react-json-view



A React component for displaying and editing javascript arrays and JSON objects.


Features
📚 Use Typescript to write, better code hints.
🎨 Support theme customization & online editing theme
🌒 Support dark/light mode
📦 Zero dependencies
Quick Start
npm install @uiw/react-json-view
import JsonView from '@uiw/react-json-view';
const avatar = 'https://i.imgur.com/MK3eW3As.jpg';
const longArray = new Array(1000).fill(1);
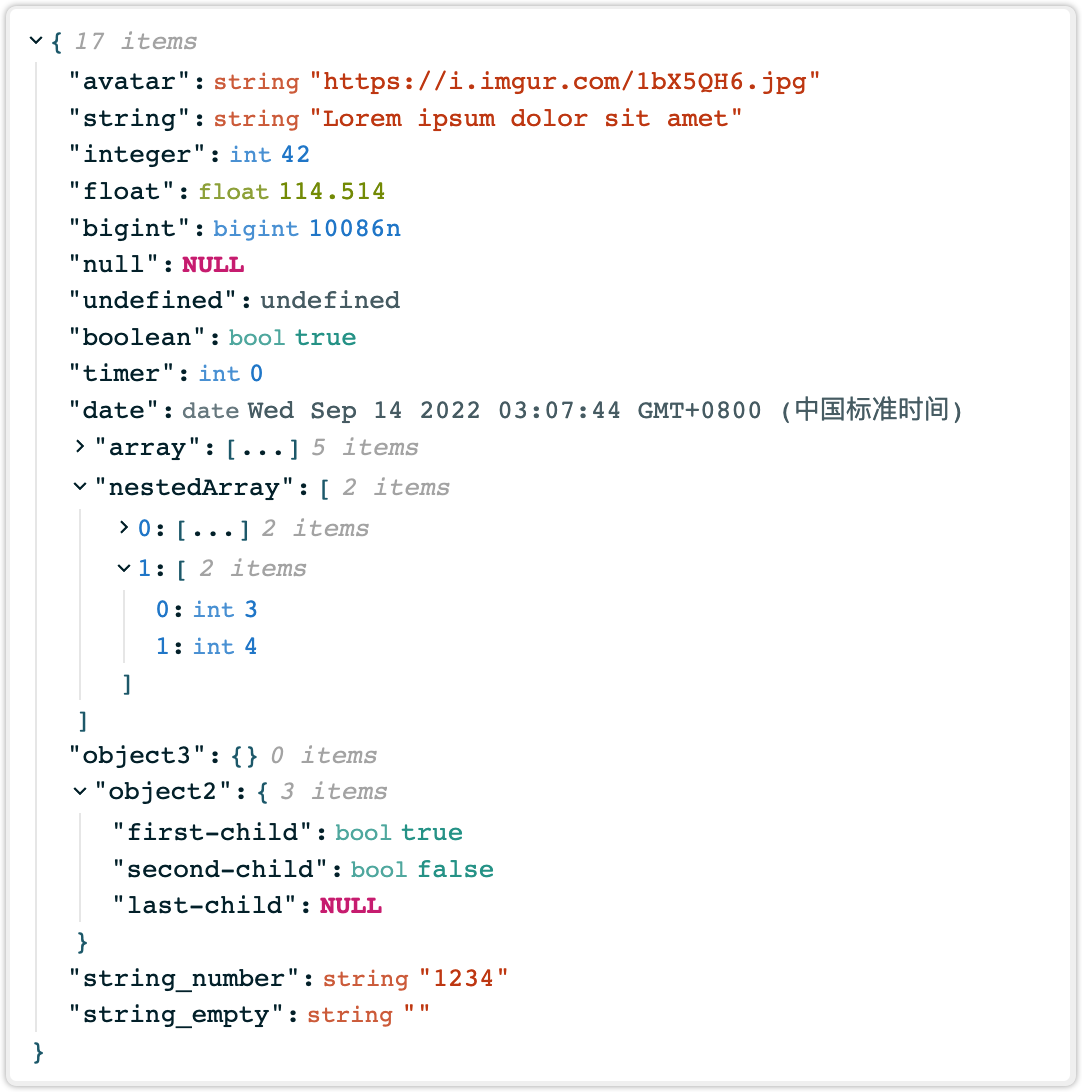
const example = {
avatar,
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
longArray,
string_number: '1234',
};
<JsonView value={example} />
Theme
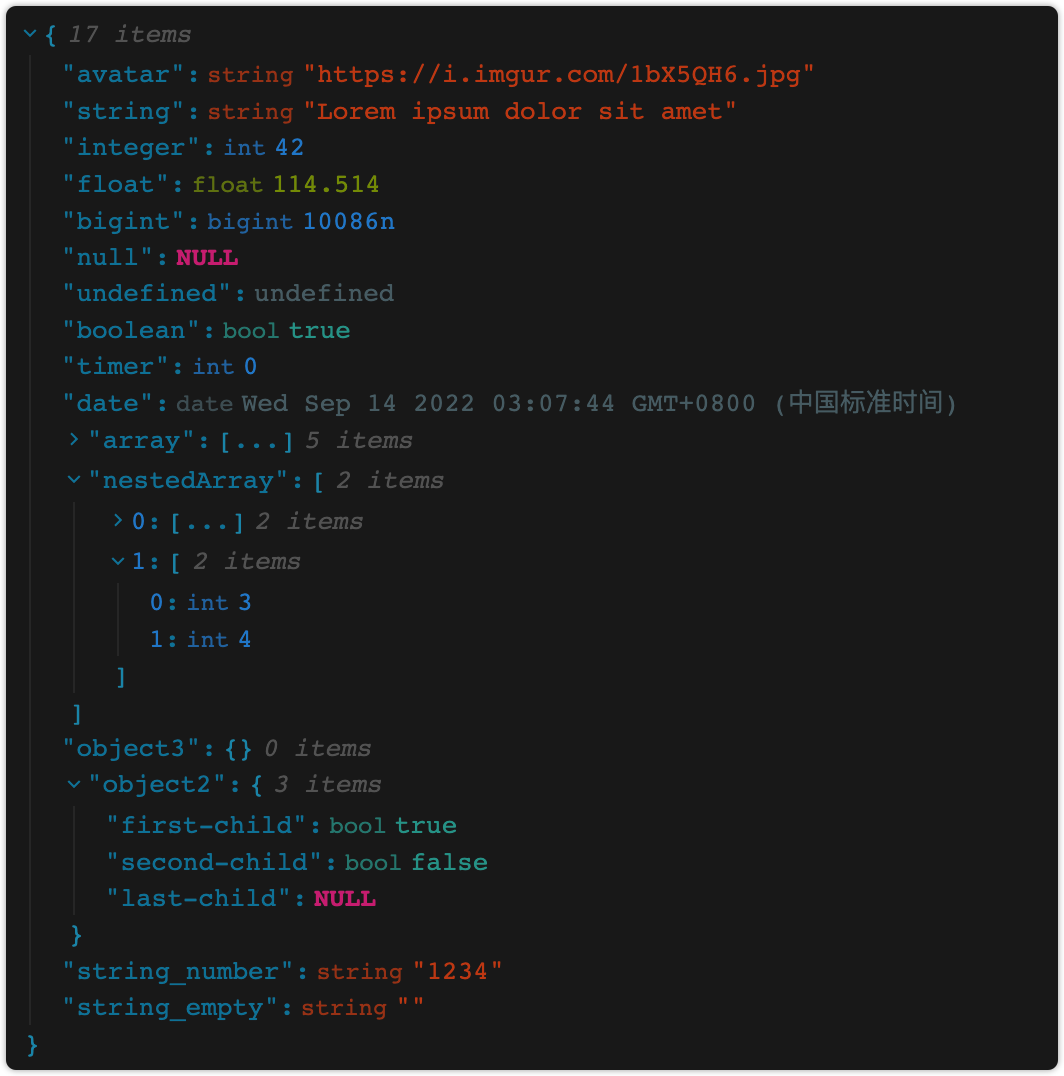
By default, the lightTheme light theme is used, and a darkTheme dark theme configuration is built in
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { lightTheme } from '@uiw/react-json-view/light';
import { darkTheme } from '@uiw/react-json-view/dark';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
}
export default function Demo() {
return (
<React.Fragment>
<JsonView value={object} style={darkTheme} />
<JsonView value={object} style={lightTheme} />
</React.Fragment>
)
}
Example of custom vscode theme styles:
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
}
const customTheme = {
'--w-rjv-font-family': 'monospace',
'--w-rjv-color': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#323232',
'--w-rjv-arrow-color': 'var(--w-rjv-color)',
'--w-rjv-info-color': '#656565',
'--w-rjv-copied-color': '#9cdcfe',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#268bd2',
'--w-rjv-type-float-color': '#859900',
'--w-rjv-type-bigint-color': '#268bd2',
'--w-rjv-type-boolean-color': '#559bd4',
'--w-rjv-type-date-color': '#586e75',
'--w-rjv-type-null-color': '#d33682',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#586e75',
};
export default function Demo() {
return (
<JsonView value={object} keyName="root" style={customTheme} />
)
}
Online Editing Theme
Online custom style example, please check in the documentation website
import React, { useState, useRef } from 'react';
import Colorful from '@uiw/react-color-colorful';
import JsonView from '@uiw/react-json-view';
const object = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
string_number: '1234',
}
const customTheme = {
'--w-rjv-color': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#323232',
'--w-rjv-arrow-color': '#9cdcfe',
'--w-rjv-info-color': '#656565',
'--w-rjv-copied-color': '#0184a6',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#268bd2',
'--w-rjv-type-float-color': '#859900',
'--w-rjv-type-bigint-color': '#268bd2',
'--w-rjv-type-boolean-color': '#559bd4',
'--w-rjv-type-date-color': '#586e75',
'--w-rjv-type-null-color': '#d33682',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#586e75',
};
export default function Demo() {
const [cssvar, setCssvar] = useState('--w-rjv-background-color');
const [hex, setHex] = useState("#1e1e1e");
const [theme, setTheme] = useState(customTheme);
const onChange = ({ hexa }) => {
setHex(hexa);
setTheme({ ...theme, [cssvar]: hexa });
};
return (
<React.Fragment>
<div style={{ display: 'flex', gap: '1rem' }}>
<JsonView value={object} keyName="root" style={{ flex: 1, ...theme }} />
<div>
<Colorful color={hex} onChange={onChange} />
<div style={{ display: 'flex', gap: '0.4rem', flexWrap: 'wrap' }}>
{Object.keys(customTheme).map((varname, idx) => {
const click = () => {
setCssvar(varname);
setHex(customTheme[varname]);
};
const active = cssvar === varname ? '#a8a8a8' : '';
return <button key={idx} style={{ background: active }} onClick={click}>{varname}</button>
})}
</div>
</div>
</div>
Copy the theme configuration below into your project.
<pre>
{JSON.stringify(theme, null, 2)}
</pre>
</React.Fragment>
)
}
Render
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
quotes=""
displayObjectSize={false}
displayDataTypes={false}
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '0',
}}
components={{
braces: () => <span />,
ellipsis: () => <React.Fragment />,
objectKey: ({ value, ...props}) => {
if (props.children === '"integer"' && value > 40) {
return <del {...props} />
}
return <span {...props} />
}
}}
/>
)
}
Modify Icon Style
Use built-in default icons.
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
components={{
arrow: <TriangleSolidArrow />
}}
/>
)
}
Display of custom svg icon components
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
const Arrow = (props) => {
const { style, 'data-expand': expand, ...reset } = props;
const defaultStyle = {
cursor: 'pointer',
height: '1em',
width: '1em',
};
if (!expand) {
return (
<svg
viewBox="0 0 24 24"
fill="var(--w-rjv-arrow-color, currentColor)"
style={defaultStyle}
{...reset}
>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z" />
</svg>
)
}
return (
<svg
viewBox="0 0 24 24"
fill="var(--w-rjv-arrow-color, currentColor)"
style={defaultStyle}
{...reset}
>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7,13H17V11H7" />
</svg>
)
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
components={{
arrow: <Arrow />
}}
/>
)
}
Props
import React from 'react';
import { MetaProps, SemicolonProps, EllipsisProps, ValueViewProps } from '@uiw/react-json-view';
export interface JsonViewProps<T> extends React.DetailedHTMLProps<React.HTMLAttributes<HTMLDivElement>, HTMLDivElement> {
value?: T;
indentWidth?: number;
displayDataTypes?: boolean;
displayObjectSize?: boolean;
keyName?: string | number;
enableClipboard?: boolean;
quotes?: "'" | '"' | '';
onExpand?: (props: {
expand: boolean;
value: T;
keyid: string;
keyName?: string | number;
}) => void;
components?: {
braces?: MetaProps['render'];
ellipsis?: EllipsisProps['render'];
arrow?: JSX.Element;
objectKey?: SemicolonProps['render'];
value?: ValueViewProps<T>['renderValue'];
};
}
declare const JsonView: React.ForwardRefExoticComponent<Omit<JsonViewProps<object>, "ref"> & React.RefAttributes<HTMLDivElement>>;
export default JsonView;
Size and dependencies
Here is the size benchmark (using bundlephobia.com) against similar React libraries (found by npmjs.com/search):
| Library | Bundle size | Bundle size (gzip) | Deps | Last commit |
|---|
| @uiw/react-json-view |  |  |  |  |
| react-json-view-lite |  |  |  |  |
| react-json-pretty |  |  |  |  |
| react-json-inspector |  |  |  |  |
| react-json-tree |  |  |  |  |
| react-json-view |  |  |  |  |
| react-json-tree-viewer |  |  |  |  |
| react-domify |  |  |  |  |
| react18-json-view |  |  |  |  |
Development
Runs the project in development mode.
npm run watch
npm run start
Builds the app for production to the build folder.
npm run build
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Contributors
As always, thanks to our amazing contributors!

Made with action-contributors.
License
Licensed under the MIT License.































