Vue RichTextEditor Component
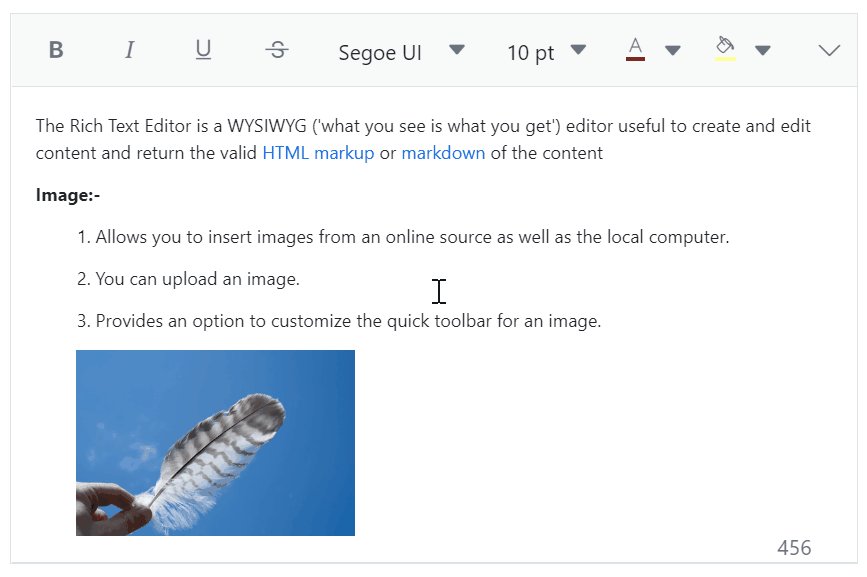
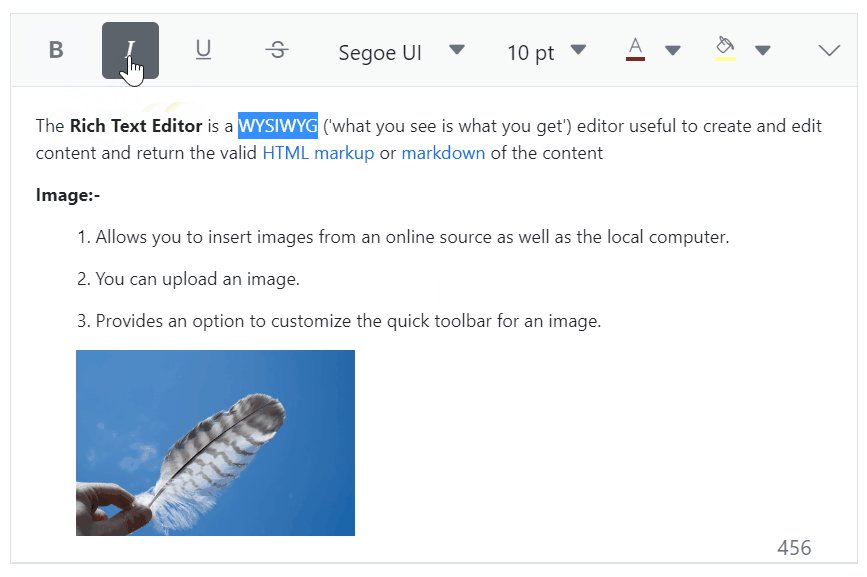
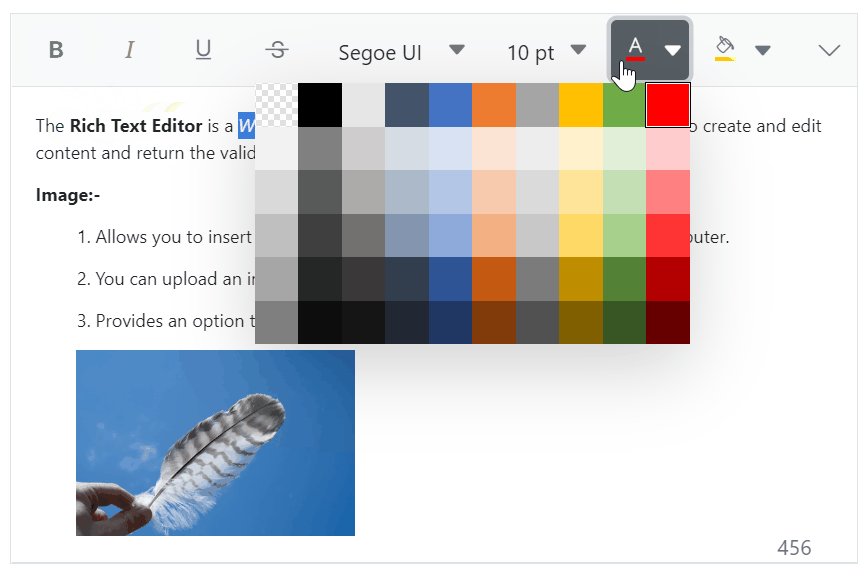
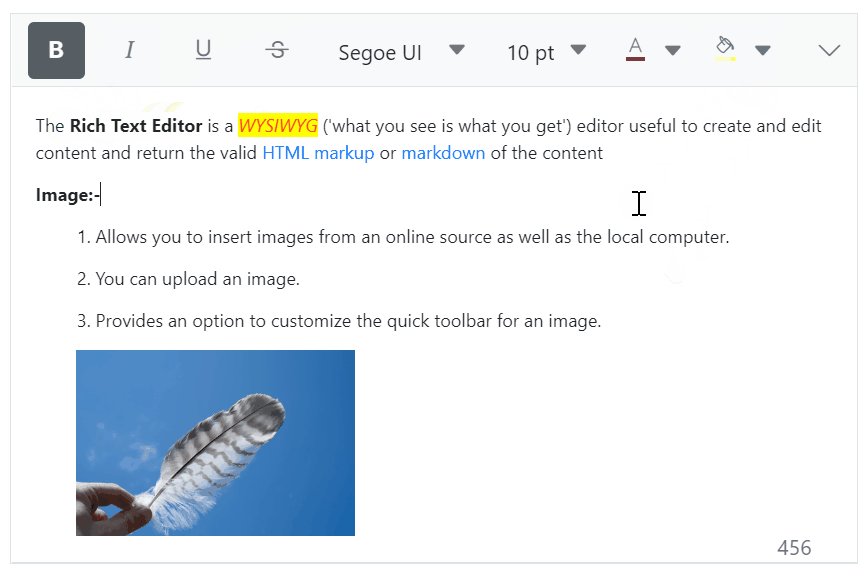
The Vue Rich Text Editor component is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content, and it return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, media files and lists with modular architectures.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
Create a Vue Application
You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
Adding Syncfusion Rich Text Editor package
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue Rich Text Editor package, use the following command.
npm install @syncfusion/ej2-vue-richtexteditor --save
Registering Rich Text Editor Component
You can register the Rich Text Editor component in your application by using the Vue.use(). Refer to the code example given below.
import { RichTextEditorPlugin } from '@syncfusion/ej2-vue-richtexteditor';
Vue.use(RichTextEditorPlugin);
Registering RichTextEditorPlugin in vue, will register the Rich Text Editor component along with its required child directives globally.
Adding CSS references for Rich Text Editor
Add CSS references needed for Rich Text Editor in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/bootstrap5.css";
</style>
Add Rich Text Editor Component
Add the Vue Rich Text Editor by using ejs-richtexteditor selector in template section of the App.vue file.
<template>
<ejs-richtexteditor ref="defaultRTE" :height="400">
<p>The Rich Text Editor component is WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content.Users can format their content using standard toolbar commands.</p>
</ejs-richtexteditor>
</template>
<script>
import Vue from "vue";
import { RichTextEditorPlugin, Toolbar, Link, Image, Count, HtmlEditor, QuickToolbar } from "@syncfusion/ej2-vue-richtexteditor";
Vue.use(RichTextEditorPlugin);
export default {
provide: {
richtexteditor:[Toolbar, Link, Image, Count, HtmlEditor, QuickToolbar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/bootstrap5.css";
</style>
Refer the Getting Started with Vue3 for using Syncfusion Vue components in Vue 3 applications.
Supported frameworks
RichTextEditor component is also offered in the following frameworks.
Showcase samples
Key features
- Edit mode - HTML content is possible to edit in a
div element or an iframe in the rich text editor. - Markdown editor - The rich text editor allows you to edit Markdown content using the Markdown syntax.
- Markdown content preview - Preview of the modified Markdown content in the editor, you can give users the ability to see what the formatted content will look like before they save it.
- HTML code editing - The rich text editor allows users to edit the HTML code directly in the HTML code view. This can be useful for users who are familiar with HTML and want to have more control over the formatting and layout of their content.
- Tools - The rich text editor handles a wide range of features, including inserting images, hyperlinks, tables, formatting tools, and more.
- Toolbar appearance - The rich text editor can provide a fully customizable toolbar that allows users to access the various formatting and editing options that are available.
- Undo and redo - Users can use undo and redo actions to reverse or repeat actions they took while editing the content.
- Module injection - It is possible to create a editor that utilizes a modular library to load the necessary functionality on demand. This can be useful for optimizing the performance of the editor.
- Third-party integration - It is possible to integrate a third-party library into a rich text editor to add additional functionality or features to the editor like
Code-mirror, Embedly and more.
Support
Product support is available through following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.