
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
@syncfusion/ej2-react-calendars
Advanced tools
A complete package of date or time components with built-in features such as date formatting, inline editing, multiple (range) selection, range restriction, month and year selection, strict mode, and globalization. for React
The React Calendars package contains date and time components such as calendar, date picker, date range picker, date time picker, and time picker. These components come with options to disable dates, restrict selection, and show custom events.
The React Calendars package includes the following list of components.
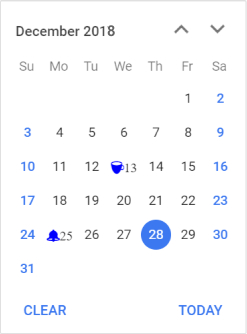
The React Calendar component is a graphical user interface component that displays a Gregorian or Islamic Calendar and allows selection of a date.
Getting Started . Online demos . Learn more

min and max properties.month, year, and decade views that provide flexibility to select dates.The React DatePicker component is a graphical user interface component that allows selection or entry of a date value.
Getting Started . Online demos . Learn more

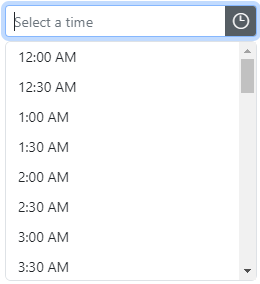
The React TimePicker component is a simple and intuitive interface component that allows selection of a time value from the popup list or setting a desired time value.
Getting Started . Online demos . Learn more

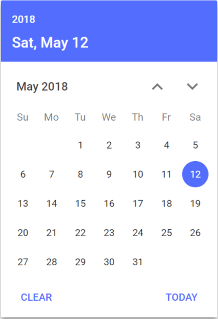
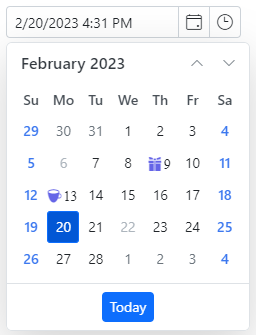
min and max properties.The React DateTimePicker component is a graphical user interface component that allows an end user to enter or select a date and time values from a pop-up calendar and time list pop-up.
Getting Started . Online demos . Learn more

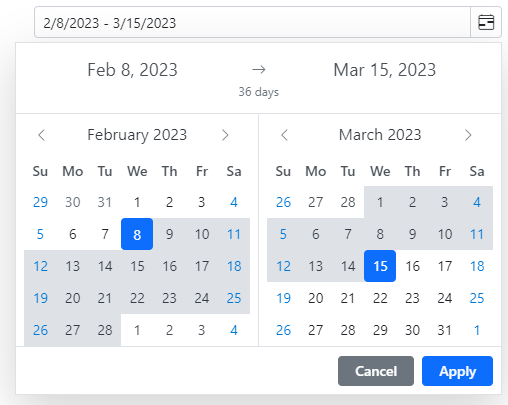
min and max properties.The React DateRangePicker component is a graphical user interface control that allows an end user to select start and end date values as a range from a calendar pop-up or by entering the value directly in the input element.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

To install calendars and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-calendars
Calendar components are also offered in the following list of frameworks.
 JavaScript |  Angular |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICNSE FILE for more info.
© Copyright 2024 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
A complete package of date or time components with built-in features such as date formatting, inline editing, multiple (range) selection, range restriction, month and year selection, strict mode, and globalization. for React
We found that @syncfusion/ej2-react-calendars demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.