@vaadin/board
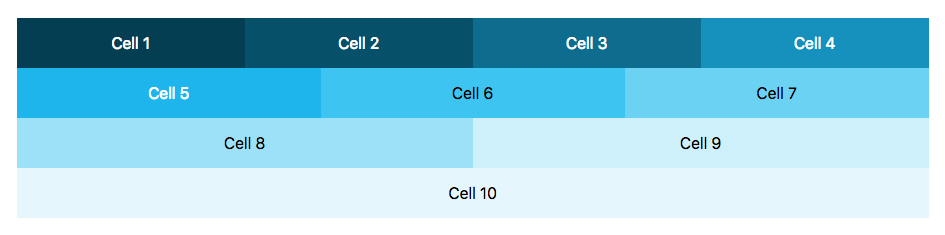
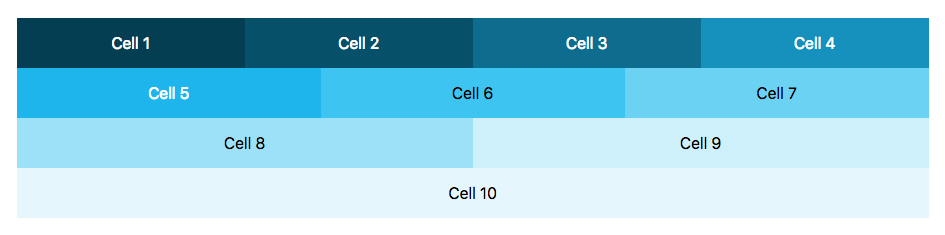
A powerful and easy to use layout web component for building responsive views.
ℹ️ A commercial Vaadin subscription is required to use Board in your project.
Documentation + Live Demo ↗


<vaadin-board>
<vaadin-board-row>
<div class="top a" board-cols="2">top A</div>
<div class="top b">top B</div>
<div class="top c">top C</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="mid">mid</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="low a">low A</div>
<vaadin-board-row>
<div class="top a">low B / A</div>
<div class="top b">low B / B</div>
<div class="top c">low B / C</div>
<div class="top d">low B / D</div>
</vaadin-board-row>
</vaadin-board-row>
</vaadin-board>

Installation
Install the component:
npm i @vaadin/board
Once installed, import the component in your application:
import '@vaadin/board';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Commercial Vaadin Developer License 4.0 (CVDLv4). For license terms, see LICENSE.txt.
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.