TencentCloud-Push
简介
使用 uts 开发,基于腾讯云推送服务(Push),支持 iOS 和 Android 推送,同时适配各大厂商推送。
腾讯云推送服务(Push)提供一站式 App 推送解决方案,助您轻松提升用户留存和互动活跃度,支持与腾讯云即时通信 IM SDK、实时音视频 TRTC SDK、音视频通话 SDK、直播 SDK等音视频终端产品协同集成,在不同场景联合使用,提升业务整体功能体验。



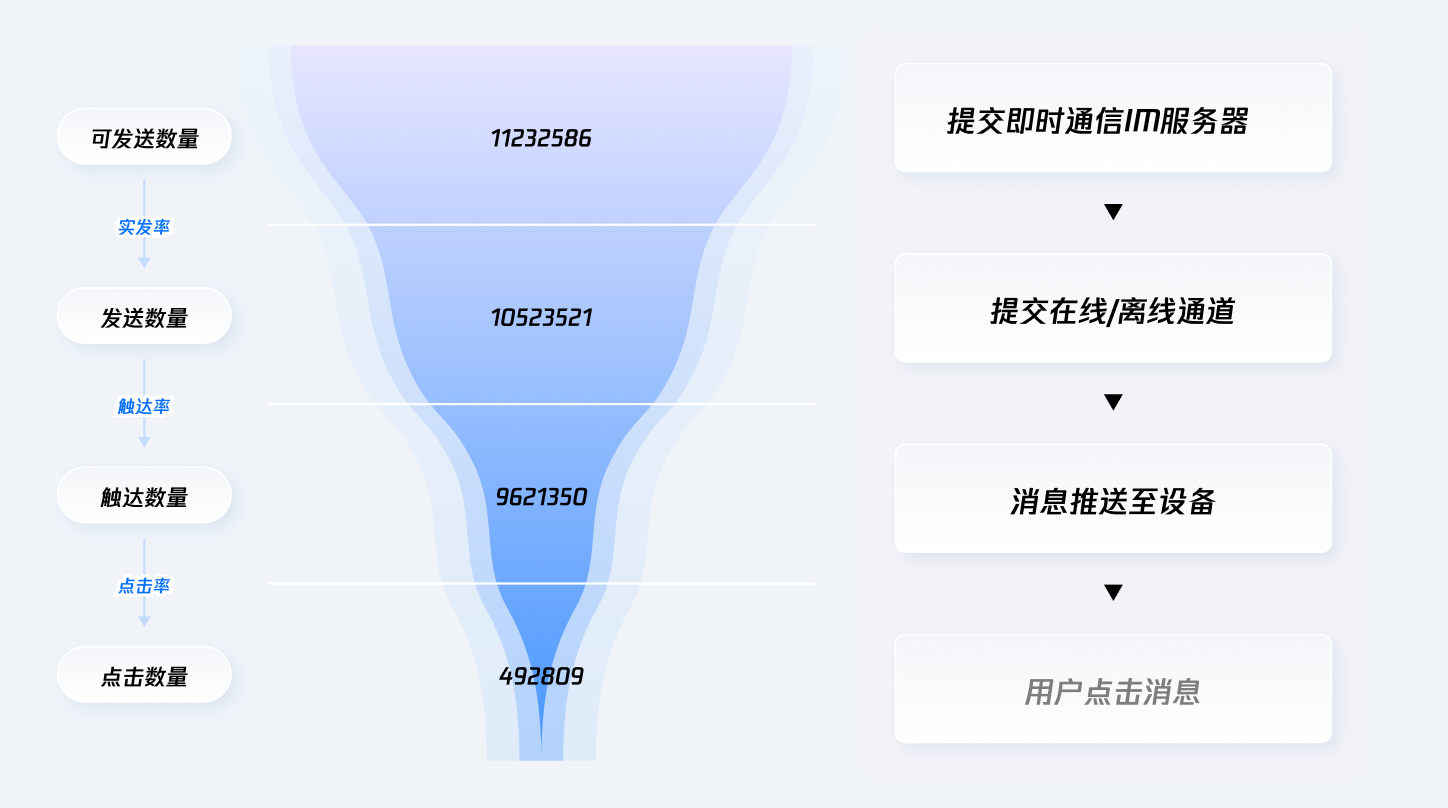
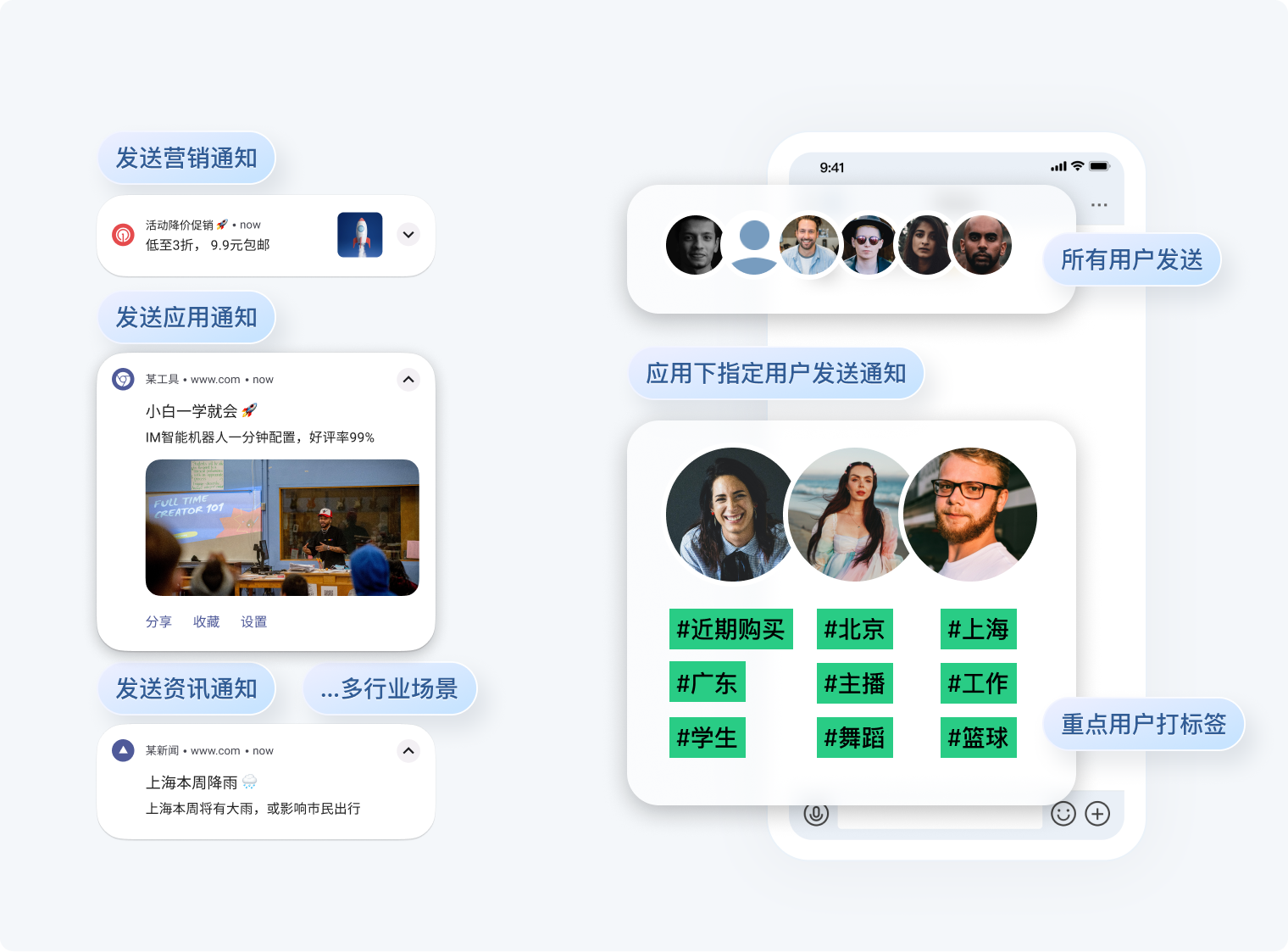
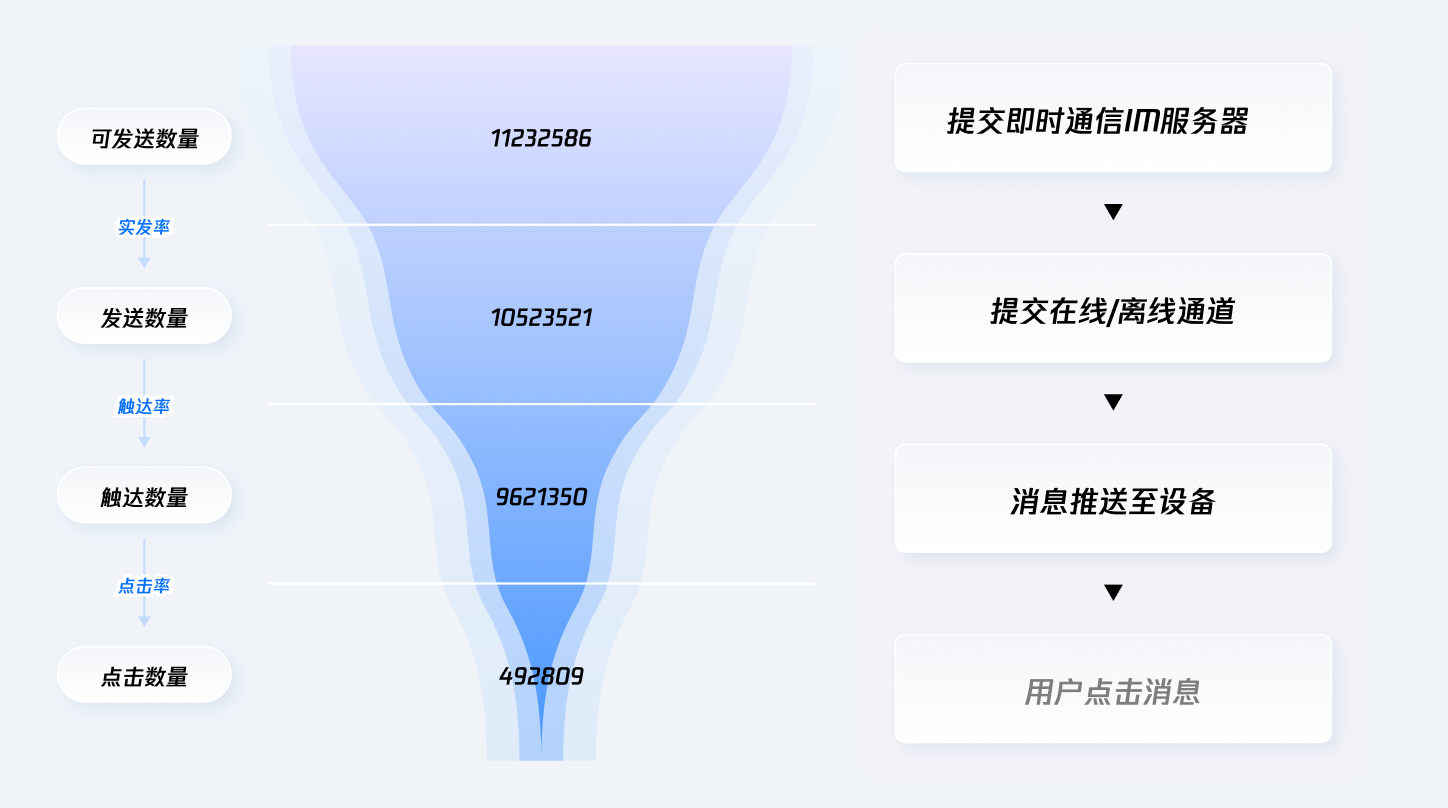
数据可视化,辅助运营策略

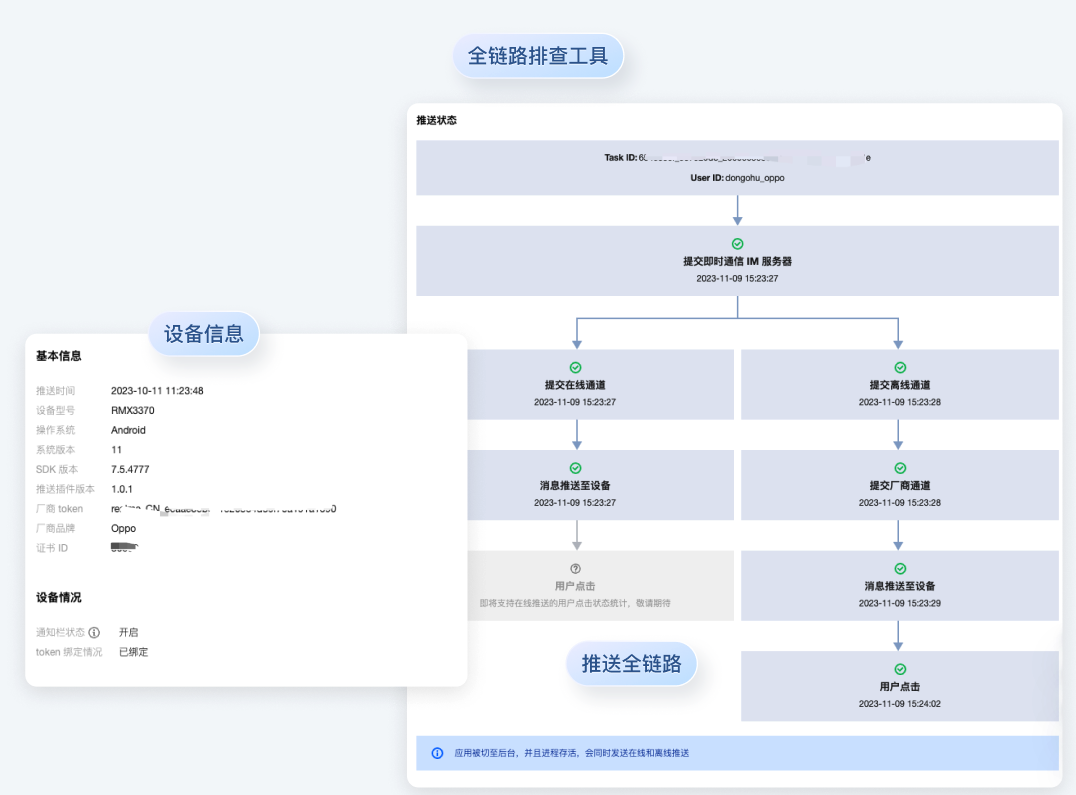
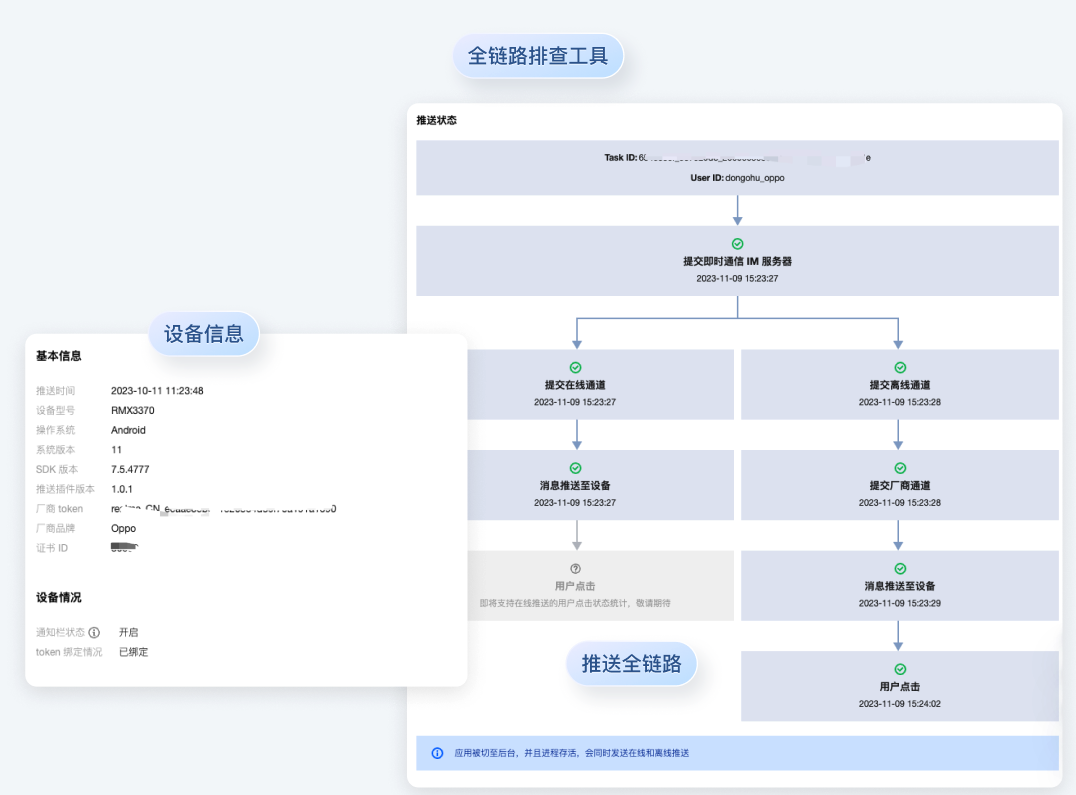
支持推送消息全链路问题排查

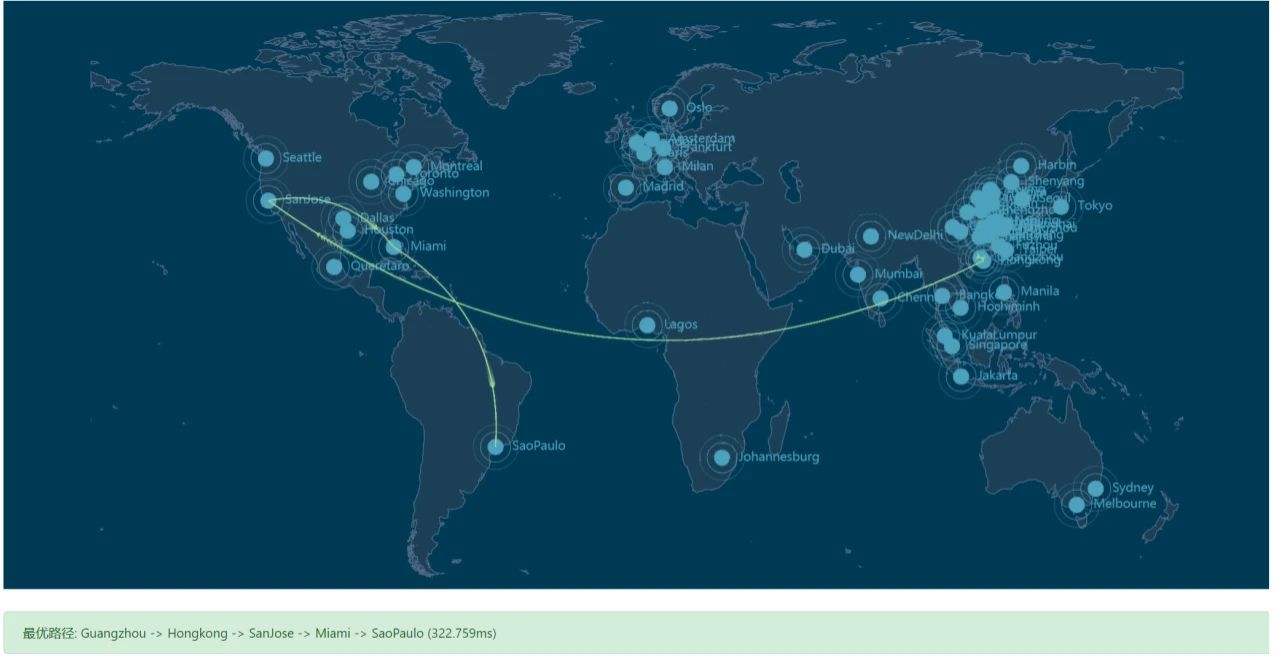
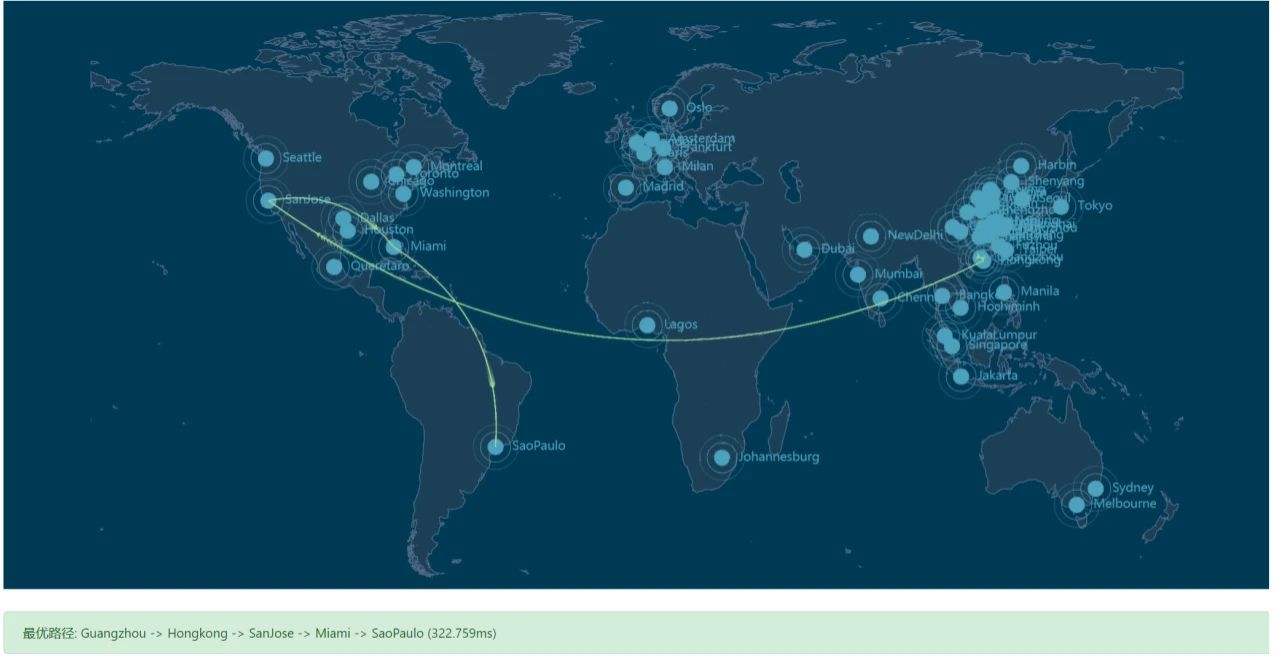
六地服务部署,严守数据安全
提供了中国、东南亚(新加坡、印尼雅加达)、东北亚(韩国首尔)、欧洲(德国法兰克福)以及北美(美国硅谷)数据存储中心供选择,每个数据中心均支持全球接入。如果您的应用在境外上线且用户主要在境外,您可以根据消息传输需求及合规要求,选择适合您业务的境外数据中心,保障您的数据安全。

快速跑通
步骤1:创建应用
进入 控制台 ,单击创建应用,填写应用名称,选择数据中心,单击确定,完成应用创建。

步骤2:开通推送服务 Push
进入 推送服务 Push,单击立即购买或免费试用 。(每个应用可免费试用一次,有效期7天)

步骤3:下载腾讯云推送服务(Push)并复制 Push SDK 到您的项目中
- 下载腾讯云推送服务(Push)。
npm install @tencentcloud/uni-app-push
- 复制 Push SDK 到您的项目中。
【macOS 端】
mkdir -p ./uni_modules/TencentCloud-Push && rsync -av ./node_modules/@tencentcloud/uni-app-push/ ./uni_modules/TencentCloud-Push
【Window 端】
xcopy .\node_modules\@tencentcloud\uni-app-push .\uni_modules\TencentCloud-Push /i /e
步骤4:在 App.vue 中引入并注册腾讯云推送服务(Push)
将 SDKAppID 和 appKey 替换为您在IM 控制台 - 推送服务 Push - 接入设置页面 获取的应用的信息。如图所示:

import * as Push from '@/uni_modules/TencentCloud-Push';
const SDKAppID = 0;
const appKey = '';
Push.registerPush(SDKAppID, appKey, (data) => {
console.log('registerPush ok', data);
Push.getRegistrationID((registrationID) => {
console.log('getRegistrationID ok', registrationID);
});
}, (errCode, errMsg) => {
console.error('registerPush failed', errCode, errMsg);
}
);
步骤5:测试推送(测试前请务必打开手机通知权限,允许应用通知。)
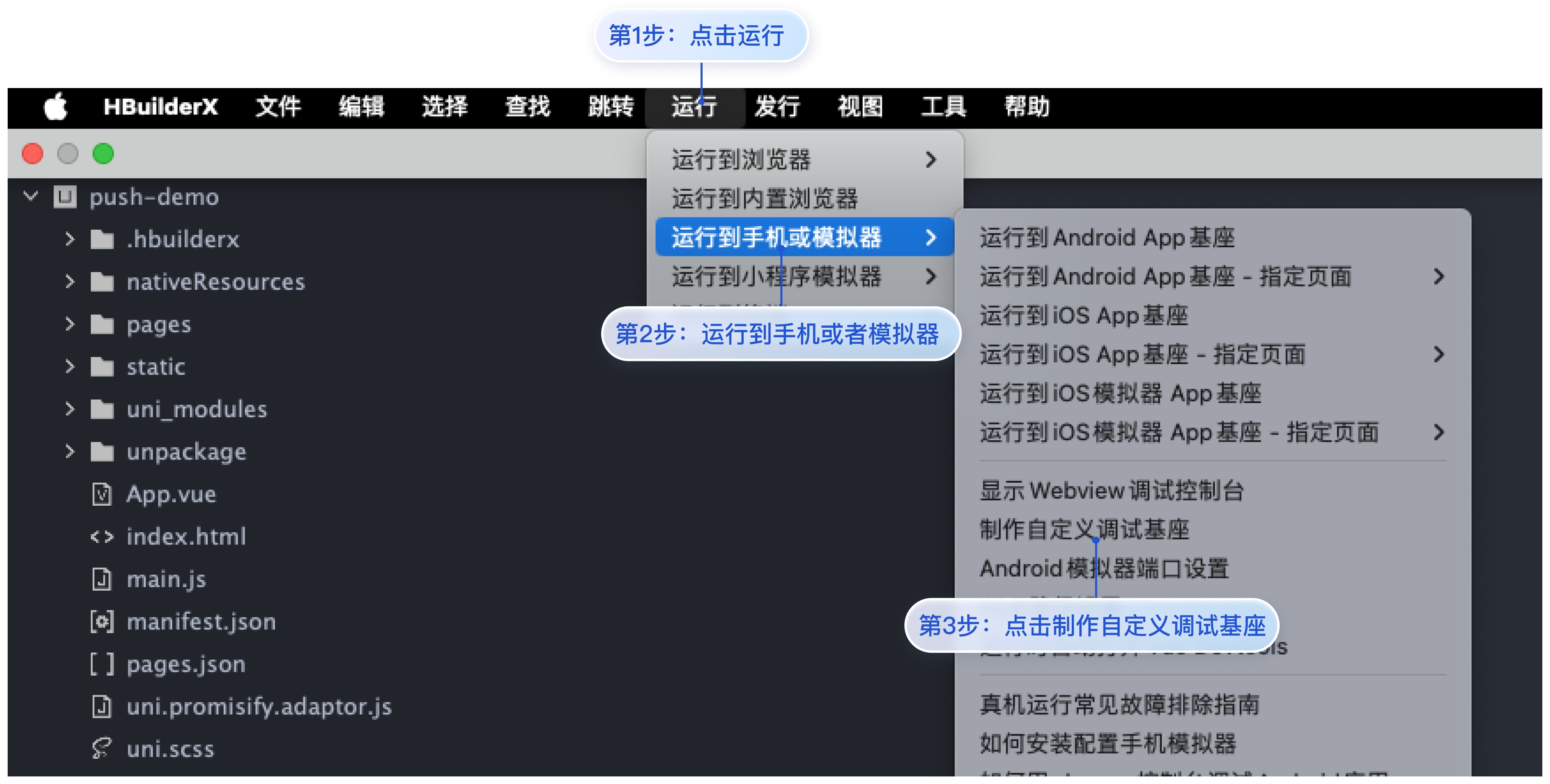
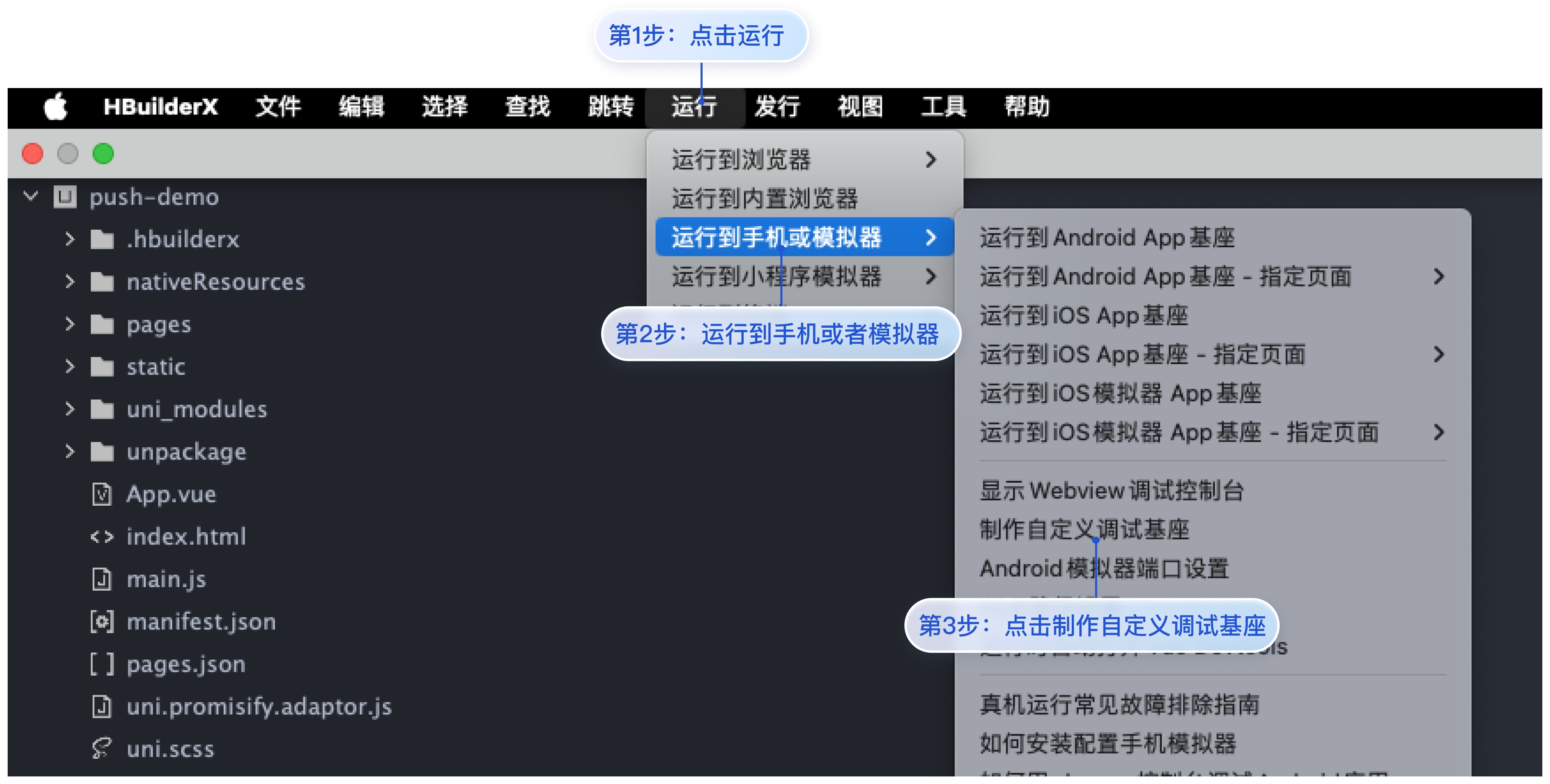
单击 HBuilderX 的 【运行 > 运行到手机或模拟器 > 制作自定义调试基座】,使用云端证书制作 Android 或 iOS 自定义调试基座。

自定义调试基座打好后,安装到手机运行。
您可以使用 REST API 向全员或者被打标签的用户推送通知来测试效果,详见 全员/标签推送。
离线推送厂商配置
【Android】
步骤1. 新建 nativeResources/android/assets 目录。
步骤2. 配置 timpush-configs.json(在推送服务 Push > 接入设置 > 一键式快速配置下载),到 nativeResources/android/assets/ 目录下。
步骤3. 华为、荣耀、vivo、FCM。
【华为】
【荣耀】
- 您需要支持 hihonor 推送时,需要配置
appID到 uni_modules/TencentCloud-Push/utssdk/app-android/AndroidManifest.xml 文件中的 com.hihonor.push.app_id。
【vivo】
- 您需要支持 vivo 推送时,需要配置
appID 和 appKey到 uni_modules/TencentCloud-Push/utssdk/app-android/AndroidManifest.xml 文件中的 com.vivo.push.app_id 和 com.vivo.push.api_key。
【FCM】
- 您需要支持 FCM 推送时,需要配置
com.google.gms.google-services 到 uni_modules/TencentCloud-Push/utssdk/app-android/config.json 的 project.plugin 中。 - 您需要支持 FCM 推送时,需要配置
google-services.json 文件到 nativeResources/android/ 目录下。
【iOS】
步骤1. 新建 nativeResources/ios/Resources 目录。
步骤2. 在 nativeResources/ios/Resources 中新建 timpush-configs.json 文件。
步骤3. 并将在 IM控制台 > 推送服务 Push > 接入设置 获取的证书ID,补充到 timpush-configs.json 文件中。
{
"businessID":"xxx"
}
获取离线推送扩展信息
在 App.vue 内处理 onShow 回调,当设备收到离线推送,拉起 app 时,业务侧可通过 getNotificationExtInfo 接口获取推送扩展信息。
export default {
onLaunch: function() {
},
onShow: function() {
console.log('App Show')
Push.getNotificationExtInfo((extInfo) => {
console.log('getNotificationExtInfo ok', extInfo);
})
},
onHide: function() {
console.log('App Hide')
}
}
接口
| API | 描述 |
|---|
| registerPush | 注册推送服务 (必须在 App 用户同意了隐私政策,并且允许为 App 用户提供推送服务后,再调用该接口使用推送服务)。
首次注册成功后,TencentCloud-Push SDK 生成该设备的标识 - RegistrationID。
业务侧可以把这个 RegistrationID 保存到业务服务器。业务侧根据 RegistrationID 向设备推送消息或者通知。 |
| unRegisterPush | 反注册关闭推送服务。 |
| setRegistrationID | 设置注册推送服务使用的推送 ID 标识,即 RegistrationID。
如果业务侧期望业务账号 ID 和推送 ID 一致,方便使用,可使用此接口,此时需注意,此接口需在 registerPush(注册推送服务)之前调用。 |
| getRegistrationID | 注册推送服务成功后,获取推送 ID 标识,即 RegistrationID。 |
| getNotificationExtInfo | 获取推送扩展信息。 |
registerPush(SDKAppID: number, appKey: string, onSuccess: (data: string) => void, onError?: (errCode: number, errMsg: string) => void);
| 属性 | 类型 | 必填 | 说明 |
|---|
| SDKAppID | number | 是 | 推送(Push)应用 ID |
| appKey | string | 是 | 推送(Push)应用客户端密钥 |
| onSuccess | function | 是 | 接口调用成功的回调函数 |
| onError | function | 否 | 接口调用失败的回调函数 |
unRegisterPush(onSuccess: () => void, onError?: (errCode: number, errMsg: string) => void): void;
| 属性 | 类型 | 必填 | 说明 |
|---|
| onSuccess | function | 是 | 接口调用成功的回调函数 |
| onError | function | 否 | 接口调用失败的回调函数 |
setRegistrationID(registrationID: string, onSuccess: () => void): void;
| 属性 | 类型 | 必填 | 说明 |
|---|
| registrationID | string | 是 | 设备的推送标识 ID,卸载重装会改变。 |
| onSuccess | function | 是 | 接口调用成功的回调函数 |
getRegistrationID(onSuccess: (registrationID: string) => void): void;
| 属性 | 类型 | 必填 | 说明 |
|---|
| onSuccess | function | 是 | 接口调用成功的回调函数 |
getNotificationExtInfo(onSuccess: (extInfo: string) => void): void;
| 属性 | 类型 | 必填 | 说明 |
|---|
| onSuccess | function | 是 | 接口调用成功的回调函数 |