<vaadin-list-box>
Live Demo ↗
|
API documentation ↗
<vaadin-list-box> is a Web Component providing reusable list boxes, part of the Vaadin components.
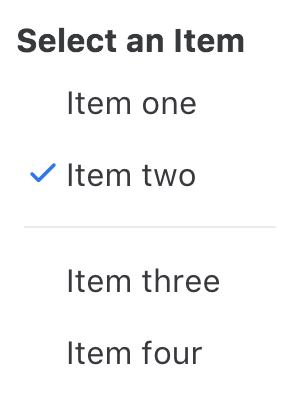
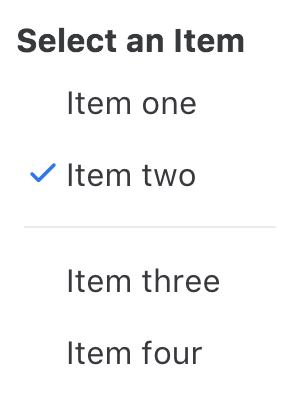
<vaadin-list-box selected="2">
<b>Select an Item</b>
<vaadin-item>Item one</vaadin-item>
<vaadin-item>Item two</vaadin-item>
<hr>
<vaadin-item>Item three</vaadin-item>
<vaadin-item>Item four</vaadin-item>
</vaadin-list-box>

Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-list-box:
bower i vaadin/vaadin-list-box --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-list-box/vaadin-list-box.html">
Polymer 3 and ES Modules Compatible Version
Install vaadin-list-box:
npm i @vaadin/vaadin-list-box --save
Once installed, import it in your application:
import '@vaadin/vaadin-list-box/vaadin-list-box.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-list-box.html
-
The component with the Material theme:
theme/material/vaadin-list-box.html
-
Alias for theme/lumo/vaadin-list-box.html:
vaadin-list-box.html
Running demos and tests in browser
-
Fork the vaadin-list-box repository and clone it locally.
-
Make sure you have npm installed.
-
When in the vaadin-list-box directory, run npm install and then bower install to install dependencies.
-
Run polymer serve --open, browser will automatically open the component API documentation.
-
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-list-box directory, run polymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.