angular-mn-dialog
A angular service to mn-dialog
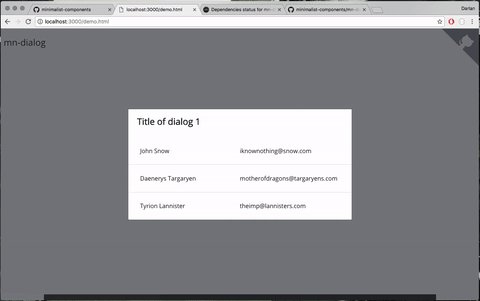
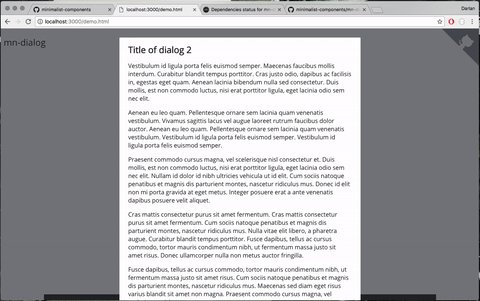
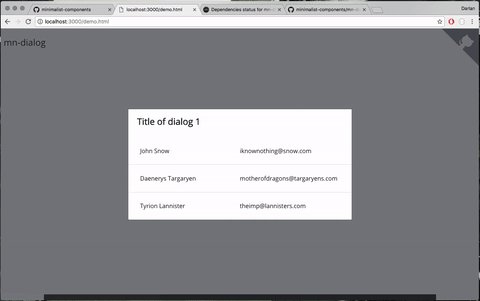
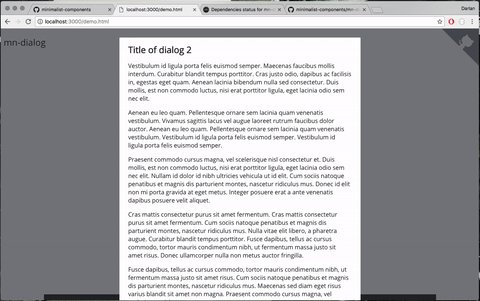
See the demo

Install
npm install --save angular-mn-dialog
And bundle dependencies and main files in dist/ with your preferred tool.
Usage
angular.module('app', [
'mn-dialog'
])
Add to your html, the tag mn-dialog and assign to it an id, e.g.
<mn-dialog id="example">
</mn-dialog>
and to open this dialog, you can add to any element (we suggest a button), the attibute open-dialog with id as value, e.g.
<button open-dialog="example">Open dialog</button>
For more details check mn-dialog docs.
Now, about service, you can use the service $mnDialog, like below:
angular
.module('app')
.controller('HomeController', HomeController)
function HomeController($mnDialog) {
$mnDialog.open('example')
$mnDialog.close()
}