
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@syncfusion/ej2-react-navigations
Advanced tools
A package of Essential JS 2 navigation components such as Tree-view, Tab, Toolbar, Context-menu, and Accordion which is used to navigate from one page to another for React
The React Navigation package includes the following list of components.
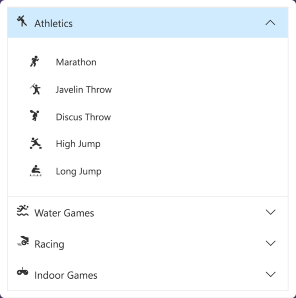
The React Accordion component is a container-based control with vertically collapsible panels (vertical accordion) and stacked headers that expand or collapse one or more panels at a time within the available space.
Getting Started . Online demos . Learn more

The React AppBar component displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions.
Getting Started . Online demos . Learn more
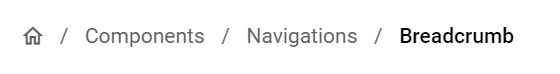
The React Breadcrumb component is a graphical user interface that serves as a navigation header for your web application or site. It helps to identify or highlight the current location within the hierarchical structure of a website. It has several built-in features such as templates, icons, binding to location, overflow mode, and UI customizations.
Getting Started . Online demos . Learn more

The React Carousel component allows users to display images with content, links, etc., like a slide show. Typical uses of carousels include scrolling news headlines, featured articles on home pages, and image galleries.
Getting Started . Online demos . Learn more
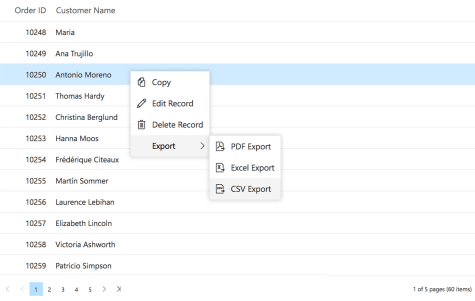
The React ContextMenu component is a graphical user interface control that appears when the user right-clicks or performs a touch and hold action.
Getting Started . Online demos . Learn more

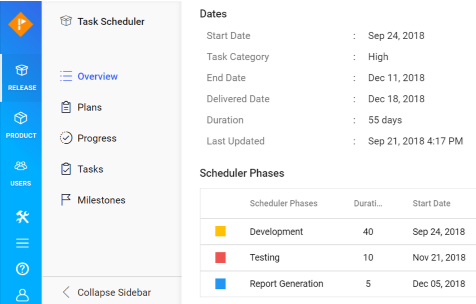
The React Sidebar component is an expandable and collapsible component that typically acts as a side container to place primary or secondary content alongside the main content.
Getting Started . Online demos . Learn more

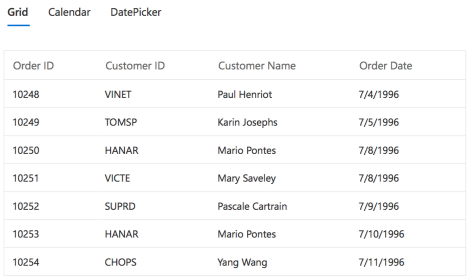
The React Tab component is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header.
Getting Started . Online demos . Learn more

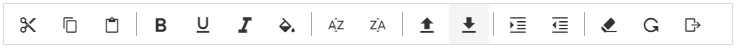
The React Toolbar component is a feature-rich control that provides an interface for selecting a command from a collection of commands.
Getting Started . Online demos . Learn more

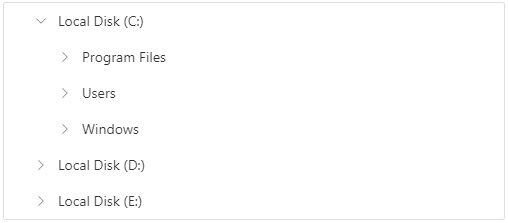
The React TreeView component is a graphical user interface control that to represents hierarchical data in a tree structure.
Getting Started . Online demos . Learn more

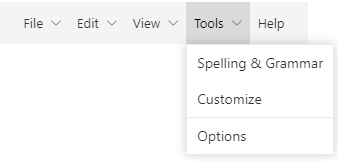
The React Menu component is a graphical user interface control that serves as a navigation header for your web application or site. It supports data binding, templates, icons, multilevel nesting, and horizontal and vertical menus.
Getting Started . Online demos . Learn more

The React Stepper component enables users to navigate through a series of steps or stages in a process within a web application. Stepper displays a list of steps with the current step highlighted, allowing users to move between steps. It includes several built-in features, such as different step types, orientation, linear flow, label positions, and template customization.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

To install navigations and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-navigations
Navigation components are also offered in following list of frameworks.
 JavaScript |  Angular |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
A package of Essential JS 2 navigation components such as Tree-view, Tab, Toolbar, Context-menu, and Accordion which is used to navigate from one page to another for React
The npm package @syncfusion/ej2-react-navigations receives a total of 10,278 weekly downloads. As such, @syncfusion/ej2-react-navigations popularity was classified as popular.
We found that @syncfusion/ej2-react-navigations demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.