JavaScript library: algoliasearchZendeskHC





This JavaScript library allows you to replace the default search of your Zendesk Help Center by Algolia. Algolia is a hosted full-text, numerical, and faceted search engine capable of delivering realtime results from the first keystroke.
To browse through the crawler, visit the crawler/ folder.
Documentation
Synchronize Algolia with your Help Center
- Create an Algolia account.
- Follow the Get Started guide to connect your Zendesk Help Center with your Agolia account.
Indexing
When you install our Zendesk integration, it creates what we call a connector in your Algolia account.
You can access it with the left sidebar in your dashboard or by following this link.
This connector will every day take your public Help Center articles and put them inside an Algolia index.
In most cases, this should be enough to have an up-to-date search.
However, if you'd rather have it updated right now, like when you add a lot of support articles, you can manually trigger a full reindex.
On this page, just click the "Reindex" button in the top right corner. A few minutes later, your search index will be updated.
Updating your Help Center theme
Once your data has been extracted to Algolia, you need to update your Help Center theme in order to replace the search feature by Algolia.
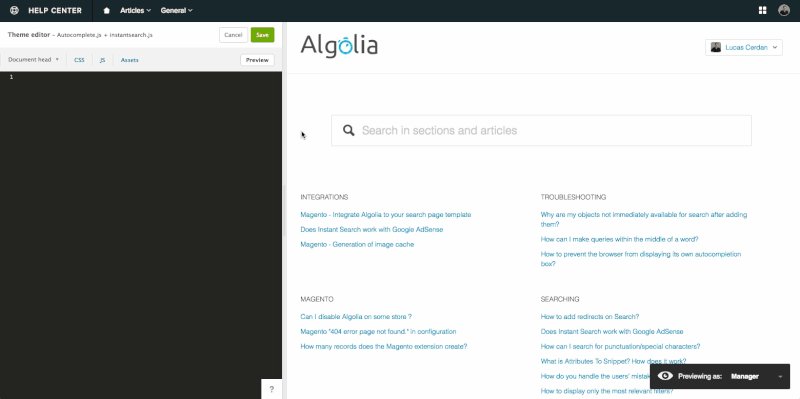
- Open the Document Head template in the Theme Editor:
- Head to your Zendesk Help Center
- Click General > Customize the design in the top bar
- In the Theme section, click on Edit theme
- In the top left corner dropdown, select the Document Head template
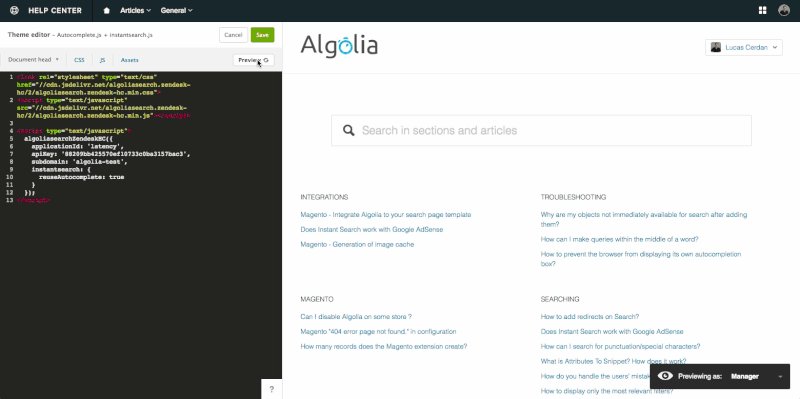
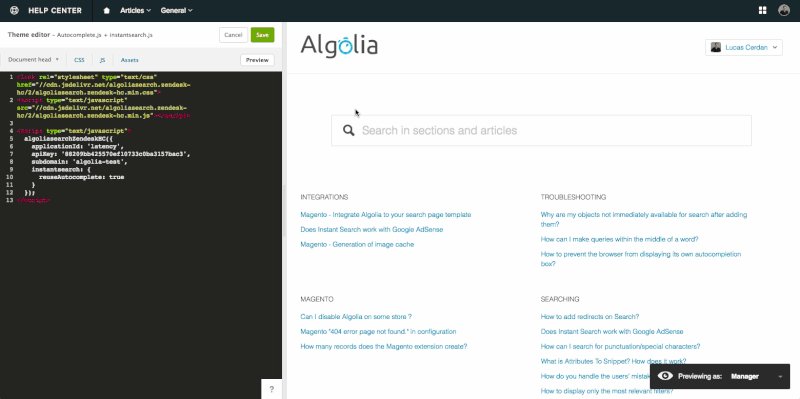
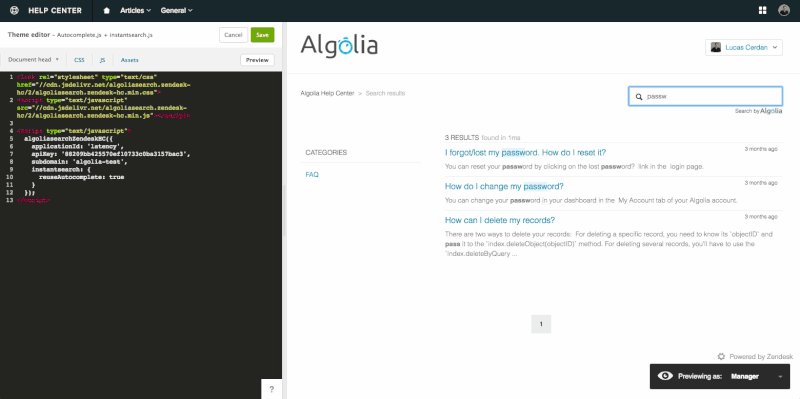
- Copy the JavaScript snippet & Publish changes:
- Paste the code we provide you while connecting your Zendesk Help Center with Algolia at the end of the template.
- Click Save and ensure everything is working using the preview on the right (if you have some small CSS issues, read this part)
- Click Publish Changes
Available options
Here is a full breakdown of the available options for the JavaScript library:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC({
applicationId: '<YOUR APPLICATION_ID>',
apiKey: '<YOUR SEARCH ONLY API KEY>',
subdomain: '<YOUR ZENDESK APPLICATION NAME>',
indexPrefix: 'zendesk_',
baseUrl: '/hc/',
poweredBy: true,
debug: false,
color: '#158EC2',
highlightColor: '#158EC2',
responsive: true,
autocomplete: {
enabled: true,
inputSelector: '#query',
hits: 5
},
instantsearch: {
enabled: true,
paginationSelector: '.pagination',
reuseAutocomplete: false,
selector: '.search-results',
tagsLimit: 15
},
instantsearchPage,
templates: {
autocomplete: {},
instantsearch: {}
},
translations: {}
});
</script>
Customizing the CSS
It is definitely possible that, when you install the application, it doesn't exactly display as you expect.
No worries, these are usually just a few conflicting rules between your design and our integration.
You might also just want to change the look & feel of the search.
Either way, just follow the following steps:
- Ensure you read the SCSS source file to see all the rules we're using
- Add a
<style> tag after the <link> tag you've already added in your Document Head template and add your custom CSS here
Example:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.css">
<style>
.aa-dropdown-menu {
background-color: #ccc;
}
</style>
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC();
</script>
Note: You might have some trouble trying to customize the autocomplete menu because it automatically closes when you try to Inspect it.
Just set debug: true to avoid this behaviour.
Supporting multiple languages
Description
This library supports out of the box Help Centers with multiple languages.
-
The results sent to the user are always limited to the ones in the currently selected locale.
-
Some constant strings like the ones used in the sentence "12 results found in 1ms" need to be translated.
The library already supports these locales:
- ar: العربية / Arabic
- ar-eg: العربية (مصر) / Arabic (Egypt)
- bg: Български / Bulgarian
- cs: Čeština / Czech
- da: Dansk / Danish
- de: Deutsch / German
- de-at: Deutsch (Österreich) / German (Austria)
- de-ch: Deutsch (Schweiz) / German (Switzerland)
- el: Ελληνικά / Greek
- en-au: English (Australia)
- en-ca: English (Canada)
- en-gb: English (Great Britain)
- en-ie: English (Ireland)
- en-us: English (United States)
- es: Español / Spanish
- es-es: Español (España) / Spanish (Spain)
- es-419: Español (Latinoamérica) / Spanish (Latin America)
- fi: Suomi / Finnish
- fr: Français / French
- fr-be: Français (Belgique) / French (Belgium)
- fr-ca: Français (Canada) / French (Canada)
- fr-ch: Français (Suisse) / French (Switzerland)
- fr-fr: Français (France) / French (France)
- hu: Magyar / Hungarian
- id: Bahasa Indonesia / Indonesian
- it: Italiano / Italian
- ja: 日本語 / Japanese
- ko: 한국어 / Korean
- nl: Nederlands / Dutch
- nl-be: Nederlands (België) / Dutch (Belgium)
- no: Norsk / Norwegian
- pl: Polski / Polish
- pt: Português / Portuguese
- pt-br: Português do Brasil / Brazilian Portuguese
- ro: Română / Romanian
- ru: Русский / Russian
- sk: Slovenčina / Slovak
- sv: Svenska / Swedish
- th: ไทย / Thai
- tr: Türkçe / Turkish
- uk: Українська / Ukrainian
- vi: Tiếng Việt / Vietnamese
- zh-cn: 简体中文 / Simplified Chinese
- zh-tw: 繁體中文 / Traditional Chinese
If you want to support another locale, please help us by [opening an issue on GitHub][locale_issue].
[locale_issue]: https://github.com/algolia/algoliasearch-zendesk/issues/new?title=Missing%20locale%3A%20%5Ben-us%5D&body=%3C!%E2%88%92%E2%88%92%0A%20%20To%20improve%20the%20extension%2C%20we%20need%20your%20help!%0A%20%20We%20only%20need%20to%20know%20how%20to%20write%20a%20few%20sentences%20in%20the%20language%20you%20want%20us%20to%20add.%0A%20%20Can%20you%20help%20us%20translate%20them%3F%20%3A)%0A%E2%88%92%E2%88%92%3E%0A%0ATranslations%3A%0A%0A%60%60%60txt%0ASearch%20in%20our%20articles%3A%20%0ASearch%20by%20Algolia%3A%20%0ANo%20result%20found%20for%20%22xxx%22%3A%20%0A%22change%20your%20query%22%20or%20%22clear%20your%20filters%22%3A%20%0A1%20result%20found%20in%20XXXms%3A%20%0A2%2C000%20results%20found%20in%20XXXms%3A%20%0ACategories%3A%20%0ATags%20(in%20the%20%22Labels%22%20meaning)%3A%20%0AFilter%20results%3A%20%0A%60%60%60%0A%0AIs%20there%20more%20than%201%20plural%20form%3F%20%5BYes%2FNo%5D%0AHow%20do%20you%20write%20big%20numbers%3F%20%5B20%2C000%5D
Modifying translations
If some translations don't fit what you want, you can change them using this syntax:
translations: {
placeholder: {
de: 'In unseren Help Center suchen',
'en-us': 'Search in our Help Center',
fr: 'Recherchez dans notre Help Center'
}
}
For reference, here is the list of all the translations for the en-us locale:
translations: {
categories: {
'en-us': 'Categories'
},
change_query: {
'en-us': 'Change your query'
},
clear_filters: {
'en-us': 'clear your filters'
},
format_number: {
'en-us': function (n) { return n.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ','); }
},
filter: {
'en-us': 'Filter results'
},
nb_results: {
'en-us': function (nb) {
return this.format_number(nb) + ' result' + (nb > 1 ? 's' : '');
}
},
no_result_for: {
'en-us': function (query) {
return 'No result found for ' + this.quoted(query);
}
},
no_result_actions: {
'en-us': function () {
return this.change_query + ' or ' + this.clear_filters;
}
},
placeholder: {
'en-us': 'Search in our articles'
},
quoted: {
'en-us': function (text) { return '"' + escapeHTML(text) + '"'; }
},
stats: {
'en-us': function (nbHits, processing) {
return this.nb_results(nbHits) + ' found in ' + processing + ' ms';
}
},
search_by_algolia: {
'en-us': function (algolia) { return 'Search by ' + algolia; }
},
tags: {
'en-us': 'Tags'
}
}
Localized tags
You can index localized tags based on locales prefix (e.g. en-us or en).
If we detect a locale, we'll only index localized tags for this translation.
For instance, an article with those tags:
[
'Wow',
'en:Awesome',
'en-gb:Good',
'fr:Incroyable'
]
For fr and fr-* locales, we'll index { "label_names": ["Incroyable"] }.
For en-au, en-ca and en-us locales, we'll index { "label_names": ["Awesome"] }.
For the en-gb locale, we'll index { "label_names": ["Good"] }.
For all the other locales, we'll index { "label_names": ["Wow"] }.
We do not index community forums for now. If you're using them, you'll probably want to disable instantsearch by setting enabled: false and just use the auto-complete feature.
Indexing private articles
Since we're providing a front-end search, and we can't securely know which access a user has in Zendesk's templates, we have to limit our indexing to public articles only.
A public article is not a draft and its access policy is everybody.
If you're in such a scenario, we recommend you to disable instantsearch by setting enabled: false and just use the auto-complete feature.
Modifying templates
WARNING: We don't provide any guarantee that we won't change the templates between versions.
If you chose to modify a template, you'll need to lock your version to MAJOR.MINOR.PATCH instead of just MAJOR in
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>
The latest version is  .
.
With your version locked in place, you can now look at templates.js to know which keys you can override.
The code here is ES6, you'll need to rewrite your custom template using Vanilla JavaScript instead.
Also, some templates are using a compile function in this file. This function is internally calling the Hogan.js template engine with square brackets instead of braces (because Zendesk templates already use braces). This function is available using algoliasearchZendeskHC.compile.
Development
The package.json holds multiple scripts:
build:css: Compiles the CSS files to dist/algoliasearch.zendesk-hc.cssbuild:docs: Extracts the documentation from this README.md to ../docs/documentation.mdbuild:js: Compiles the JS files to dist/algoliasearch.zendesk-hc.js and dist-es5-module/*.jsbuild: Launches all 3 previous buildsclean: Removes dist/ and dist-es5-moduledev: Launches build and server, and watches the files to rebuild them if neededlint: Lints the JS filesserver: Runs a simple HTTP server pointing to dist/test:coverage: Runs test with coverage enabledtest: Runs the test suite
build:js, build:css, build and dev can be passed a NODE_ENV environment variable.
If set to production, it also creates minified files and map files.
server accepts a PORT environment variable to change on which port it will run.
Contributing
We're considering any contribution and PR, please go ahead!
License
This project is under the MIT License.