React Pivot Table Component
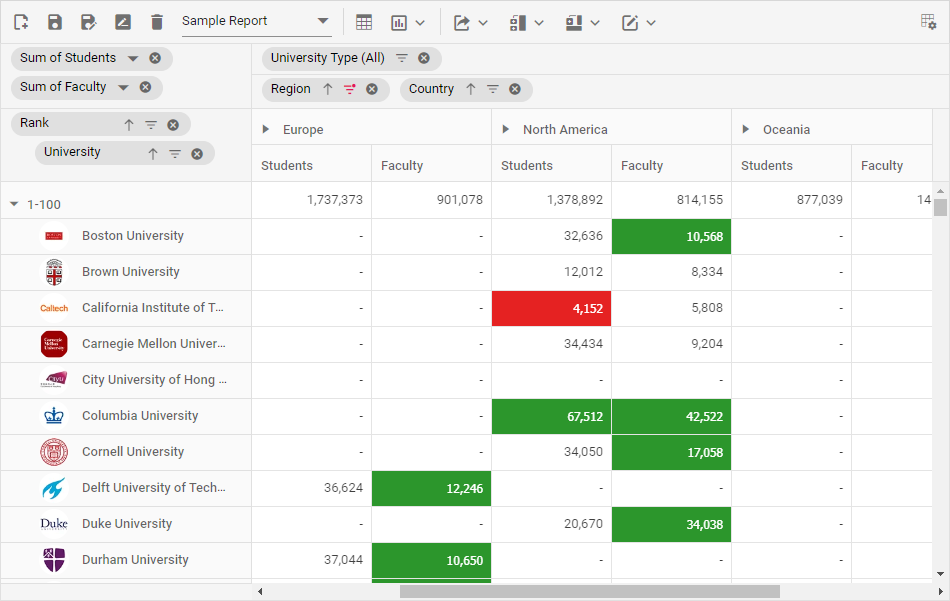
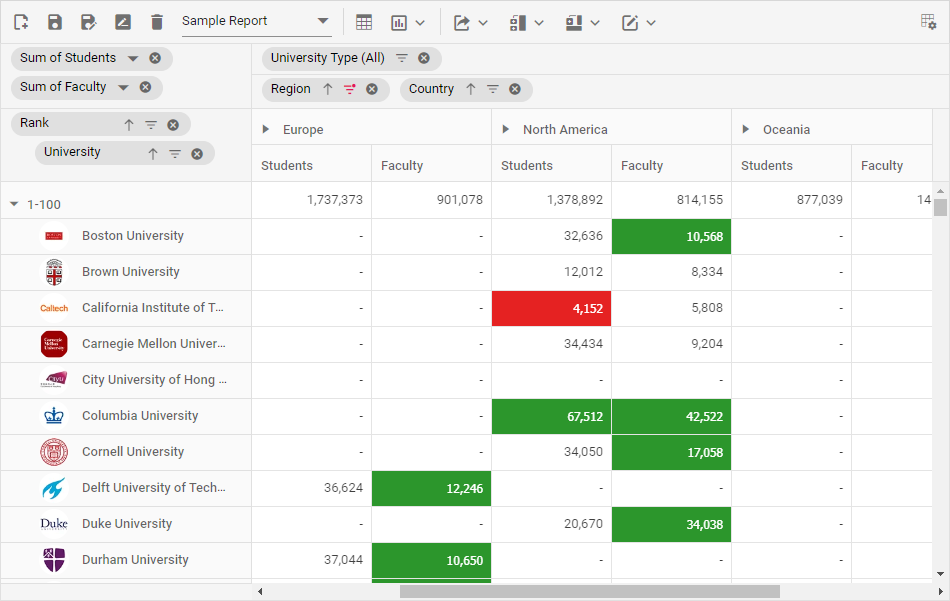
The React Pivot Table is a multi-dimensional data visualization component built on top of relational and OLAP data sources. The pivot report can be managed dynamically at runtime, along with other features such as graphical visualization (Pivot Chart), drill down/up, aggregation, filtering, sorting, grouping, conditional formatting, drill through, editing, hyperlink, and more. The large amounts of data are effectively handled by virtualization or paging support.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
Create a React Application
You can use create-react-app to setup applications. To create React app, use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm start
Add Syncfusion Pivot Table package
All Syncfusion React packages are published in the npmjs.com registry. To install the React Pivot Table package, use the following command.
npm install @syncfusion/ej2-react-pivotview --save
Add CSS references for Pivot Table
Add CSS references needed for a Pivot Table in src/App.css from the ../node_modules/@syncfusion package folder.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-calendars/styles/material.css';
@import '../node_modules/@syncfusion/ej2-react-pivotview/styles/material.css';
Add Pivot Table Component
In the src/App.tsx file, use the following code snippet to render the Syncfusion React Pivot Table component and import App.css to apply styles to the Pivot Table.
import { IDataSet, IDataOptions, PivotViewComponent } from '@syncfusion/ej2-react-pivotview';
import * as React from 'react';
import './App.css';
export default function App() {
let pivotData: IDataSet[] = [
{ 'Sold': 31, 'Amount': 52824, 'Country': 'France', 'Products': 'Mountain Bikes', 'Year': 'FY 2015', 'Quarter': 'Q1' },
{ 'Sold': 51, 'Amount': 86904, 'Country': 'France', 'Products': 'Mountain Bikes', 'Year': 'FY 2015', 'Quarter': 'Q2' },
{ 'Sold': 90, 'Amount': 153360, 'Country': 'France', 'Products': 'Mountain Bikes', 'Year': 'FY 2015', 'Quarter': 'Q3' },
{ 'Sold': 25, 'Amount': 42600, 'Country': 'France', 'Products': 'Mountain Bikes', 'Year': 'FY 2015', 'Quarter': 'Q4' },
{ 'Sold': 27, 'Amount': 46008, 'Country': 'France', 'Products': 'Mountain Bikes', 'Year': 'FY 2016', 'Quarter': 'Q1' }
];
let dataSourceSettings: IDataOptions = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
filters: [],
formatSettings: [{ name: 'Amount', format: 'C0' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }]
};
return <PivotViewComponent id='PivotView' height={350} dataSourceSettings={this.dataSourceSettings}></PivotViewComponent>
}
Supported frameworks
Pivot Table component is also offered in the following list of frameworks.
Showcase samples
Key features
- Data sources: Binds the Pivot Table component with an array of JSON objects, CSV files, and web services. It also supports multi-dimensional data sources, such as OLAP.
- Pivot chart: Allows user to visualize the pivot data graphically with 20+ chart types.
- Drill down: Provides option to view the bound data in both detailed and abstract view.
- Filtering: Allows user to view only specific/desired records in the component.
- Sorting: Both member and value sorting are supported. It’s allows user to order fields and values (column) either in ascending or descending order respectively.
- Field list and grouping bar: Supports UI interaction at runtime to dynamically change the report along with sorting, filtering and remove options.
- Aggregation: Provides built-in aggregation types such as sum, count, product, average, min, max, and more.
- Calculated field: Users can add new value field(s) to the report dynamically using this option.
- Grouping: Allows you to automatically group date, time, number, and string data based on group interval.
- Virtual scrolling and paging: Provides the option to display large amounts of data page by page, using either virtual scrolling or pager UI.
- Drill through and editing: Provides the ability to perform CRUD operations such as creating, reading, updating, and deleting raw data at runtime via an interactive UI.
- Toolbar: Provides the option to access frequently used features like switching between pivot table and pivot chart, changing chart types, conditional formatting, exporting, and so on.
- Templates: Templates can be used to create custom user experiences in the pivot table.
- Export: Data can be exported to Excel, CSV, and PDF formats.
- Right-to-left (RTL): Aligns content in the Pivot Table component from right to left.
- Globalization: Personalize the Pivot Table component with different languages, as well as culture-specific date and number formatting.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.