
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@wuba/react-native-echarts
Advanced tools
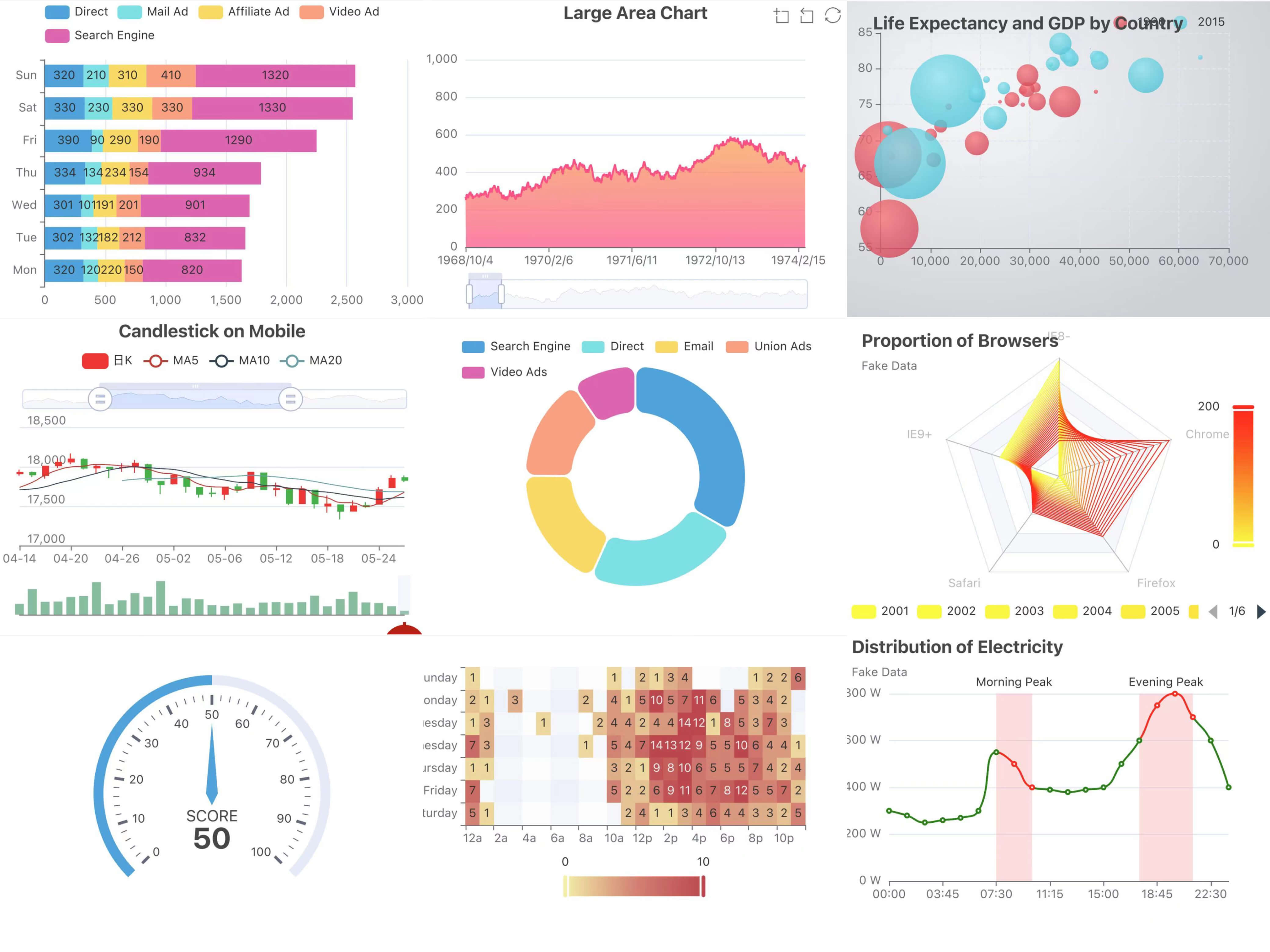
React Native version of Apache Echarts, based on react-native-svg and react-native-skia. Much better performance than webview based solution.
Checkout the full documentation here.
yarn add @wuba/react-native-echarts echarts
Install react-native-svg or react-native-skia according to your needs.
The latest versions of echarts, react-native-svg and react-native-skia are recommended

Most of the charts in echarts are supported, and the usage remains largely consistent. For more use cases and demo previews, you can download the Taro Playground app.
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import SkiaChart, { SVGRenderer } from '@wuba/react-native-echarts/skiaChart';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// register extensions
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// initial
function SkiaComponent({ option }) {
const skiaRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (skiaRef.current) {
// @ts-ignore
chart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
return <SkiaChart ref={skiaRef} />;
}
// Component usage
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <SkiaComponent option={option} />
}
// import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// register extensions
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// initial
function SvgComponent({ option }) {
const svgRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (svgRef.current) {
// @ts-ignore
chart = echarts.init(svgRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
return <SvgChart ref={svgRef} />;
}
// Component usage
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <SvgComponent option={option} />
}
import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';
or
import SkiaChart, { SVGRenderer } from '@wuba/react-native-echarts/skiaChart';
See the contributing guide to learn how to contribute to the repository and the development workflow.
Apache-2.0
Made with create-react-native-library
FAQs
Echarts for react native.
The npm package @wuba/react-native-echarts receives a total of 4,164 weekly downloads. As such, @wuba/react-native-echarts popularity was classified as popular.
We found that @wuba/react-native-echarts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.