<vaadin-app-layout>
Live Demo ↗
|
API documentation ↗
<vaadin-app-layout> is a Web Component providing a quick and easy way to get a common application layout structure done, part of the Vaadin components.
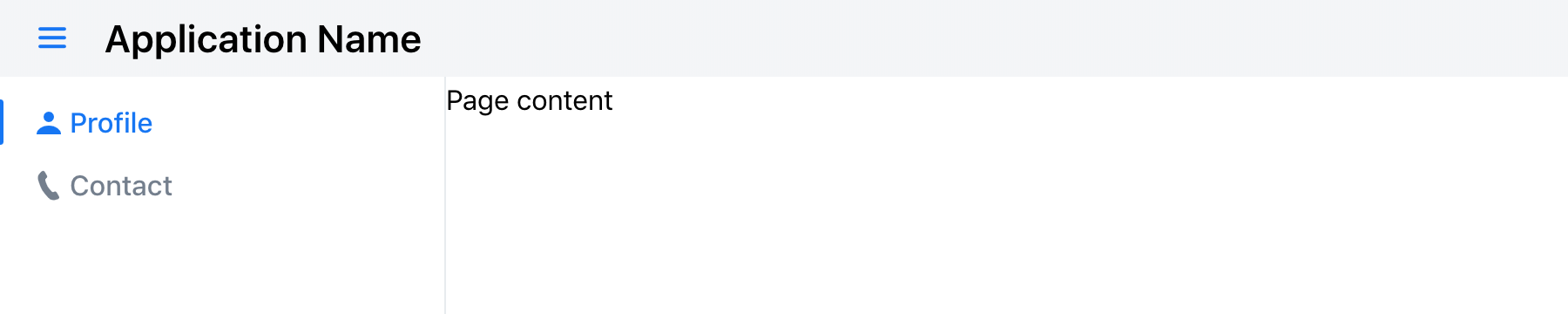
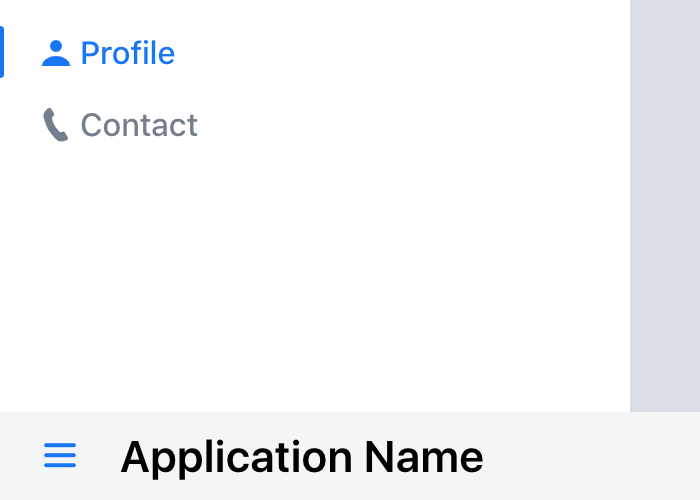
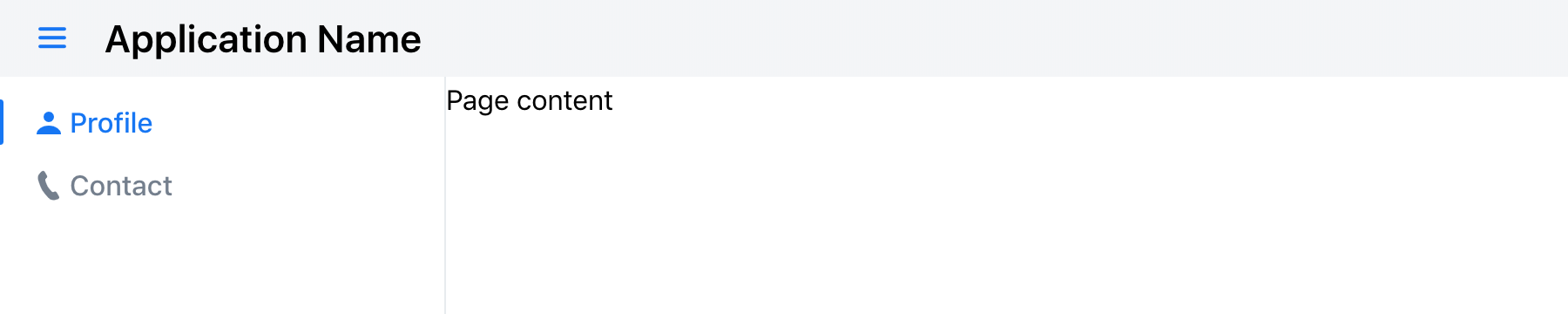
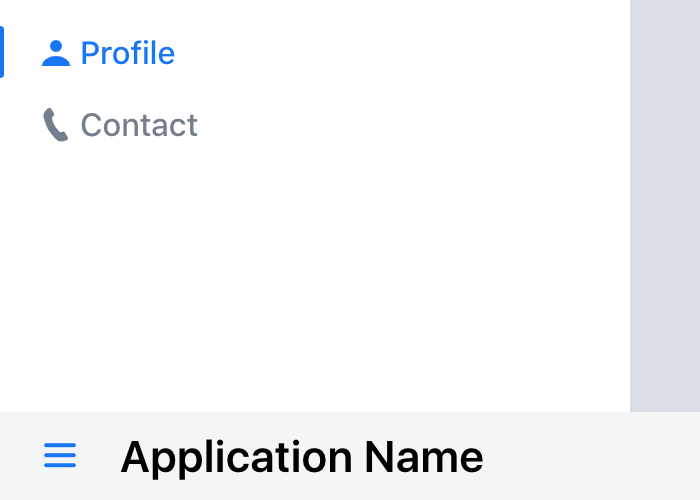
<vaadin-app-layout>
<nav slot="navbar touch-optimized">
<vaadin-drawer-toggle></vaadin-drawer-toggle>
<h3>Application Name</h3>
</nav>
<vaadin-tabs orientation="vertical" slot="drawer">
<vaadin-tab>
<a href="/profile">
<iron-icon icon="lumo:user"></iron-icon>
Profile
</a>
</vaadin-tab>
<vaadin-tab>
<a href="/contact">
<iron-icon icon="lumo:phone"></iron-icon>
Contact
</a>
</vaadin-tab>
</vaadin-tabs>
<div>Page content</div>
</vaadin-app-layout>


Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-app-layout:
bower i vaadin/vaadin-app-layout --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-app-layout/vaadin-app-layout.html">
<link rel="import" href="bower_components/vaadin-app-layout/vaadin-drawer.toggle.html">
Polymer 3 and ES Modules compatible version
Install vaadin-app-layout:
npm i @vaadin/vaadin-app-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
import '@vaadin/vaadin-app-layout/vaadin-drawer-toggle.js';
Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-app-layout.html
theme/lumo/vaadin-drawer-toggle.html
-
The components with the Material theme:
theme/material/vaadin-app-layout.html
theme/material/vaadin-drawer-toggle.html
-
Aliases for theme/lumo/vaadin-app-layout.html theme/lumo/vaadin-drawer-toggle.html
vaadin-app-layout.html
vaadin-drawer-toggle.html
Running demos and tests in browser
-
Fork the vaadin-app-layout repository and clone it locally.
-
Make sure you have npm installed.
-
When in the vaadin-app-layout directory, run npm install and then bower install to install dependencies.
-
Make sure you have polymer-cli installed globally: npm i -g polymer-cli.
-
Run polymer serve --open, browser will automatically open the component API documentation.
-
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-app-layout directory, run polymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
npm run lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.