JavaScript TreeGrid Control
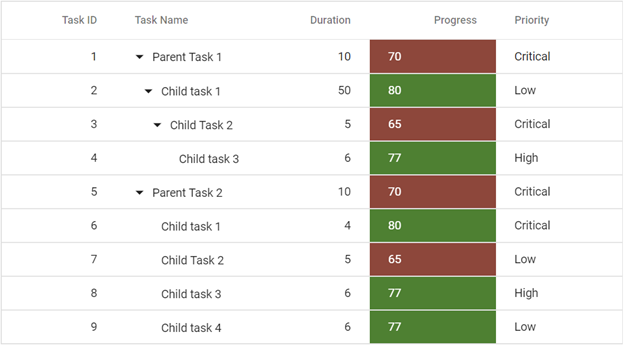
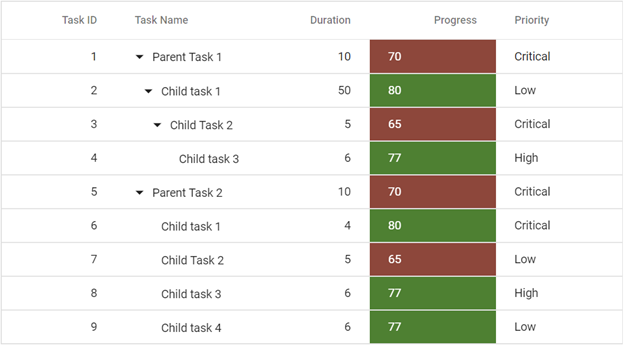
The JavaScript TreeGrid control is a feature-rich control used to visualize self-referential and hierarchical data effectively in a tabular format. It pulls data from a data source, such as array of JSON objects, OData web services, or DataManager. It also incudes interactions like expanding and collapsing the parent records.
Getting Started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
To install Tree Grid and its dependent packages, use the following command.
npm install @syncfusion/ej2-treegrid
Supported frameworks
TreeGrid control is also offered in the following list of frameworks.
Showcase samples
Key features
- Data sources: Bind the TreeGrid control with an array of JSON objects or DataManager. Large data can be bound to tree grid wth high performance using load-on-demand concept.
- Sorting: Supports n levels of sorting and allows the use of a comparer function for customized sorting.
- Filtering: Offers filter UIs such as filter bar and menu at each column to filter data. Also allows for filtering based on related parent or child records.
- Paging: Provides the option to easily switch between pages using the pager bar. The number of rows in a page can also be customized. The pager also helps provide support for load-on-demand data binding.
- Editing: Provides the options for create, read, update, and delete operations. In addition to built-in editor controls to edit a particular column value, using template support users can use custom editor components that suit their application needs.
- Virtual scrolling: This feature improves the performance of the tree grid control when binding large amounts of data by only rendering the currently visible parts of the user interface and rendering other elements as needed while scrolling. Both column and row virtualization are supported.
- Columns: Column definitions are used as the dataSource schema in the TreeGrid. This plays a vital role in rendering column values in the required format. Column functionalities such as resizing, reordering, column template, show or hide columns, stacked header, etc., are supported.
- Column re-ordering: Drag any column and drop it at any position in the TreeGrid’s column header row, to reposition the column.
- Column resizing: Resizing allows changing column width on the fly by simply dragging the right corner of the column header.
- Row re-ordering: Allows rows to be rearranged through drag and drop actions, changing their position and hierarchy level. A child row can be moved as a sibling within the same parent row or as a child to a different parent row.
- Cell styling: Customize treegrid cells by using CSS or programmatically.
- Selection: Rows or cells can be selected in the TreeGrid. One or more rows or cells can also be selected by holding Shift, Ctrl or Command, or programmatically.
- Templates: Templates can be used to create custom user experiences in the TreeGrid.
- Aggregation: Provides the option to easily visualize aggregates for column values. Also allows for the display of aggregates for each group of child rows within different parent rows.
- Context menu: The context menu provides a list of actions to be performed in the TreeGrid. It appears when a cell, header, or the pager is right-clicked. Also allows for the addition of custom items with unique functionality to the context menu.
- Export: Provides the option to export the tree grid data to Excel, PDF, and CSV formats.
- RTL support: Provides the right-to-left mode which aligns content in the TreeGrid component from right to left. This improves user experience and accessibility for those who work with RTL languages like Hebrew and Arabic.
- Localization: Provides inherent support to localize the UI.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.