
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
aircraft-schedule
Advanced tools
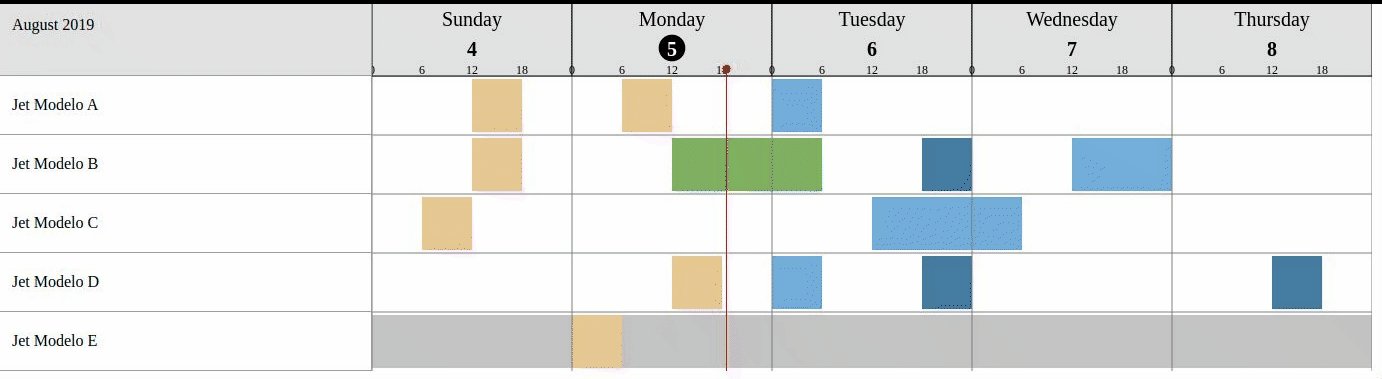
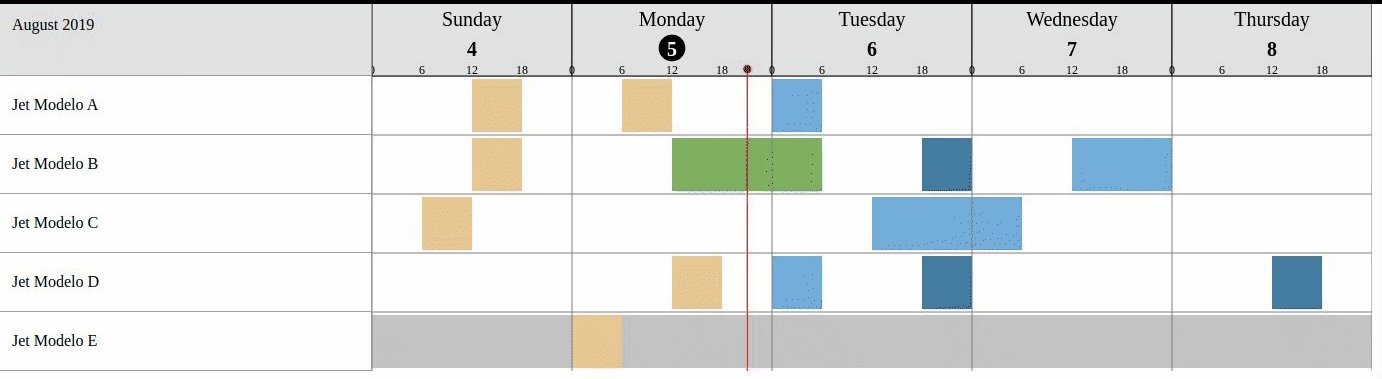
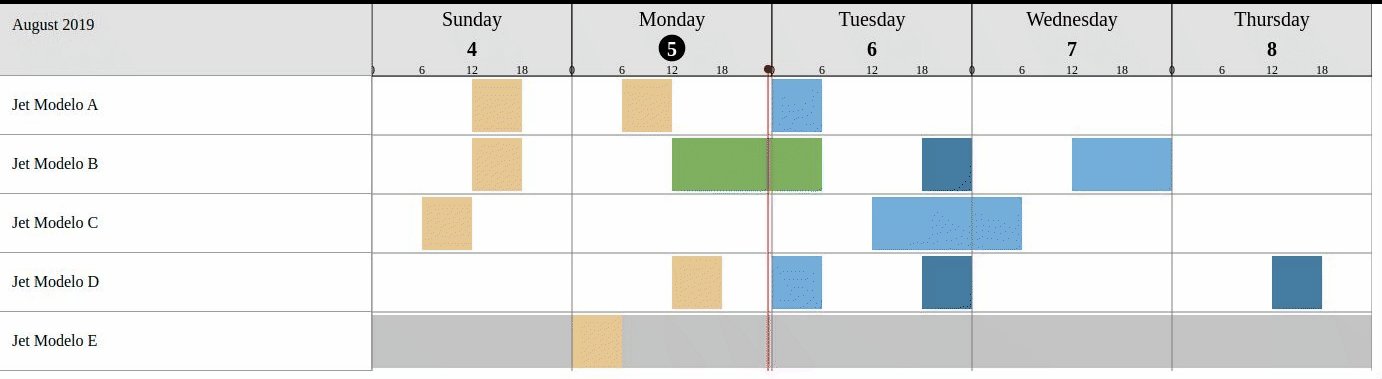
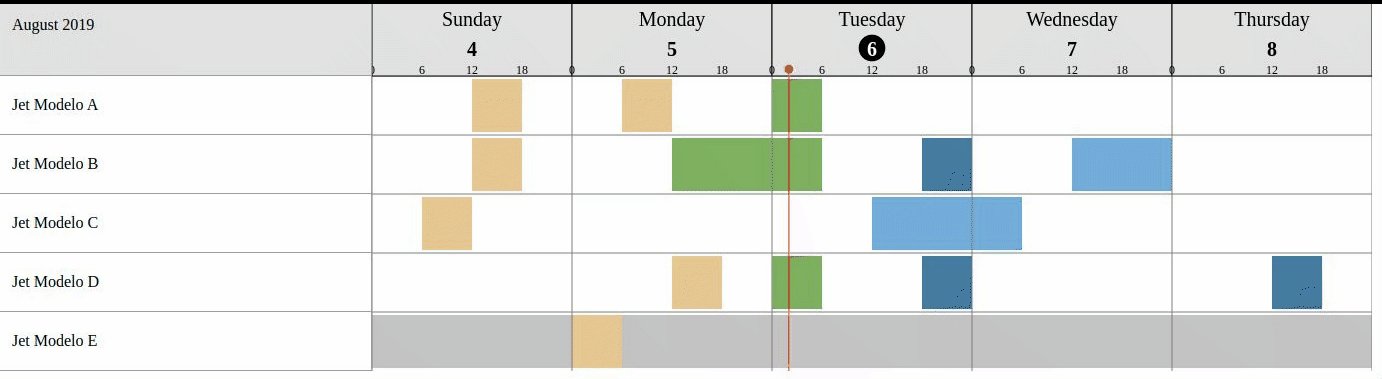
I created this plane control schedule for fun.

import ScheduleComponent from 'aircraft-schedule'
<ScheduleComponent data={data} />
import { render } from 'aircraft-schedule'
// js side, only one time on screen started
render(data)
// html side
<div id="schedule_canvas"></div>
Is very simple and bindable with back, using unix time for time slice.
const data = {
day: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday'],
num: [4, 5, 6, 7, 8],
times: [
[ [1588334400005, 1588356000005, 'normal'], [1588399200005, 1588420800005, 'normal'], [1588464000005, 1588485600005, 'normal'], ],
[ [1588334400005, 1588356000005, 'empty'], [1588420800005, 1588485600005, 'normal'], [1588528800005, 1588550400005, 'empty'], [1588593600005, 1588636800005, 'normal'], ],
[ [1588312800005, 1588334400005, 'normal'], [1588507200005, 1588572000005, 'normal'], ],
[ [1588464000005, 1588485600005, 'normal'], [1588420800005, 1588442400005, 'empty'], [1588528800005, 1588550400005, 'empty'], [1588680000005, 1588701600005, 'empty'], ],
[ [1588291200005, 1588377600005, 'out'], [1588377600005, 1588399200005, 'normal'], [1588399200005, 1588723200005, 'out'], ],
],
schedule_start: 1588291200005,
schedule_end: 1588723200005,
}
const times = [
airCraftLine1, // first line
airCraftLine1, // second line
airCraftLine1, // etc
]
// first box [start fly time, end fly time, fly type], second box [start fly time, end fly time, fly type]
const airCraftLine1 = [ [1588312800005, 1588334400005, 'normal'], [1588507200005, 1588572000005, 'normal'], ],
// types
normal -> normal fly
empty -> empty leg fly
out -> aircraft out off service
FAQs
I created this plane control schedule for fun.
The npm package aircraft-schedule receives a total of 1 weekly downloads. As such, aircraft-schedule popularity was classified as not popular.
We found that aircraft-schedule demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.