Tiktok Downloader & Stalk User
Table of Contents
Description
This project uses the Unofficial API from Tiktok.
- Can be used to download videos, images / slides and music from Tiktok
- Can be used to view someone's profile from Tiktok
- No login or password are required
- It is recommended to use your own cookies on Tiktok Stalker
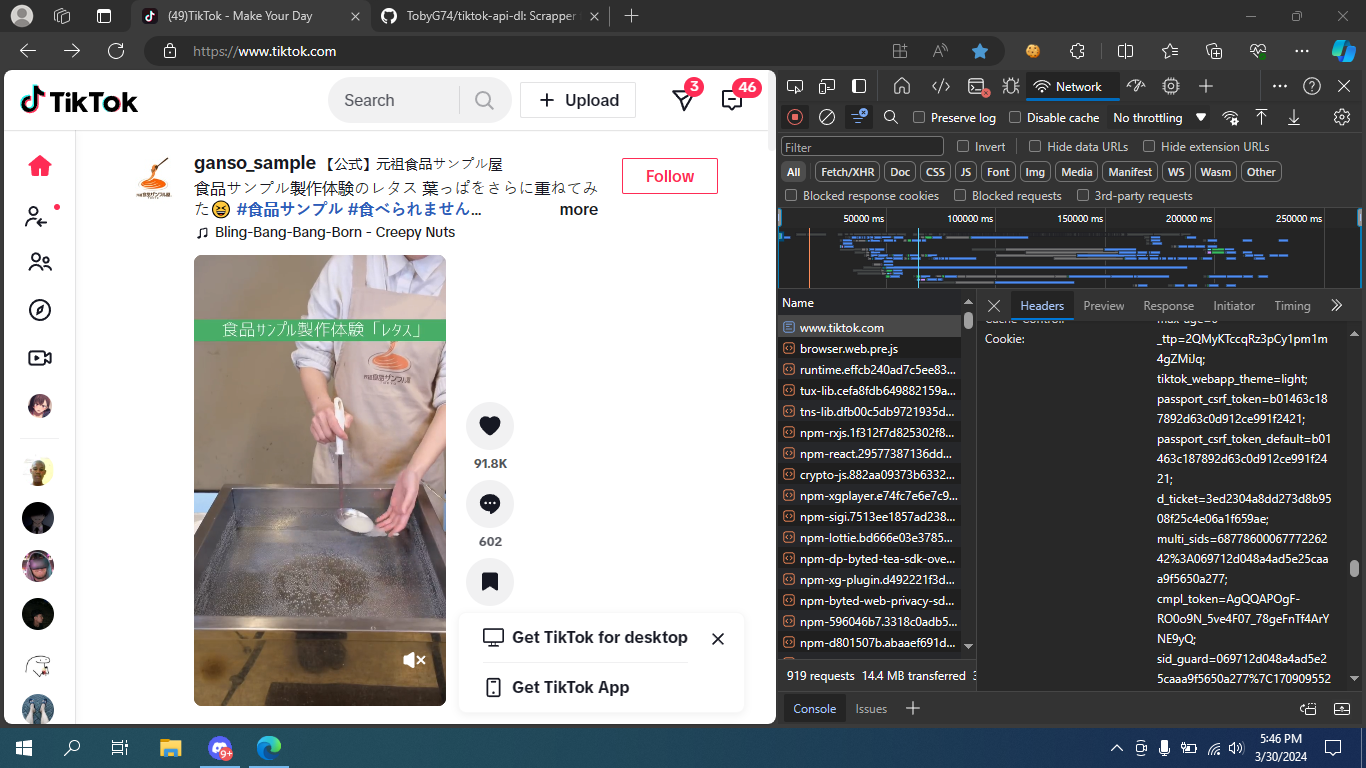
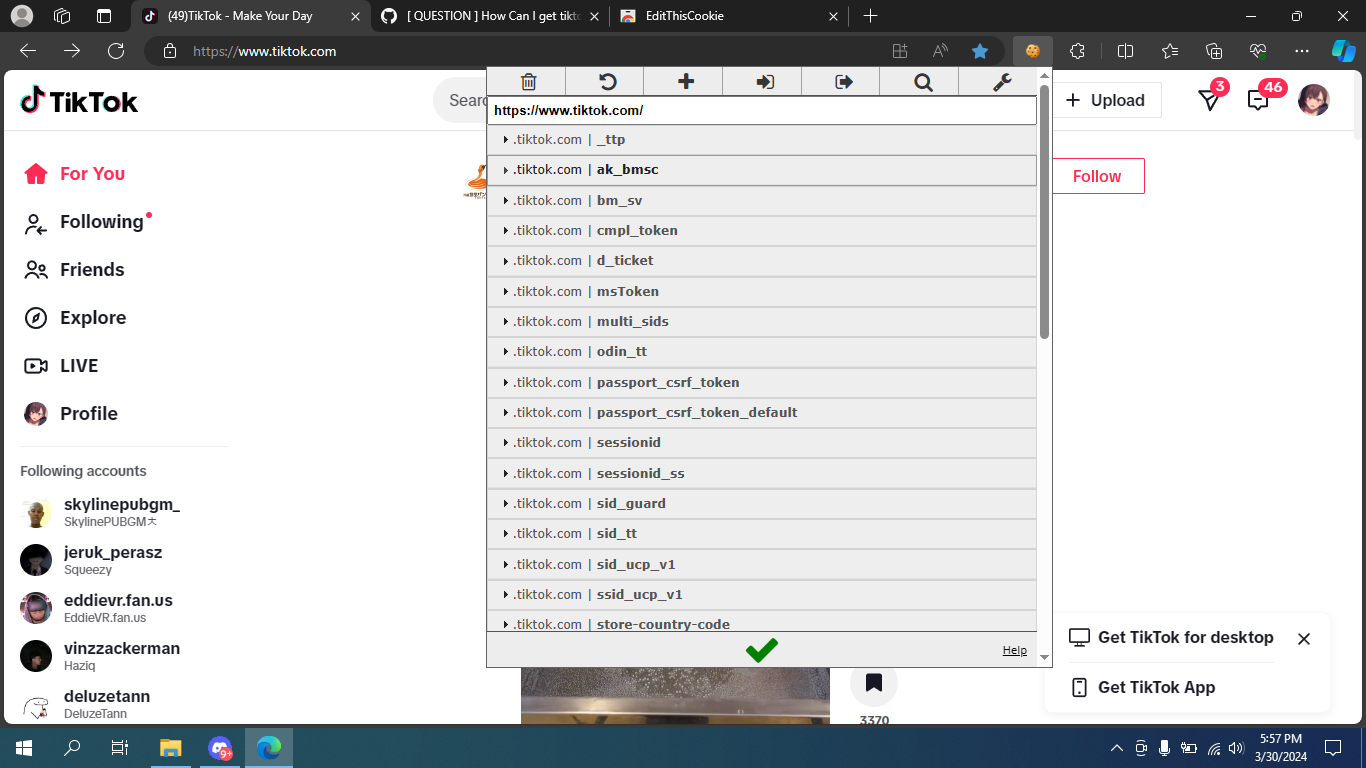
How to get Tiktok Cookie
You can use cookies in the form of String or JSON


Build this project
- Clone the repository
- Install the dependencies
- Run the build script
git clone https://github.com/TobyG74/tiktok-api-dl.git
cd tiktok-api-dl
npm install
npm run build
Install
- This module requires Node.js v10+ to run.
From NPM
npm install @tobyg74/tiktok-api-dl
From YARN
yarn add @tobyg74/tiktok-api-dl
From Github
npm install github:TobyG74/tiktok-api-dl
Examples
Tiktok Downloader
- V1 uses the API from TiktokAPI
- V2 uses the API from SSSTik
- V3 uses the API from MusicalDown
const Tiktok = require("@tobyg74/tiktok-api-dl")
const tiktok_url = "https://vt.tiktok.com/ZS84BnrU9"
Tiktok.Downloader(tiktok_url, {
version: "v1"
}).then((result) => {
console.log(result)
})
Tiktok Search
Search User
const Tiktok = require("@tobyg74/tiktok-api-dl")
const username = "tobz2k19"
Tiktok.Search(username, {
type: "user",
page: 1,
cookie: process.env.COOKIE || "Your Cookie"
}).then((result) => {
console.log(result)
})
Tiktok Stalker
const Tiktok = require("@tobyg74/tiktok-api-dl")
const username = "tobz2k19"
Tiktok.StalkUser(username, {
cookie: process.env.COOKIE || "Your Cookie"
}).then((result) => {
console.log(result)
})
Response
Tiktok Downloader V1
{
status: "success" | "error"
message?: string
result?: {
type: "video" | "image"
id: string
createTime: number
description: string
isADS: boolean
hashtag: string[]
author: {
uid: string
username: string
nickname: string
signature: string
region: string
avatarLarger: string
avatarThumb: string
avatarMedium: string
url: string
}
statistics: {
playCount: number
downloadCount: number
shareCount: number
commentCount: number
diggCount: number
favoriteCount: number
forwardCount: number
whatsappShareCount: number
loseCount: number
loseCommentCount: number
whatsappShareCount: number
repostCount: number
}
video?: {
ratio: string
duration: number
playAddr: string
downloadAddr: string
cover: string
originCover: string
dynamicCover: string
}
images?: string[]
music: {
id: number
title: string
author: string
album: string
playUrl: string[]
coverLarge: string[]
coverMedium: string[]
coverThumb: string[]
duration: number
isCommerceMusic: boolean
isOriginalSound: boolean
isAuthorArtist: boolean
}
}
}
Tiktok Downloader V2
{
status: "success" | "error"
message?: string
result?: {
type: "video" | "image"
description: string
author: {
nickname: string
avatr: string
}
statistics: {
likeCount: string
commentCount: string
shareCount: string
}
video?: string
images?: string[]
music: string
}
}
Tiktok Downloader V3
{
status: "success" | "error"
message?: string
result?: {
type: "video" | "image"
desc?: string
author: {
avatar?: string
nickname: string
}
music?: string
images?: string[]
video1?: string
video2?: string
video_hd?: string
video_watermark?: string
}
}
Tiktok Search "User"
[{
status: "success" | "error"
message?: string
result?: {
uid: string
username: string
nickname: string
signature: string
followerCount: number
avatarThumb: string[]
isVerified: boolean
secUid: string
url: string
}
}]
Tiktok Stalker
{
status: "success" | "error"
message?: string
result?: {
users: {
username: string
nickname: string
avatar: string
signature: string
verified: boolean
region: string
}
stats: {
followerCount: number
followingCount: number
heartCount: number
videoCount: number
likeCount: number
}
posts: Posts[]
}
}
Contributors








