<vaadin-checkbox>
Live Demo ↗
|
API documentation ↗
<vaadin-checkbox> is a Web Component providing an accessible and customizable checkbox, part of the Vaadin components.






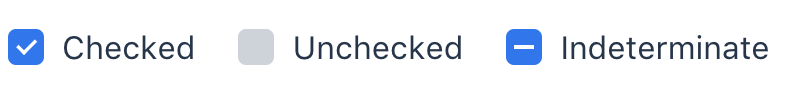
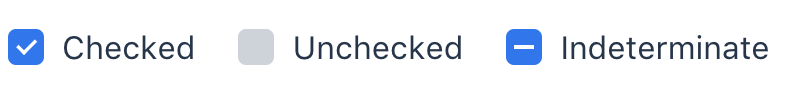
<vaadin-checkbox checked>Checked</vaadin-checkbox>
<vaadin-checkbox>Unchecked</vaadin-checkbox>
<vaadin-checkbox indeterminate>Indeterminate</vaadin-checkbox>

Installation
Install vaadin-checkbox:
npm i @vaadin/vaadin-checkbox --save
Once installed, import it in your application:
import '@vaadin/vaadin-checkbox/vaadin-checkbox.js';
Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
The file structure for Vaadin components
-
The component with the Lumo theme:
theme/lumo/vaadin-checkbox.js
-
The component with the Material theme:
theme/material/vaadin-checkbox.js
-
Alias for theme/lumo/vaadin-checkbox.js:
vaadin-checkbox.js
Running API docs and tests in a browser
-
Fork the vaadin-checkbox repository and clone it locally.
-
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the vaadin-checkbox directory, run npm install to install dependencies.
-
Run npm start, browser will automatically open the component API documentation.
-
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-checkbox directory, run npm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.