<api-viewer>
API documentation and live playground for Web Components. Based on web-component-analyzer JSON format.
<api-viewer src="./custom-elements.json"></api-viewer>
Live Demo ↗


Features
- API docs viewer
- Properties - JS properties publicly exposed by the component
- Attributes - HTML attributes (except those that match properties)
- Events - DOM events dispatched by the component
- Slots - default
<slot> and / or named slots, if any - CSS Custom Properties - styling API of the component
- CSS Shadow Parts - elements that can be styled using
::part
- Live playground
- Source - code snippet matching the rendered component
- Knobs - change properties and slotted content dynamically
- Styles - change values of the custom CSS properties
- Event log - output the events fired by the component
- Templates - configure complex slotted content
Install
$ npm install api-viewer-element
Or grab from unpkg.com CDN:
<script src="https://unpkg.com/api-viewer-element?module" type="module"></script>
Usage
- Install web-component-analyzer:
$ npm install -g web-component-analyzer
- Analyze your components using
--format json:
$ wca analyze my-element.js --outFile custom-elements.json --format json
- Create an HTML file and import the component:
<!DOCTYPE html>
<html>
<head>
<script type="module">
import 'api-viewer-element';
</script>
</head>
<body>
<api-viewer src="./custom-elements.json"></api-viewer>
</body>
</html>
- Use es-dev-server to serve your HTML page.
Playground
Import the components documented in JSON file to enable demos:
<script type="module">
import 'my-element';
</script>
<api-viewer src="./custom-elements.json"></api-viewer>
In order to ensure that all the playground features work properly and knobs for properties and CSS
custom properties are in sync, please read the following sections and update the code of your custom
elements accordingly if needed.
Knobs
The playground listens to all the events dispatched by the rendered component. This can be used to
sync knobs with the property changes caused by the user. In order to make it work, dispatch and
document [property]-changed events:
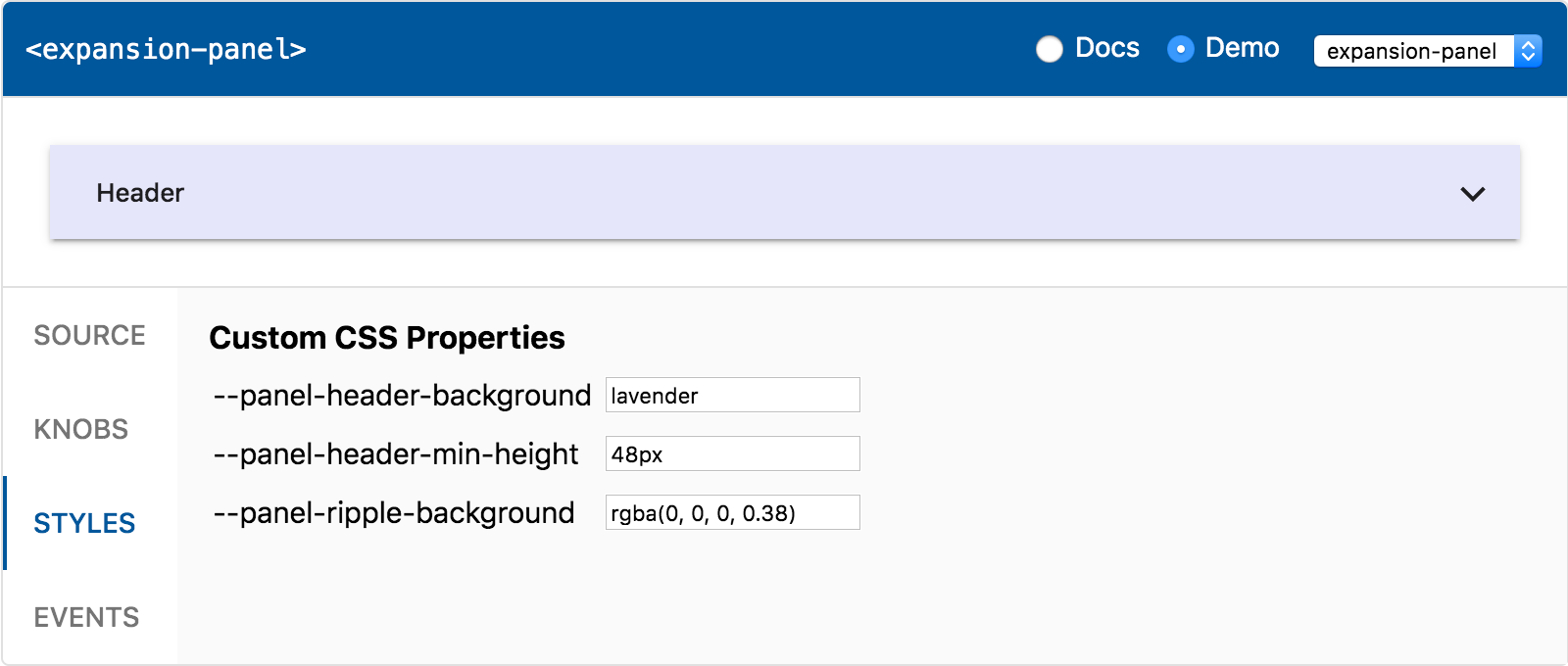
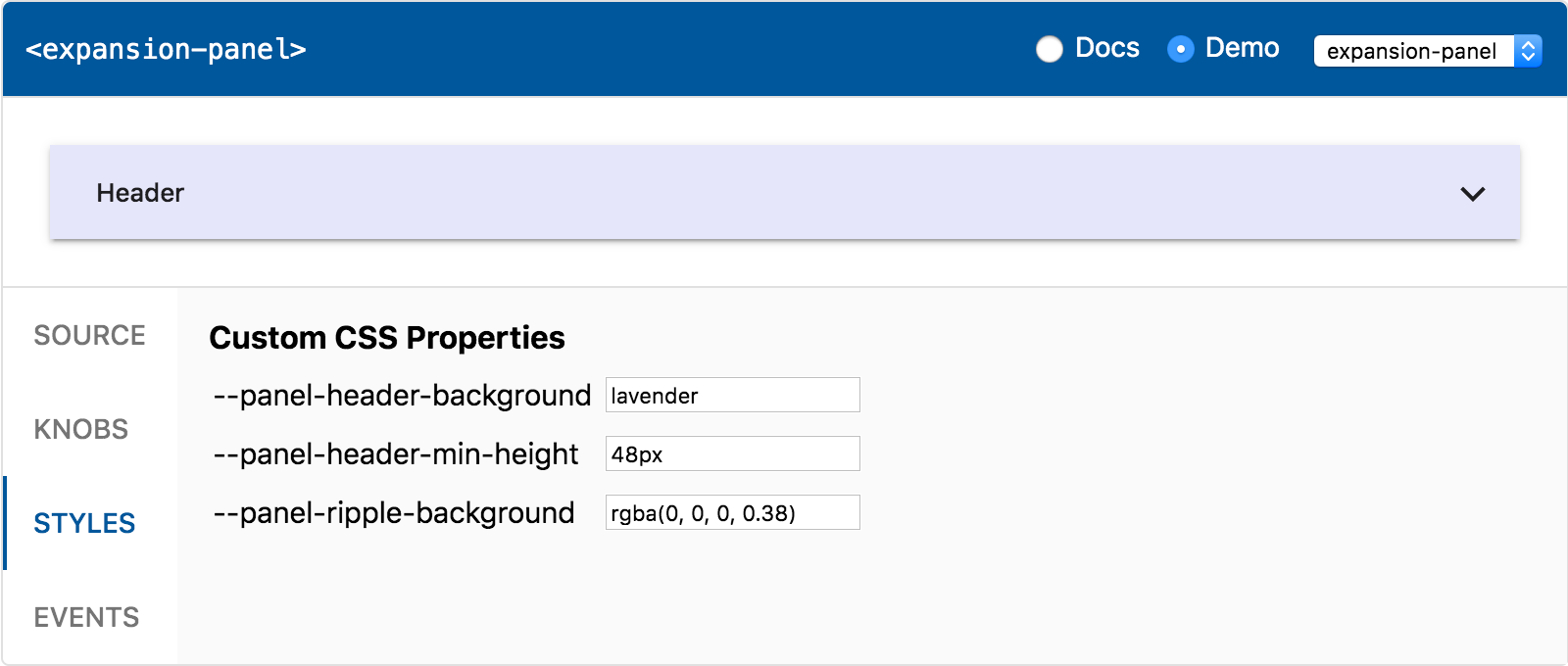
Styles
The playground collects the default values for the documented CSS custom properties on the
rendered component using getComputedStyle(element).getPropertyValue(). In order to make it work,
use the following CSS structure:
:host {
--button-color: red;
}
button {
color: var(--button-color);
}
Configuration
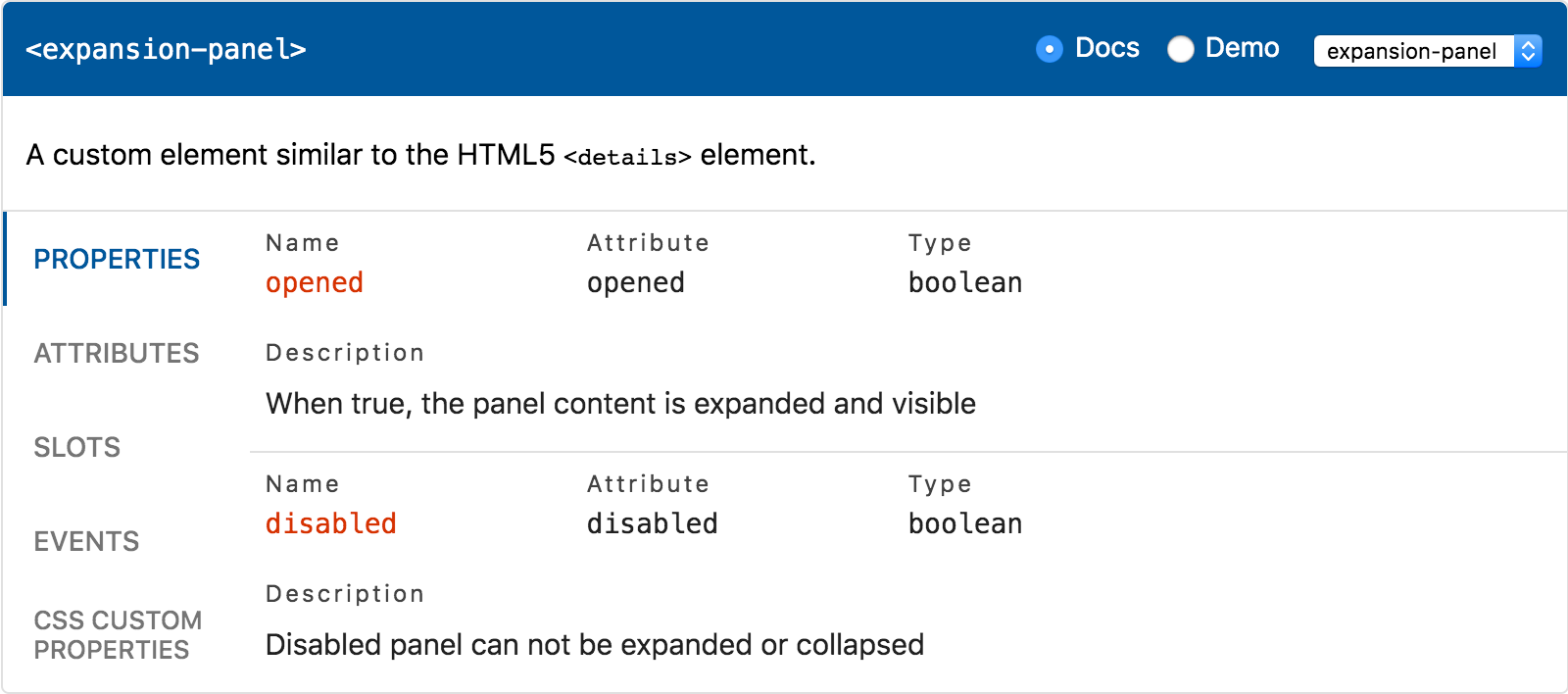
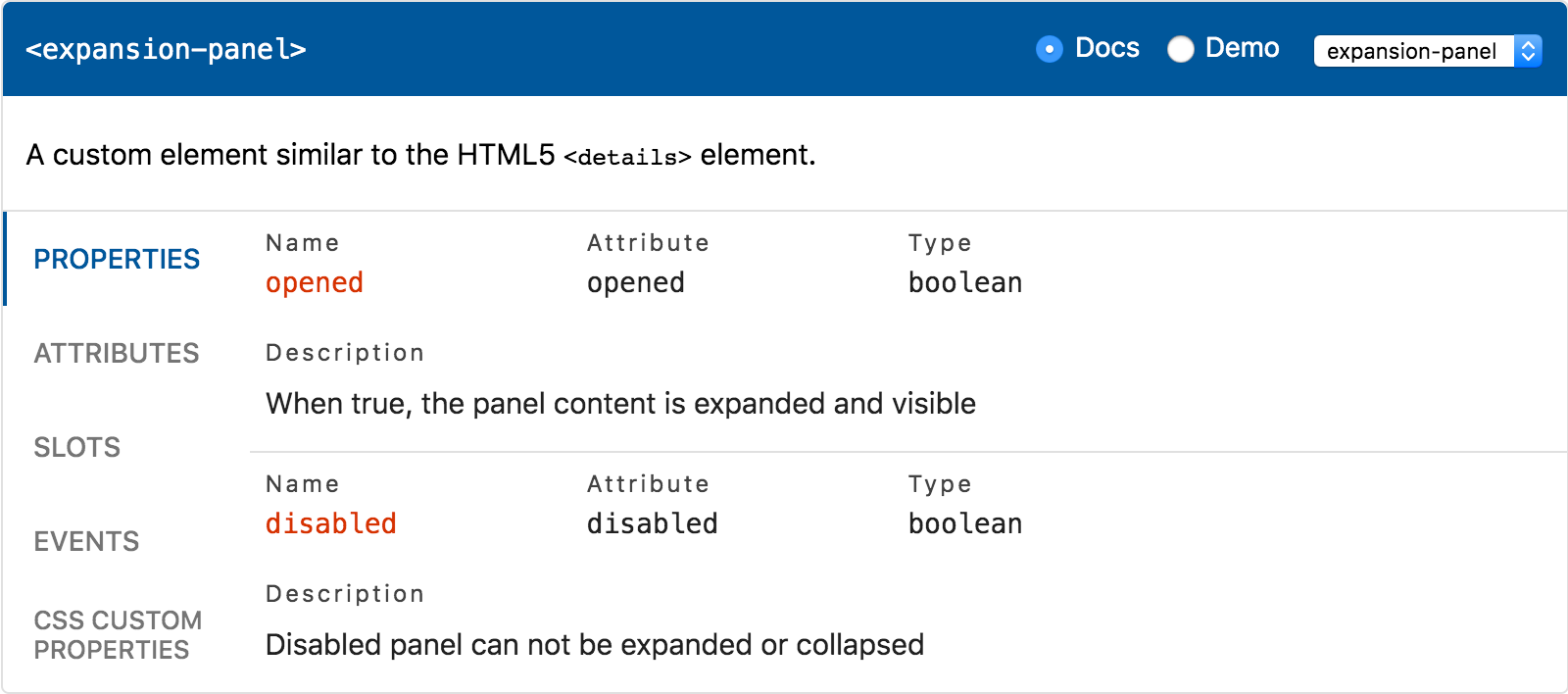
Properties
The following properties can be set on the <api-viewer> element:
section
Use section property to toggle between demo and API docs:
<api-viewer src="./custom-elements.json" section="demo"></api-viewer>
selected
Use selected property to configure the displayed element:
<api-viewer src="./custom-elements.json" selected="my-element"></api-viewer>
Templates
The following templates can be passed to <api-viewer> element:
<template data-type="host">
Use "host" template to configure property values:
<api-viewer src="./custom-elements.json">
<template data-element="progress-bar" data-target="host">
<progress-bar max="100" min="1" value="50"></progress-bar>
</template>
</api-viewer>
<template data-type="slot">
Use "slot" template to configure complex content:
<api-viewer src="./custom-elements.json">
<template data-element="fancy-accordion" data-target="slot">
<expansion-panel>
<div slot="header">Panel 1</div>
<div>Content 1</div>
</expansion-panel>
<expansion-panel>
<div slot="header">Panel 2</div>
<div>Content 2</div>
</expansion-panel>
</template>
</api-viewer>
Note: do not minify HTML to keep proper indentation.
Styling
Custom CSS properties
The following custom CSS properties are available:
| Property | Description |
|---|
--ave-accent-color | Accent color, used for property names |
--ave-border-color | Color used for borders and dividers |
--ave-border-radius | Border radius used for the outer border |
--ave-button-active-background | Color of the :focus and :hover button |
--ave-button-background | Background of the button (code snippet, events) |
--ave-button-color | Color of the button (code snippet, events) |
--ave-header-color | Header text color used for tag name |
--ave-item-color | API items content color (main text) |
--ave-label-color | API items labels color |
--ave-link-color | API description links default color |
--ave-link-hover-color | API description links hover color |
--ave-monospace-font | Monospace font stack for the API items |
--ave-primary-color | Primary color, used for header and active tab |
--ave-tab-color | Inactive tabs color |
--ave-tab-indicator-size | Size of the selected tab indicator |
CSS shadow parts
The following CSS shadow parts are available:
Common UI parts
| Part | Description |
|---|
header | Header containing element name and navigation controls |
tab | <api-viewer-tab> component used in docs and demo |
tab-panel | <api-viewer-panel> component used in docs and demo |
warning | Message shown when no elements or API docs are found |
API docs
| Part | Description |
|---|
docs-description | Custom element description |
docs-column | Column, child of a docs-row part |
docs-item | Item representing a single entry (property, event etc) |
docs-label | Label (name, attribute, type, description) |
docs-markdown | Iem description with parsed markdown content |
docs-row | Row containing columns. Child of a docs-item part |
docs-value | Sibling of a docs-label part (name, attribute, type) |
Live demo
| Part | Description |
|---|
demo-output | Wrapper of the rendered component in the live demo |
event-log | Wrapper of the event log tab content |
event-record | <p> used as a record in the event log |
knobs | Wrapper of in the properties / styles knobs panel |
knobs-column | Column in the properties / styles knobs panel |
knobs-header | Header of the properties / styles knobs column |
knob-label | Label associated with an input in the knobs panel |
Interactive elements
| Part | Description |
|---|
button | <button> used to copy code / clear events log |
checkbox | <input type="checkbox"> used by boolean knobs |
input | <input type="text"> used by knobs |
radio-button | <input type="radio"> used to toggle docs / demo |
radio-label | <label> associated with the radio button element |
select | <select> used to choose displayed component |
select-label | <label> associated with the select element |
Read more about using ::part() at MDN Web Docs.
Contributing
Install dependencies
$ yarn
Run demo in browser
$ yarn dev
Open http://127.0.0.1:8081/demo/
Create dist folder
$ yarn dist
Serve dist folder
$ yarn serve:dist
Acknowledgements