react-json-view





A React component for displaying and editing javascript arrays and JSON objects.


Features
📚 Use Typescript to write, better code hints.
🎨 Support theme customization & online editing theme
🌒 Support dark/light mode
📦 Zero dependencies
📋 Copy to Clipboard
✏️ Support editing and adding features
♻️ Whether to highlight updates.
Quick Start
npm install @uiw/react-json-view
import JsonView from '@uiw/react-json-view';
import JsonViewEditor from '@uiw/react-json-view/editor';
import { lightTheme } from '@uiw/react-json-view/light';
import { darkTheme } from '@uiw/react-json-view/dark';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
import JsonView from '@uiw/react-json-view';
const avatar = 'https://i.imgur.com/MK3eW3As.jpg';
const longArray = new Array(1000).fill(1);
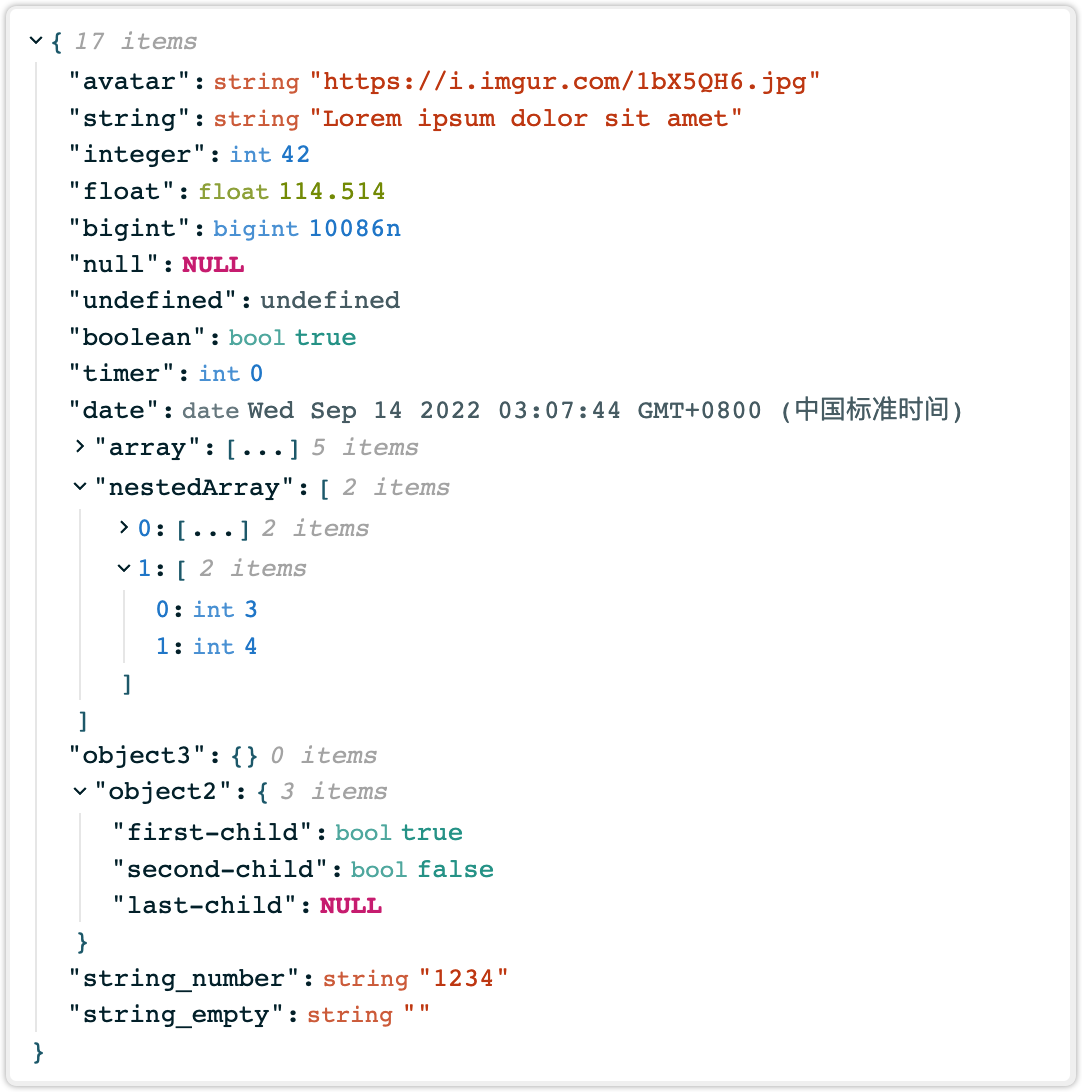
const example = {
avatar,
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
longArray,
string_number: '1234',
};
<JsonView value={example} />
Theme
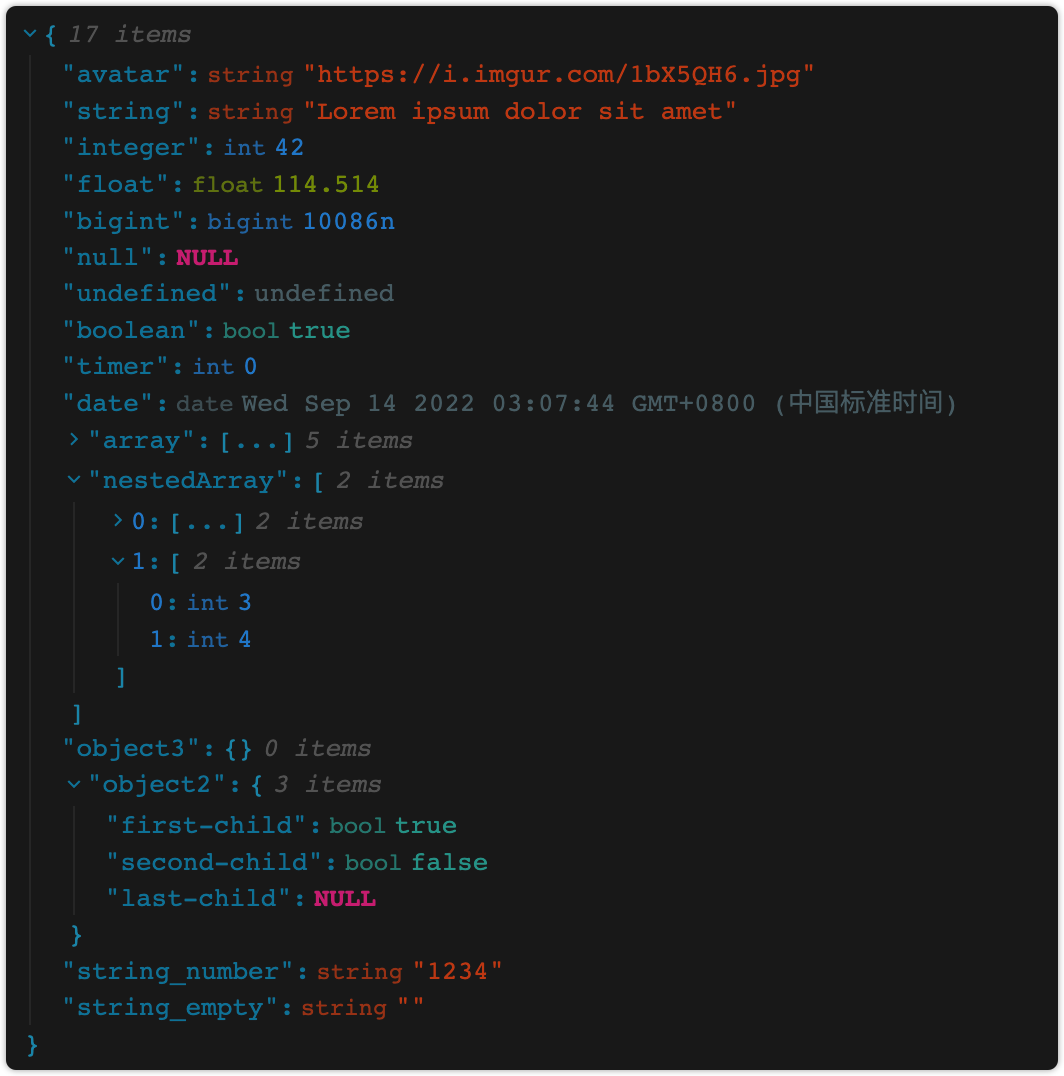
By default, the lightTheme light theme is used, and a darkTheme dark theme configuration is built in
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { lightTheme } from '@uiw/react-json-view/light';
import { darkTheme } from '@uiw/react-json-view/dark';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
}
export default function Demo() {
return (
<React.Fragment>
<JsonView value={object} style={darkTheme} />
<JsonView value={object} style={lightTheme} />
</React.Fragment>
)
}
Example of custom vscode theme styles:
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
}
const customTheme = {
'--w-rjv-font-family': 'monospace',
'--w-rjv-color': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#323232',
'--w-rjv-arrow-color': 'var(--w-rjv-color)',
'--w-rjv-edit-color': 'var(--w-rjv-color)',
'--w-rjv-add-color': 'var(--w-rjv-color)',
'--w-rjv-delete-color': '#dc3545',
'--w-rjv-info-color': '#656565',
'--w-rjv-update-color': '#ebcb8b',
'--w-rjv-copied-color': '#9cdcfe',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#268bd2',
'--w-rjv-type-float-color': '#859900',
'--w-rjv-type-bigint-color': '#268bd2',
'--w-rjv-type-boolean-color': '#559bd4',
'--w-rjv-type-date-color': '#586e75',
'--w-rjv-type-url-color': '#649bd8',
'--w-rjv-type-null-color': '#d33682',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#586e75',
};
export default function Demo() {
return (
<JsonView value={object} keyName="root" style={customTheme} />
)
}
Online Editing Theme
Online custom style example, please check in the documentation website
import React, { useState, useEffect } from 'react';
import Colorful from '@uiw/react-color-colorful';
import JsonView from '@uiw/react-json-view/editor';
const object = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
url: new URL('https://example.com'),
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
string_number: '1234',
}
const customTheme = {
'--w-rjv-color': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#323232',
'--w-rjv-arrow-color': '#9cdcfe',
'--w-rjv-edit-color': '#0184a6',
'--w-rjv-add-color': '#0184a6',
'--w-rjv-delete-color': '#dc3545',
'--w-rjv-info-color': '#656565',
'--w-rjv-update-color': '#ebcb8b',
'--w-rjv-copied-color': '#0184a6',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#268bd2',
'--w-rjv-type-float-color': '#859900',
'--w-rjv-type-bigint-color': '#268bd2',
'--w-rjv-type-boolean-color': '#559bd4',
'--w-rjv-type-date-color': '#586e75',
'--w-rjv-type-url-color': '#0969da',
'--w-rjv-type-null-color': '#d33682',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#586e75',
};
export default function Demo() {
const [cssvar, setCssvar] = useState('--w-rjv-background-color');
const [hex, setHex] = useState("#1e1e1e");
const [editable, setEditable] = useState(false);
const [theme, setTheme] = useState(customTheme);
const onChange = ({ hexa }) => {
setHex(hexa);
setTheme({ ...theme, [cssvar]: hexa });
};
const [src, setSrc] = useState({ ...object })
useEffect(() => {
const loop = () => {
setSrc(src => ({
...src,
timer: src.timer + 1
}))
}
const id = setInterval(loop, 1000)
return () => clearInterval(id)
}, []);
const changeEditable = (evn) => setEditable(evn.target.checked);
return (
<React.Fragment>
<label>
<input type="checkbox" checked={editable} onChange={changeEditable} /> Editable
</label>
<div style={{ display: 'flex', gap: '1rem', alignItems: 'flex-start' }}>
<JsonView
editable={editable}
value={src}
keyName="root"
onAdd={(keyOrValue, newValue, value, isAdd) => {
return isAdd;
}}
onEdit={(opts) => {
return true;
}}
style={{ flex: 1, overflow: 'auto', ...theme }}
/>
<div>
<Colorful color={hex} onChange={onChange} />
<div style={{ display: 'flex', gap: '0.4rem', flexDirection: 'column' }}>
{Object.keys(customTheme).map((varname, idx) => {
const click = () => {
setCssvar(varname);
setHex(customTheme[varname]);
};
const active = cssvar === varname ? '#a8a8a8' : '';
return <button key={idx} style={{ background: active, border: 0,boxShadow: 'inset 0px 0px 1px #000', textAlign: 'left' }} onClick={click}>{varname}</button>
})}
</div>
</div>
</div>
Copy the theme configuration below into your project.
<pre>
{JSON.stringify(theme, null, 2)}
</pre>
</React.Fragment>
)
}
Render
Preview Picture
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
string: 'Lorem ipsum dolor sit amet',
integer: 42,
}
function value({ type, children, value, setValue, keyName, parentValue, visible, ...props }) {
if (type === 'string' && /\.(jpg)$/.test(value)) {
return (
<span {...props}>
<img src={value} height="36" />
</span>
);
}
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
// quotes=""
displayObjectSize={false}
displayDataTypes={false}
style={{
'--w-rjv-background-color': '#ffffff',
}}
components={{ value }}
/>
)
}
Support for the URL(opens in a new tab) API.
import React from 'react';
import JsonView from '@uiw/react-json-view';
export default function Demo() {
return (
<JsonView
value={{
url: new URL('https://example.com?t=12'),
urlStr: "https://example.com",
github: "https://example.com",
}}
style={{
'--w-rjv-background-color': '#ffffff',
}}
/>
)
}
import React from 'react';
import JsonView from '@uiw/react-json-view';
function value({ type, children, visible, keyName, parentValue, value, setValue, ...props }) {
if (value instanceof URL) {
return (
<span {...props}>
<a href={value.href} target="_blank" rel="noopener noreferrer">
{children}
</a>
Open URL
{visible && <del>Button</del>}
</span>
);
}
}
export default function Demo() {
return (
<JsonView
value={{
url: new URL('https://example.com?t=12'),
urlStr: "https://example.com",
github: "https://example.com",
}}
components={{ value }}
style={{
'--w-rjv-background-color': '#ffffff',
}}
/>
)
}
Inspector
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = [
{
"_id": "56dcf573b09c217d39fd7621",
"name": "Howard Christensen",
"email": "howardchristensen@gmail.com",
"phone": "+1 (830) 529-3176",
"address": "511 Royce Street, Hilltop, Tennessee, 9712"
},
{
"_id": "56dcf57323630b06251e93cd",
"name": "Eleanor Lynn",
"email": "eleanorlynn@gmail.com",
"phone": "+1 (911) 576-2345",
"address": "547 Dearborn Court, Trona, California, 8629"
},
{
"_id": "56dcf5738279cac6b081e512",
"name": "Baxter Mooney",
"email": "baxtermooney@gmail.com",
"phone": "+1 (954) 456-3456",
"address": "349 Cumberland Walk, Washington, Alaska, 3154"
},
{
"_id": "56dcf57303accabd43740957",
"name": "Calhoun Tyson",
"email": "calhountyson@gmail.com",
"phone": "+1 (818) 456-2529",
"address": "367 Lyme Avenue, Ladera, Louisiana, 6292"
},
]
const customTheme = {
'--w-rjv-background-color': '#fff',
'--w-rjv-border-left-width': 0,
'--w-rjv-color': '#881391',
'--w-rjv-type-int-color': '#881391',
};
export default function Demo() {
return (
<JsonView
value={object}
style={customTheme}
quotes=""
enableClipboard={false}
displayDataTypes={false}
components={{
braces: ({ level }) => level !== 1 && <span />,
countInfo: ({ level, count, visible }) => {
if (level === 1) {
return <span />;
//return visible ? <span>{Array.from({ length: 3 }, () => 'Object').join(', ')}</span> : <span />
}
return <span style={{ color: '#222' }}>Object</span>;
},
ellipsis: ({ level, count }) => {
if (level === 1) {
return <span>{Array.from({ length: 3 }, () => 'Object').join(', ')}</span>;
}
return <span />;
},
}}
/>
);
}
Editor JSON
import React from 'react';
import JsonViewEditor from '@uiw/react-json-view/editor';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
'child': {
'first': true,
'second': false,
'last': null,
},
},
nestedArray: [ [1, 2], [3, 4], { a: 1} ],
}
const ObjectKey = ({ value, keyName, parentName, parentValue, ...reset }) => {
if (keyName === 'integer' && typeof value === 'number' && value > 40) {
return <del {...reset} />
}
return <span {...reset} />
};
export default function Demo() {
return (
<JsonViewEditor
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
}}
onEdit={(opts) => {
console.log('opts:', opts)
// opts.namespace: ['object', 'child', 'last']
// opts.oldValue: null
// opts.type: "value"
// opts.value: "NULL3"
return true;
}}
components={{
objectKey: ObjectKey
}}
/>
);
}
Highlight Updates
import React, { useState, useEffect } from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
timer: 0,
object: { 'first-child': true, 'second-child': false, 'last-child': null },
}
export default function Demo() {
const [src, setSrc] = useState({ ...object })
useEffect(() => {
const loop = () => {
setSrc(src => ({
...src,
timer: src.timer + 1
}))
}
const id = setInterval(loop, 1000)
return () => clearInterval(id)
}, []);
return (
<JsonView
value={src}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
// ✅ Change default update background color ✅
'--w-rjv-update-color': '#ff6ffd',
}}
/>
)
}
This feature can be disabled with highlightUpdates={false}, and the default color can be changed with --w-rjv-update-color.
Modify Icon Style
Use built-in default icons.
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
components={{
arrow: <TriangleSolidArrow />
}}
/>
)
}
Display of custom svg icon components
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
const Arrow = (props) => {
const { style, 'data-expand': expand, ...reset } = props;
const svgProps = {
style: { cursor: 'pointer', height: '1em', width: '1em' },
viewBox: '0 0 24 24',
fill: 'var(--w-rjv-arrow-color, currentColor)',
...reset
}
if (!expand) {
return (
<svg {...svgProps}>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z" />
</svg>
);
}
return (
<svg {...svgProps}>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7,13H17V11H7" />
</svg>
);
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
components={{
arrow: <Arrow />
}}
/>
)
}
Props
JsonView Props
import React from 'react';
import { MetaProps, SemicolonProps, EllipsisProps, ValueViewProps } from '@uiw/react-json-view';
import type { CountInfoExtraProps } from '@uiw/react-json-view/cjs/editor/countInfoExtra';
export interface JsonViewProps<T> extends React.DetailedHTMLProps<React.HTMLAttributes<HTMLDivElement>, HTMLDivElement> {
value?: T;
indentWidth?: number;
displayDataTypes?: boolean;
displayObjectSize?: boolean;
keyName?: string | number;
enableClipboard?: boolean;
highlightUpdates?: boolean;
objectSortKeys?: boolean | ((a: string, b: string) => number);
quotes?: "'" | '"' | '';
collapsed?: boolean | number;
onExpand?: (props: {
expand: boolean;
value: T;
keyid: string;
keyName?: string | number;
}) => void;
onCopied?: CopiedProps<T>['onCopied'];
components?: {
braces?: MetaProps['render'];
ellipsis?: EllipsisProps['render'];
arrow?: JSX.Element;
objectKey?: SemicolonProps['render'];
value?: (props: RenderValueProps<T>) => JSX.Element;
copied?: CopiedProps<T>['render'];
countInfo?: (props: CountInfoProps) => JSX.Element;
countInfoExtra?: (props: Omit<CountInfoExtraProps<T>, 'editable'>) => JSX.Element;
};
}
interface RenderValueProps<T extends object> extends React.HTMLAttributes<HTMLSpanElement> {
type: TypeProps['type'];
value?: unknown;
parentValue?: T;
data?: T;
visible?: boolean;
quotes?: JsonViewProps<T>['quotes'];
namespace?: Array<string | number>;
setValue?: React.Dispatch<React.SetStateAction<T>>;
keyName?: ValueViewProps<T>['keyName'];
}
declare const JsonView: React.ForwardRefExoticComponent<Omit<JsonViewProps<object>, "ref"> & React.RefAttributes<HTMLDivElement>>;
export default JsonView;
export interface CountInfoProps {
count: number;
level: number;
visible: boolean;
}
JsonView Editor Props
import { JsonViewProps } from '@uiw/react-json-view';
import type { CountInfoExtraProps } from '@uiw/react-json-view/cjs/editor/countInfoExtra';
export interface JsonViewEditorProps<T extends object> extends JsonViewProps<T> {
onEdit?: (option: {
value: unknown;
oldValue: unknown;
keyName?: string | number;
parentName?: string | number;
namespace?: Array<string | number>;
type?: 'value' | 'key';
}) => boolean;
onAdd?: CountInfoExtraProps<T>['onAdd'];
onDelete?: CountInfoExtraProps<T>['onDelete'];
editable?: boolean;
}
declare const JsonViewEditor: import("react").ForwardRefExoticComponent<Omit<JsonViewEditorProps<object>, "ref"> & import("react").RefAttributes<HTMLDivElement>>;
export default JsonViewEditor;
Size and dependencies
Here is the size benchmark (using bundlephobia.com) against similar React libraries (found by npmjs.com/search):
| Library | Bundle size (gzip) | Deps | Last commit | Download | Editable |
|---|
| @uiw/react-json-view |   |  |  |  | ✅ |
| react-json-view-lite |   |  |  |  | ❌ |
| react-json-pretty |   |  |  |  | ❌ |
| react-json-inspector |   |  |  |  | ❌ |
| react-json-tree |   |  |  |  | ❌ |
react-json-view |   |  |  |  | ✅ |
react-json-tree-viewer |   |  |  |  | ❌ |
| react-inspector |   |  |  |  | ❌ |
| react-domify |   |  |  |  | ❌ |
| react18-json-view |   |  |  |  | ❌ |
| @textea/json-viewer |   |  |  |  | ✅ |
Development
Runs the project in development mode.
npm run watch
npm run start
Builds the app for production to the build folder.
npm run build
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Contributors
As always, thanks to our amazing contributors!

Made with action-contributors.
License
Licensed under the MIT License.
















































