Apollo Link Sentry
Apollo Link middleware to enrich SentryJS events with GraphQL data.






Installation
yarn add apollo-link-sentry
Features
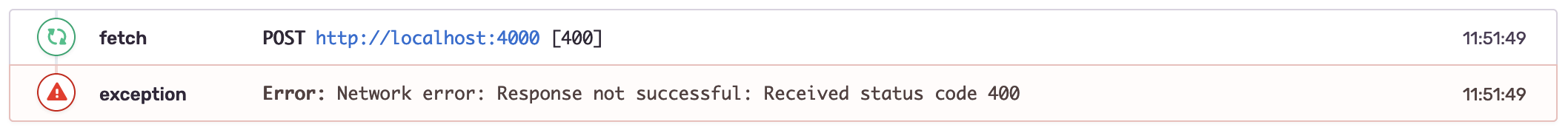
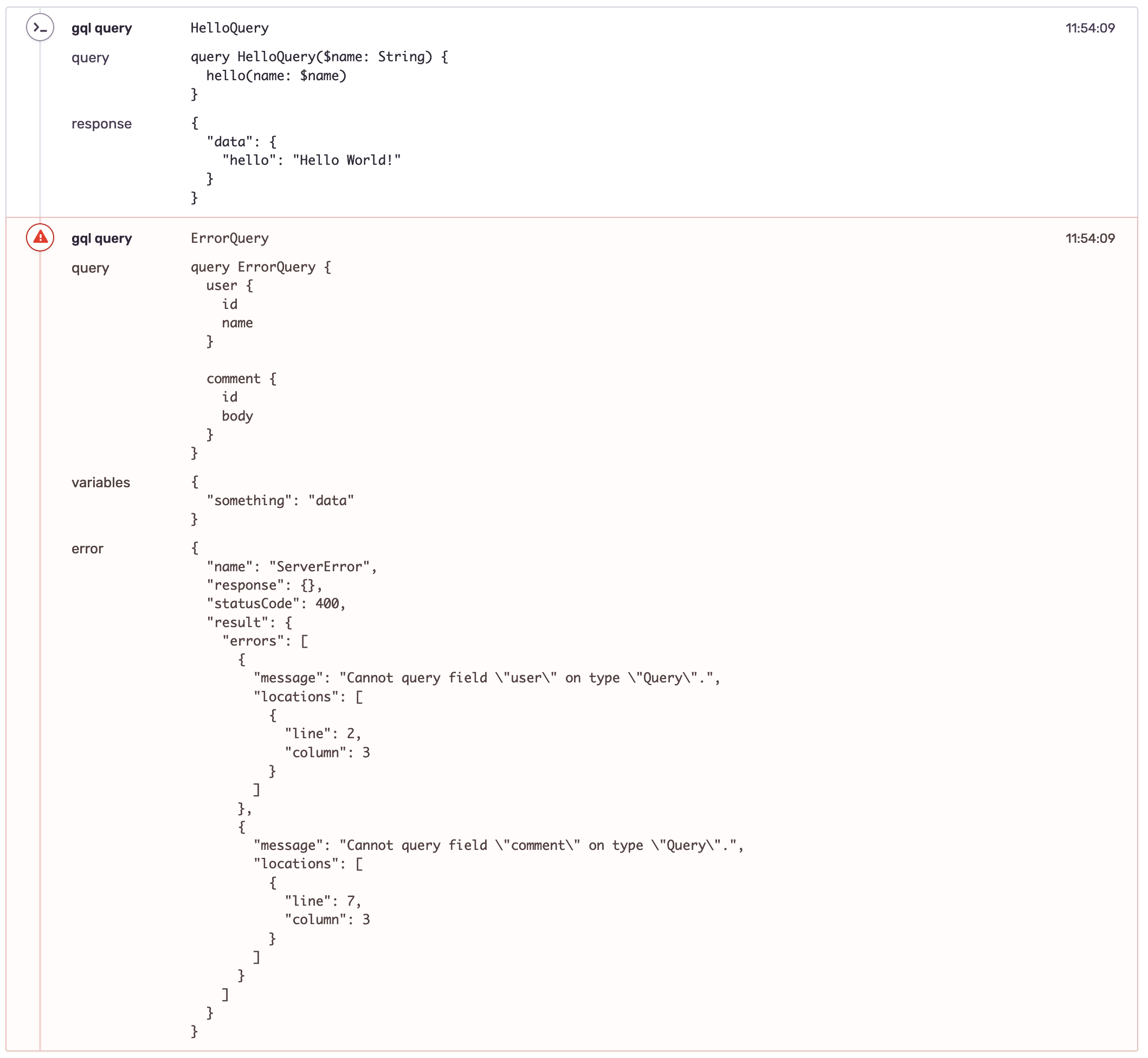
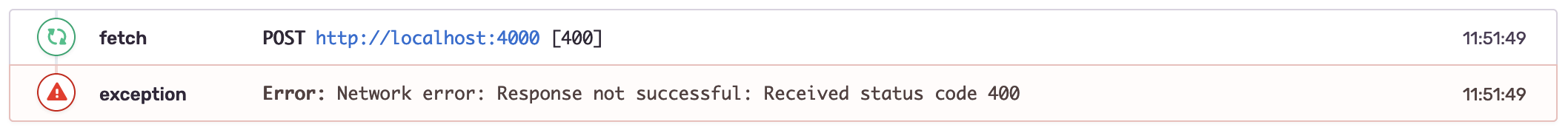
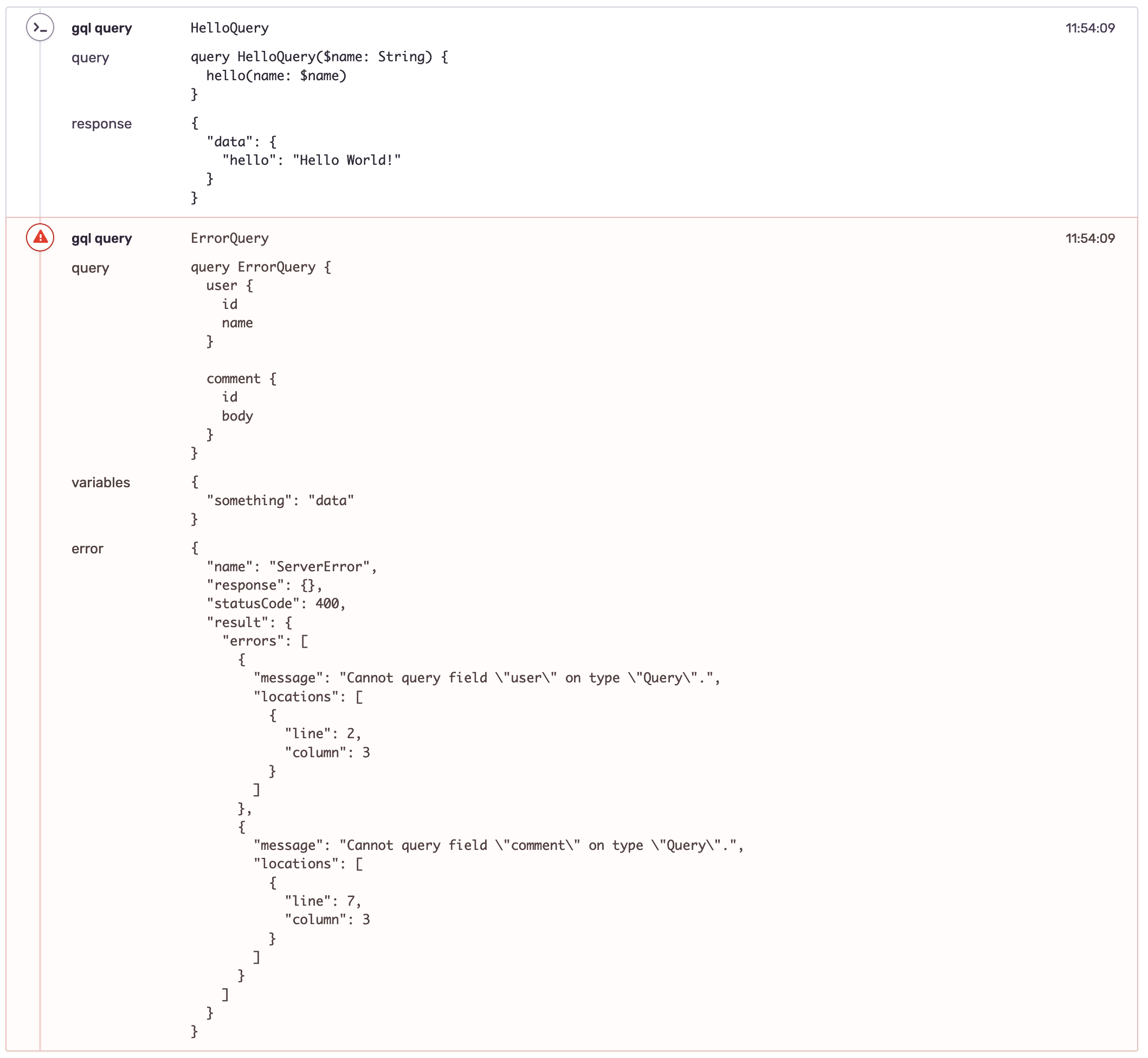
Turn this:

Into this:

Basic setup
Initialize Sentry as you would normally. Then, add apollo-link-sentry to your Apollo Client's link array:
import { SentryLink } from 'apollo-link-sentry';
const client = new ApolloClient({
link: ApolloLink.from([
new SentryLink(),
new HttpLink({ uri: 'http://localhost:4000' }),
]),
cache: new InMemoryCache(),
});
Options
const defaultOptions = {
setTransaction: true,
setFingerprint: true,
breadcrumb: {
enable: true,
includeQuery: false,
includeCache: false,
includeVariables: false,
includeResponse: false,
includeError: false,
includeContextKeys: [],
},
filter: (operation) => true,
beforeBreadcrumb: (breadcrumb) => breadcrumb,
};
Compatibility with other Apollo Links
apollo-link-sentry aims to be friendly with other apollo-link packages, in the sense that we would like for you to be able to attach as much data as you want. For example, if you would like to add the HTTP headers you set with apollo-link-context, you can do that by setting includeContextKeys: ['headers'].
In case you find that there's a piece of data you're missing, feel free to open an issue.
Be careful what you include
Please note that Sentry sets some limits to how big events can be. For instance, events greater than 200KiB are immediately dropped (pre decompression). More information on that here. Be especially careful with the includeCache option, as caches can become quite large.
Furthermore, much of the data you are sending to Sentry can include (sensitive) personal information. This might lead you to violating the terms of the GDPR. Use Sentry's beforeBreadrcrumb function to filter out all sensitive data.
FAQ
- I don't see any events appearing in my Sentry stream
- Note that this package (currently) only adds breadcrumbs. This means that you are still responsible for reporting errors to Sentry. You can do this by calling
Sentry.captureException(). See this example:
<Mutation mutation={ERROR_MUTATION}>
{(mutate, { data, error, loading }) => {
if (loading) return <div>loading</div>;
if (error) return <div>{error.toString()}</div>;
const onClick = () => mutate().catch((error) => {
Sentry.captureException(error);
});
return <div>
<button type="button" onClick={() => onClick()}>Mutate</button>
{JSON.stringify(data)}
</div>
}}
</Mutation>
- GraphQL operations are also logged as fetch breadcrumbs
- Sentry by default attaches all fetch events as breadcrumbs. This means that there are two ways to ensure GraphQL operations appear but once:
- Disable the default integration for fetch requests. Note that this is only recommended if you only use GraphQL requests in your application. The default integration can be disabled like this:
Sentry.init({
dsn: '',
defaultIntegrations: [
new Sentry.Integrations.Breadcrumbs({ fetch: false }),
],
});
- Otherwise, it will be possible to use the
beforeBreadcrumb option of Sentry to filter out the duplicates. This feature is not yet implemented in this package, but it is on the roadmap (see below).
Caveats
- This package has not been tested for subscriptions
- We also need to test for different links, i.e.
apollo-link-rest
Roadmap / notes
- Provide wrapper for Sentry's beforeBreadcrumb to filter out fetch requests
- Caveat: people using
unfetch?
- Write best practice scenario:
- setting
includeError true - catch errors manually
- throw custom error
- how to use together with
apollo-link-error?
- does it report errors twice if you do sentry capture there and in your catch