react-json-view





A React component for displaying and editing javascript arrays and JSON objects. Preview of v1 documentation is available here.

Features
📚 Use Typescript to write, better code hints.
🎨 Support theme customization & online editing theme
🌒 Support dark/light mode
📦 Zero dependencies
📋 Copy to Clipboard
✏️ Support editing and adding features
♻️ Whether to highlight updates.
The new version v2 has redesigned the API to make the code more maintainable and introduced a simpler and more flexible component customization rendering API. Each component can now have custom rendering, and the new API resembles React more closely. Preview v2 documentation and examples.
Quick Start
npm install @uiw/react-json-view
import JsonView from '@uiw/react-json-view';
import JsonViewEditor from '@uiw/react-json-view/editor';
import { lightTheme } from '@uiw/react-json-view/light';
import { darkTheme } from '@uiw/react-json-view/dark';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
import JsonView from '@uiw/react-json-view';
const avatar = 'https://i.imgur.com/MK3eW3As.jpg';
const longArray = new Array(1000).fill(1);
const example = {
avatar,
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
longArray,
string_number: '1234',
};
<JsonView value={example} />
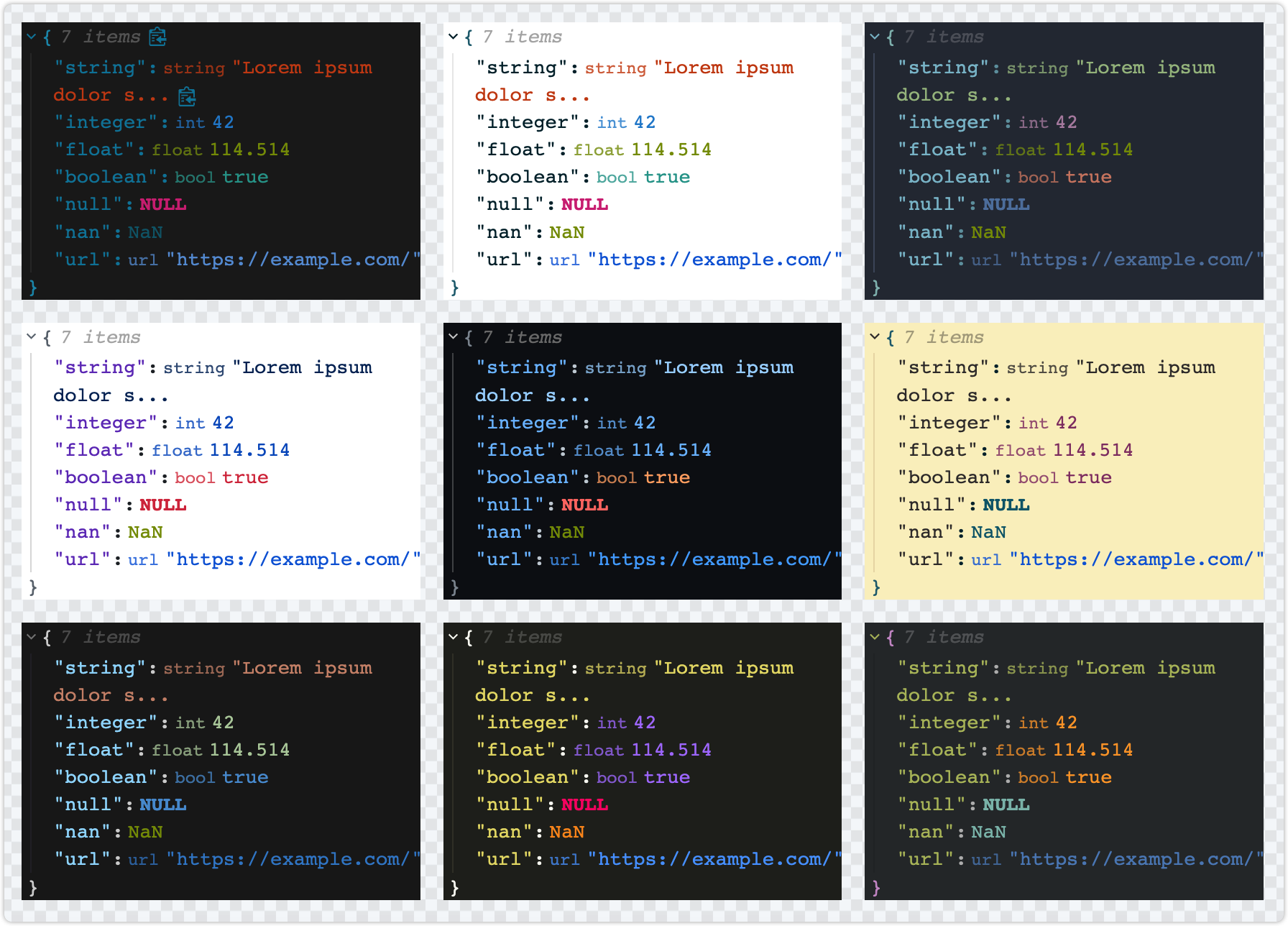
Theme
By default, the lightTheme light theme is used, and a darkTheme dark theme configuration is built in
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { lightTheme } from '@uiw/react-json-view/light';
import { darkTheme } from '@uiw/react-json-view/dark';
import { nordTheme } from '@uiw/react-json-view/nord';
import { githubLightTheme } from '@uiw/react-json-view/githubLight';
import { githubDarkTheme } from '@uiw/react-json-view/githubDark';
import { vscodeTheme } from '@uiw/react-json-view/vscode';
import { gruvboxTheme } from '@uiw/react-json-view/gruvbox';
import { monokaiTheme } from '@uiw/react-json-view/monokai';
import { basicTheme } from '@uiw/react-json-view/basic';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
boolean: true,
null: null,
nan: NaN,
url: new URL('https://example.com'),
}
const style = { display: 'grid', gap: '1rem', gridTemplateColumns: 'repeat(auto-fill, minmax(250px, 1fr))' };
export default function Demo() {
return (
<div style={style}>
<JsonView value={object} style={darkTheme} />
<JsonView value={object} style={lightTheme} />
<JsonView value={object} style={nordTheme} />
<JsonView value={object} style={githubLightTheme} />
<JsonView value={object} style={githubDarkTheme} />
<JsonView value={object} style={gruvboxTheme} />
<JsonView value={object} style={vscodeTheme} />
<JsonView value={object} style={monokaiTheme} />
<JsonView value={object} style={basicTheme} />
</div>
);
}
Example of custom vscode theme styles:
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
}
const customTheme = {
'--w-rjv-font-family': 'monospace',
'--w-rjv-color': '#9cdcfe',
'--w-rjv-key-string': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#36334280',
'--w-rjv-arrow-color': '#838383',
'--w-rjv-edit-color': 'var(--w-rjv-color)',
'--w-rjv-info-color': '#9c9c9c7a',
'--w-rjv-update-color': '#9cdcfe',
'--w-rjv-copied-color': '#9cdcfe',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-colon-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-quotes-color': 'var(--w-rjv-key-string)',
'--w-rjv-quotes-string-color': 'var(--w-rjv-type-string-color)',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#b5cea8',
'--w-rjv-type-float-color': '#b5cea8',
'--w-rjv-type-bigint-color': '#b5cea8',
'--w-rjv-type-boolean-color': '#569cd6',
'--w-rjv-type-date-color': '#b5cea8',
'--w-rjv-type-url-color': '#3b89cf',
'--w-rjv-type-null-color': '#569cd6',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#569cd6',
};
export default function Demo() {
return (
<JsonView value={object} keyName="root" style={customTheme} />
)
}
Online Editing Theme
Online custom style example, please check in the documentation website
import React, { useState, useEffect } from 'react';
import Colorful from '@uiw/react-color-colorful';
import JsonView from '@uiw/react-json-view';
const object = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
bigint: 10086n,
null: null,
undefined,
timer: 0,
nan: NaN,
url: new URL('https://example.com'),
date: new Date('Tue Sep 13 2022 14:07:44 GMT-0500 (Central Daylight Time)'),
array: [19, 100.86, 'test', NaN, Infinity],
nestedArray: [
[1, 2],
[3, 4],
],
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
string_number: '1234',
}
const customTheme = {
'--w-rjv-color': '#9cdcfe',
'--w-rjv-key-string': '#9cdcfe',
'--w-rjv-background-color': '#1e1e1e',
'--w-rjv-line-color': '#36334280',
'--w-rjv-arrow-color': '#838383',
'--w-rjv-edit-color': '#9cdcfe',
'--w-rjv-info-color': '#9c9c9c7a',
'--w-rjv-update-color': '#9cdcfe',
'--w-rjv-copied-color': '#9cdcfe',
'--w-rjv-copied-success-color': '#28a745',
'--w-rjv-curlybraces-color': '#d4d4d4',
'--w-rjv-colon-color': '#d4d4d4',
'--w-rjv-brackets-color': '#d4d4d4',
'--w-rjv-quotes-color': '#9cdcfe',
'--w-rjv-quotes-string-color': '#ce9178',
'--w-rjv-type-string-color': '#ce9178',
'--w-rjv-type-int-color': '#b5cea8',
'--w-rjv-type-float-color': '#b5cea8',
'--w-rjv-type-bigint-color': '#b5cea8',
'--w-rjv-type-boolean-color': '#569cd6',
'--w-rjv-type-date-color': '#b5cea8',
'--w-rjv-type-url-color': '#3b89cf',
'--w-rjv-type-null-color': '#569cd6',
'--w-rjv-type-nan-color': '#859900',
'--w-rjv-type-undefined-color': '#569cd6',
};
export default function Demo() {
const [cssvar, setCssvar] = useState('--w-rjv-background-color');
const [hex, setHex] = useState("#1e1e1e");
const [editable, setEditable] = useState(false);
const [theme, setTheme] = useState(customTheme);
const onChange = ({ hexa }) => {
setHex(hexa);
setTheme({ ...theme, [cssvar]: hexa });
};
const [src, setSrc] = useState({ ...object })
useEffect(() => {
const loop = () => {
setSrc(src => ({
...src,
timer: src.timer + 1
}))
}
const id = setInterval(loop, 1000)
return () => clearInterval(id)
}, []);
const changeEditable = (evn) => setEditable(evn.target.checked);
return (
<React.Fragment>
<div style={{ display: 'flex', gap: '1rem', alignItems: 'flex-start' }}>
<JsonView
// editable={editable}
value={src}
keyName="root"
style={{ flex: 1, overflow: 'auto', ...theme }}
/>
<div>
<Colorful color={hex} onChange={onChange} />
<div style={{ display: 'flex', gap: '0.4rem', flexDirection: 'column' }}>
{Object.keys(customTheme).map((varname, idx) => {
const click = () => {
setCssvar(varname);
setHex(customTheme[varname]);
};
const active = cssvar === varname ? '#a8a8a8' : '';
return <button key={idx} style={{ background: active, border: 0,boxShadow: 'inset 0px 0px 1px #000', textAlign: 'left' }} onClick={click}>{varname}</button>
})}
</div>
</div>
</div>
<pre style={{ padding: 10 }}>
Copy the theme configuration below into your project.
<JsonView value={theme} displayDataTypes={false} />
</pre>
</React.Fragment>
);
}
Render
v2 version allows flexible customization of each "part" by providing small sub-components for customization, including value and type components: <Bigint />, <Date />, <False />, <Float />, <Int />, <Map />, <Nan />, <Null />, <Set />, <String />, <True />, <Undefined />, <Url />, and symbol components: <ValueQuote />, <Arrow />, <Colon />, <Quote />, <BraceLeft />, <BraceRight />, <BracketsLeft />, <BracketsRight />.
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
string: 'Lorem ipsum dolor sit amet',
integer: 42,
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
displayObjectSize={false}
style={{
'--w-rjv-background-color': '#ffffff',
}}
>
<JsonView.String
render={({ children, ...reset }, { type, value, keyName }) => {
const isImg = /^https?.*\.(jpg|png)$/i.test(value)
if (type === 'type' && isImg) {
return <span />
}
if (type === 'value' && isImg) {
return <img {...reset} height="26" src={value} />
}
}}
/>
<JsonView.Colon> -> </JsonView.Colon>
</JsonView>
)
}
Support for the URL(opens in a new tab) API.
import React from 'react';
import JsonView from '@uiw/react-json-view';
export default function Demo() {
return (
<JsonView
value={{
url: new URL('https://example.com?t=12'),
urlStr: "https://example.com",
github: "https://example.com",
}}
style={{
'--w-rjv-background-color': '#ffffff',
}}
/>
)
}
Supports certain partial customizations such as: <Copied />, <CountInfo />, <CountInfoExtra />, <Ellipsis />, <KeyName />
import React, { Fragment } from 'react';
import JsonView, { ValueQuote } from '@uiw/react-json-view';
const Copied = JsonView.Copied;
export default function Demo() {
return (
<JsonView
value={{
url: new URL('https://example.com?t=12'),
urlStr: "https://example.com",
github: "https://example.com",
}}
style={{
'--w-rjv-background-color': '#ffffff',
}}
>
<Copied
render={({ 'data-copied': copied, style, onClick, ...props }, { value }) => {
const styl = { whiteSpace: 'nowrap' }
if (copied) {
return <span style={{ ...style, ...styl }}>复制成功</span>
}
return <span style={{ ...style, ...styl }} onClick={onClick}>复制</span>
}}
/>
<JsonView.Url
render={(props, { type, value }) => {
if (type === 'type' && value instanceof URL) {
return <span />
}
if (type === 'value' && value instanceof URL) {
return (
<Fragment>
<a href={value.href} target="_blank" {...props}>
<ValueQuote />
{value.href}
<ValueQuote />
</a>
Open URL
</Fragment>
);
}
}}
/>
</JsonView>
)
}
Inspector
import React from 'react';
import JsonView from '@uiw/react-json-view';
const object = [
{
"_id": "56dcf573b09c217d39fd7621",
"name": "Howard Christensen",
"email": "howardchristensen@gmail.com",
"phone": "+1 (830) 529-3176",
"address": "511 Royce Street, Hilltop, Tennessee, 9712"
},
{
"_id": "56dcf57323630b06251e93cd",
"name": "Eleanor Lynn",
"email": "eleanorlynn@gmail.com",
"phone": "+1 (911) 576-2345",
"address": "547 Dearborn Court, Trona, California, 8629"
},
{
"_id": "56dcf5738279cac6b081e512",
"name": "Baxter Mooney",
"email": "baxtermooney@gmail.com",
"phone": "+1 (954) 456-3456",
"address": "349 Cumberland Walk, Washington, Alaska, 3154"
},
{
"_id": "56dcf57303accabd43740957",
"name": "Calhoun Tyson",
"email": "calhountyson@gmail.com",
"phone": "+1 (818) 456-2529",
"address": "367 Lyme Avenue, Ladera, Louisiana, 6292"
},
]
const customTheme = {
'--w-rjv-background-color': '#fff',
'--w-rjv-border-left-width': 0,
'--w-rjv-color': '#881391',
'--w-rjv-type-int-color': '#881391',
'--w-rjv-key-number': '#881391',
'--w-rjv-key-string': '#881391',
};
const Quote = JsonView.Quote;
const BraceLeft = JsonView.BraceLeft;
const BraceRight = JsonView.BraceRight;
const CountInfo = JsonView.CountInfo;
const Ellipsis = JsonView.Ellipsis;
const CountInfoExtra = JsonView.CountInfoExtra;
export default function Demo() {
return (
<JsonView
value={object}
style={customTheme}
enableClipboard={false}
displayDataTypes={false}
>
<Ellipsis
render={({ 'data-expanded': isExpanded, className, ...props }, { value }) => {
if (Array.isArray(value) && isExpanded) {
console.log('props:',value, isExpanded, props)
return (
<span className={className}>
{Array.from({ length: value.length }, () => 'Object').join(', ')}
</span>
)
}
return <span />;
}}
/>
<Quote>
<span />
</Quote>
<BraceLeft>
<span />
</BraceLeft>
<BraceRight>
<span />
</BraceRight>
<CountInfo
render={({ 'data-length': length, ...props }, { value }) => {
const isArray = Array.isArray(value);
if (isArray) return <span />;
return (
<span {...props}>Object</span>
);
}}
/>
</JsonView>
);
}
Passing as="tagName" will automatically infer the type.
<JsonView.CountInfo
as="del"
render={(props, { value, keyName }) => {
if (keyName === 'integer' && typeof value === 'number' && value > 10) {
console.log('value:', value, props)
return <del {...props}>{keyName}</del>;
}
}}
/>
Highlight Updates
import React, { useState, useEffect } from 'react';
import JsonView from '@uiw/react-json-view';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
timer: 0,
object: { 'first-child': true, 'second-child': false, 'last-child': null },
}
export default function Demo() {
const [src, setSrc] = useState({ ...object })
useEffect(() => {
const loop = () => {
setSrc(src => ({
...src,
timer: src.timer + 1
}))
}
const id = setInterval(loop, 1000)
return () => clearInterval(id)
}, []);
return (
<JsonView
value={src}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
// ✅ Change default update background color ✅
'--w-rjv-update-color': '#ff6ffd',
}}
/>
)
}
This feature can be disabled with highlightUpdates={false}, and the default color can be changed with --w-rjv-update-color.
Modify Icon Style
Use built-in default icons.
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
>
<JsonView.Arrow>
<TriangleSolidArrow />
</JsonView.Arrow>
</JsonView>
)
}
Display of custom svg icon components
import React from 'react';
import JsonView from '@uiw/react-json-view';
import { TriangleArrow } from '@uiw/react-json-view/triangle-arrow';
import { TriangleSolidArrow } from '@uiw/react-json-view/triangle-solid-arrow';
const object = {
string: 'Lorem ipsum dolor sit amet',
integer: 42,
float: 114.514,
object: {
'first-child': true,
'second-child': false,
'last-child': null,
},
nestedArray: [
[1, 2],
[3, 4],
],
}
export default function Demo() {
return (
<JsonView
value={object}
keyName="root"
style={{
'--w-rjv-background-color': '#ffffff',
'--w-rjv-border-left': '1px dashed #ebebeb',
}}
>
<JsonView.Arrow
render={({ 'data-expanded': isExpanded, ...props }) => {
const svgProps = {
style: {
cursor: 'pointer', height: '1em', width: '1em', marginRight: 5, userSelect: 'none'
},
fill: "var(--w-rjv-arrow-color, currentColor)"
}
if (!isExpanded) {
return (
<svg viewBox="0 0 24 24" {...svgProps}>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z" />
</svg>
);
}
return (
<svg viewBox="0 0 24 24" {...svgProps}>
<path d="M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7,13H17V11H7" />
</svg>
);
}}
/>
</JsonView>
);
}
Props
Migrate from JSON View v1 to v2. The new v2 version has removed the quotescomponents
export interface JsonViewProps<T extends object> extends React.DetailedHTMLProps<React.HTMLAttributes<HTMLDivElement>, HTMLDivElement> {
- quotes?: "'" | '"' | '';
- components?: {};
}
export interface JsonViewProps<T extends object> extends React.DetailedHTMLProps<React.HTMLAttributes<HTMLDivElement>, HTMLDivElement> {
value?: T;
keyName?: string | number;
objectSortKeys?: boolean | ((keyA: string, keyB: string, valueA: T, valueB: T) => number);
indentWidth?: number;
displayObjectSize?: boolean;
displayDataTypes?: boolean;
enableClipboard?: boolean;
collapsed?: boolean | number;
highlightUpdates?: boolean;
shortenTextAfterLength?: number;
onExpand?: (props: {
expand: boolean;
value?: T;
keyid: string;
keyName?: string | number;
}) => void;
onCopied?: (text: string, value?: T) => void;
}
import { BraceLeft } from './symbol/BraceLeft';
import { BraceRight } from './symbol/BraceRight';
import { BracketsLeft } from './symbol/BracketsLeft';
import { BracketsRight } from './symbol/BracketsRight';
import { Arrow } from './symbol/Arrow';
import { Colon } from './symbol/Colon';
import { Quote } from './symbol/Quote';
import { ValueQuote } from './symbol/ValueQuote';
import { Bigint } from './types/Bigint';
import { Date } from './types/Date';
import { False } from './types/False';
import { Float } from './types/Float';
import { Int } from './types/Int';
import { Map } from './types/Map';
import { Nan } from './types/Nan';
import { Null } from './types/Null';
import { Set } from './types/Set';
import { StringText } from './types/String';
import { True } from './types/True';
import { Undefined } from './types/Undefined';
import { Url } from './types/Url';
import { Copied } from './section/Copied';
import { CountInfo } from './section/CountInfo';
import { CountInfoExtra } from './section/CountInfoExtra';
import { Ellipsis } from './section/Ellipsis';
import { KeyName } from './section/KeyName';
type JsonViewComponent = React.FC<React.PropsWithRef<JsonViewProps<object>>> & {
Bigint: typeof Bigint;
Date: typeof Date;
False: typeof False;
Float: typeof Float;
Int: typeof Int;
Map: typeof Map;
Nan: typeof Nan;
Null: typeof Null;
Set: typeof Set;
String: typeof StringText;
True: typeof True;
Undefined: typeof Undefined;
Url: typeof Url;
BraceLeft: typeof BraceLeft;
BraceRight: typeof BraceRight;
BracketsLeft: typeof BracketsLeft;
BracketsRight: typeof BracketsRight;
Colon: typeof Colon;
Ellipsis: typeof Ellipsis;
Quote: typeof Quote;
ValueQuote: typeof ValueQuote;
Arrow: typeof Arrow;
Copied: typeof Copied;
CountInfo: typeof CountInfo;
CountInfoExtra: typeof CountInfoExtra;
KeyName: typeof KeyName;
};
declare const JsonView: JsonViewComponent;
export default JsonView;
Size and dependencies
Here is the size benchmark (using bundlephobia.com) against similar React libraries (found by npmjs.com/search):
Development
Runs the project in development mode.
npm run watch
npm run start
Builds the app for production to the build folder.
npm run build
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Contributors
As always, thanks to our amazing contributors!

Made with contributors.
License
Licensed under the MIT License.


















































