
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
arcgis-echarts
Advanced tools
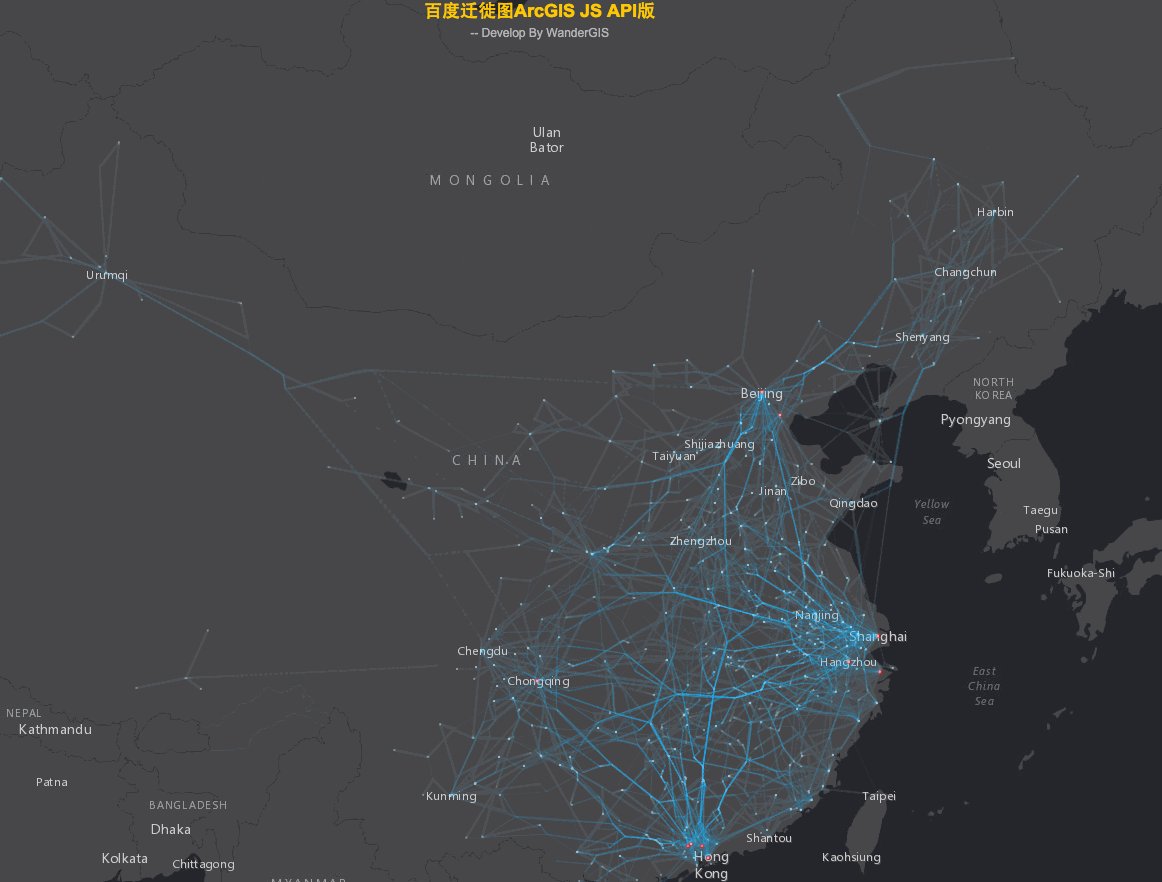
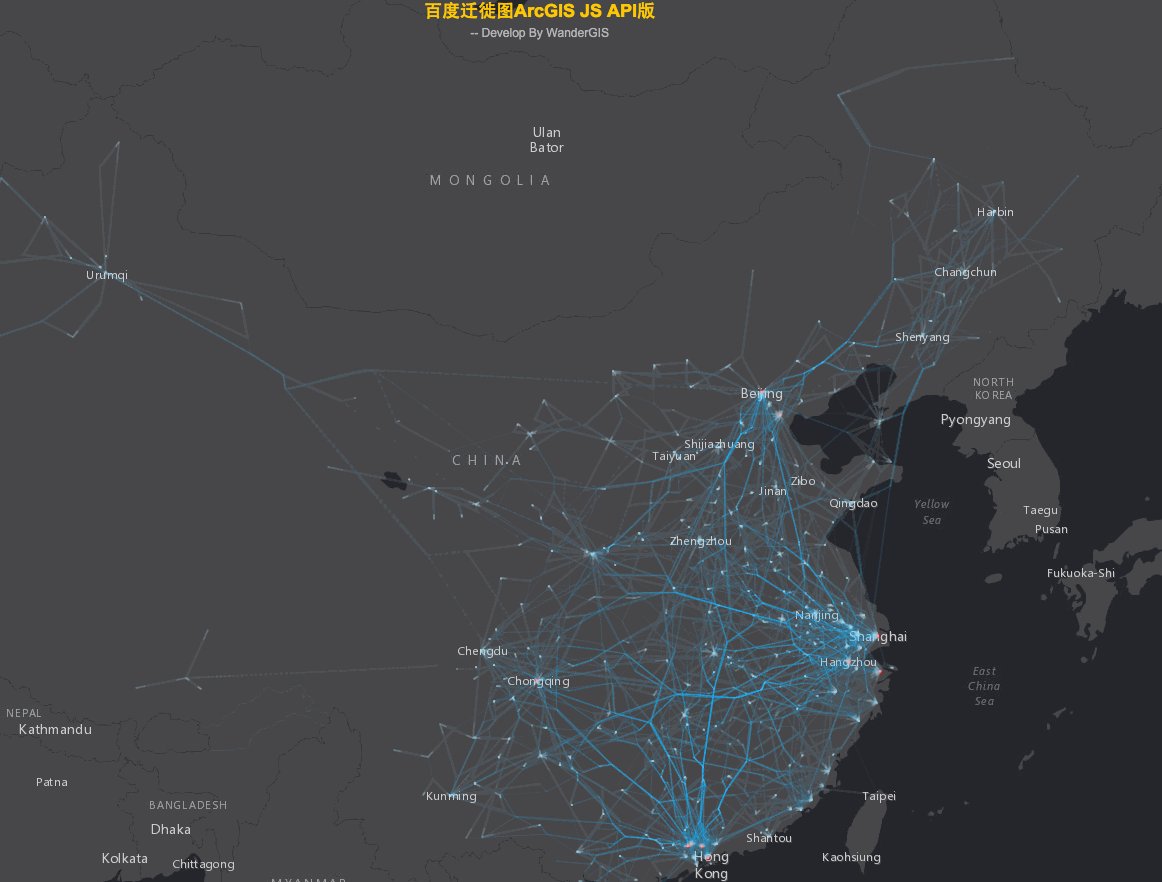
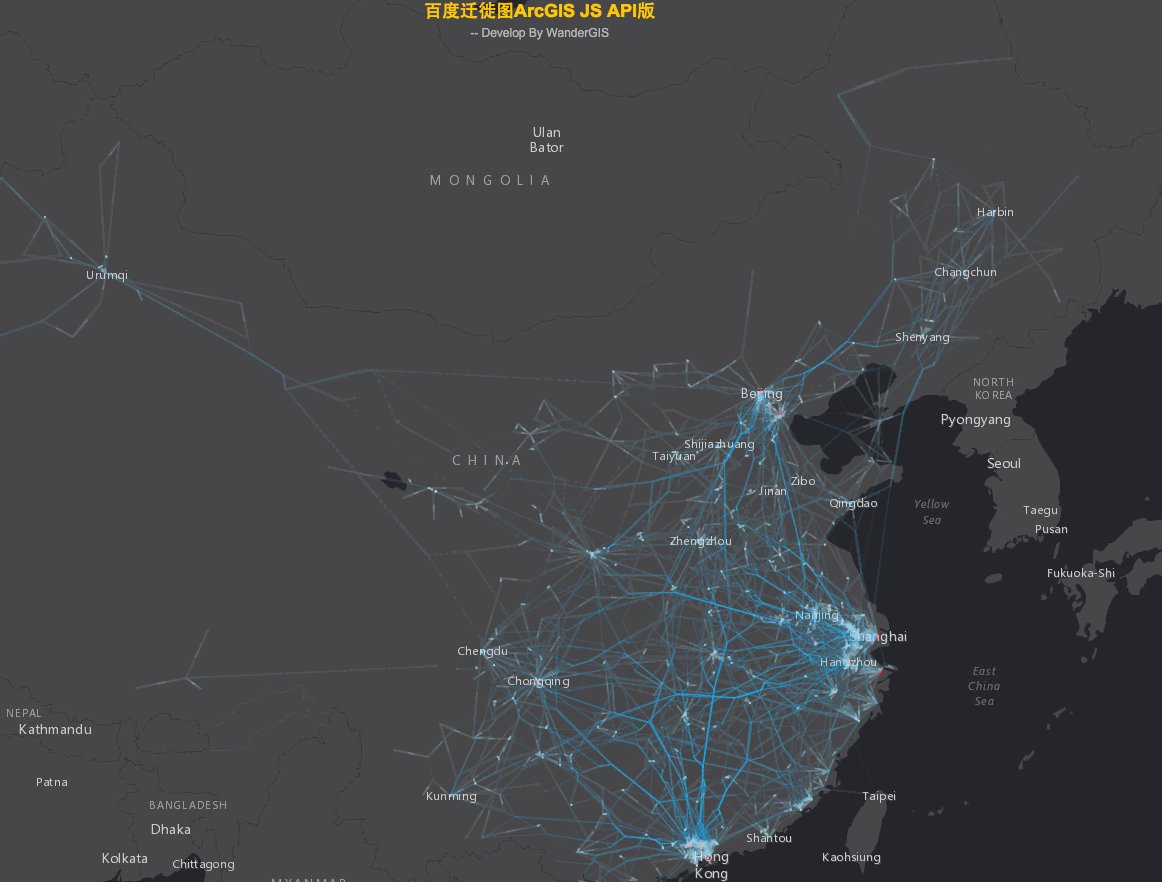
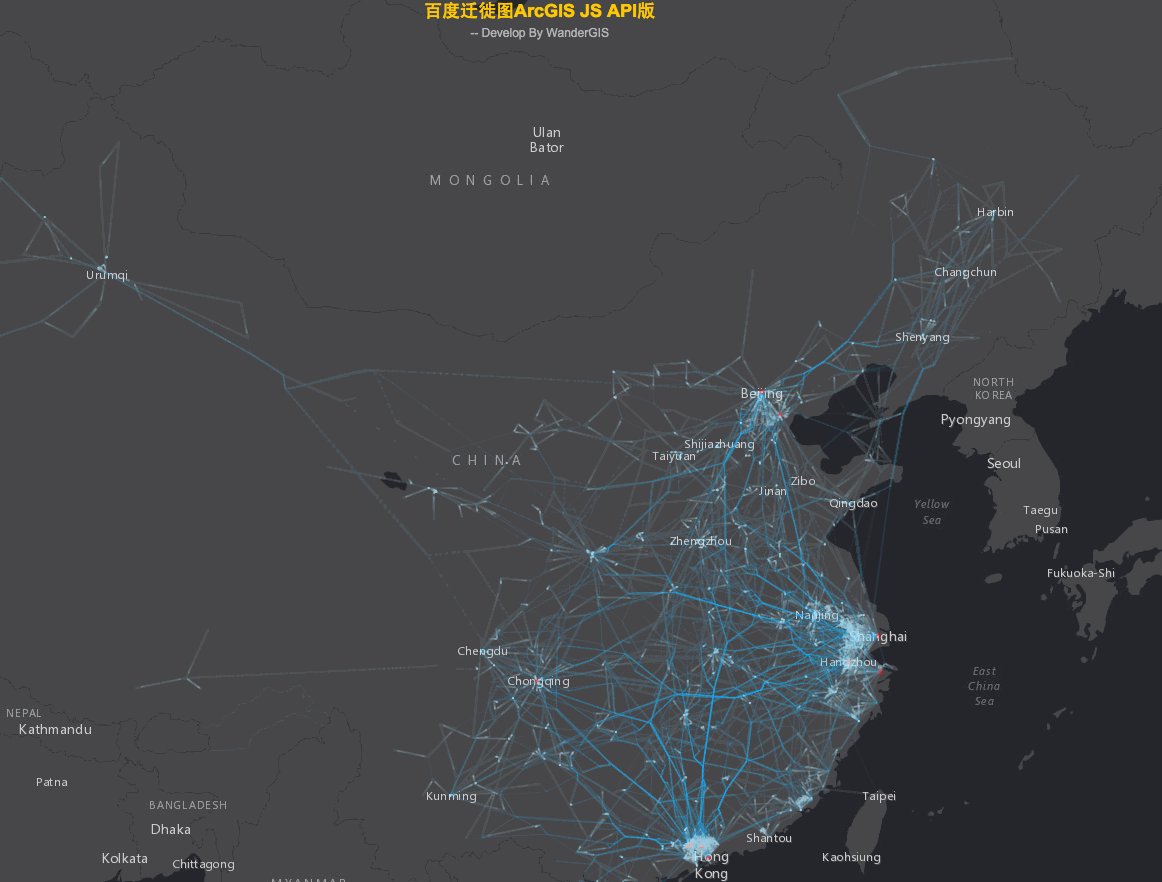
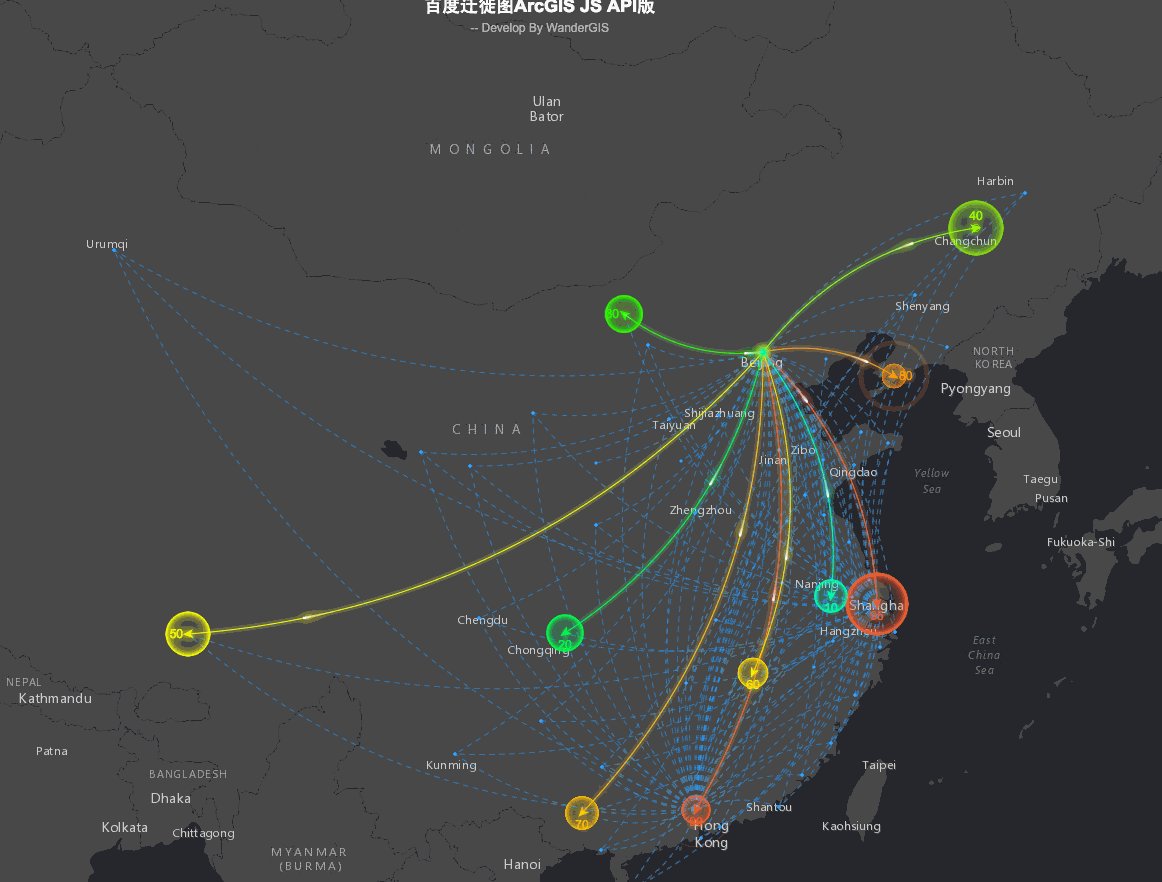
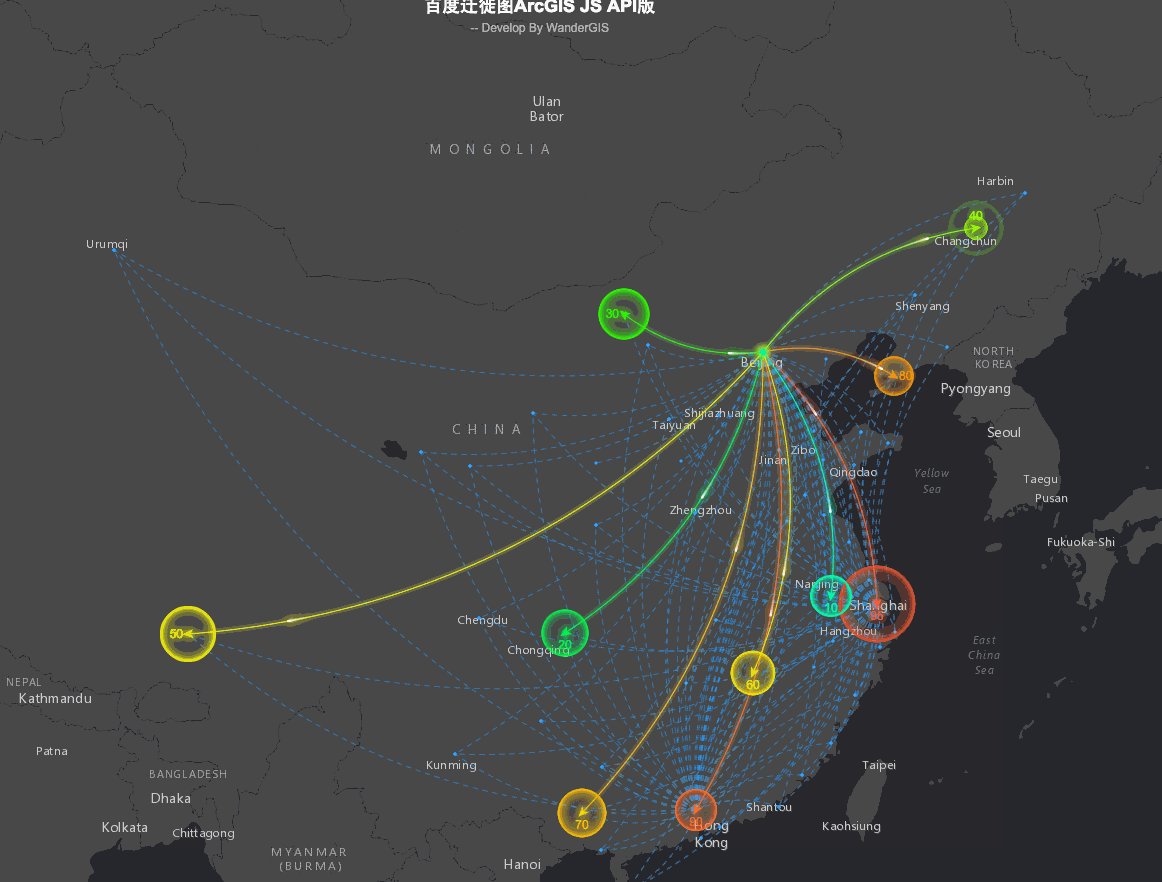
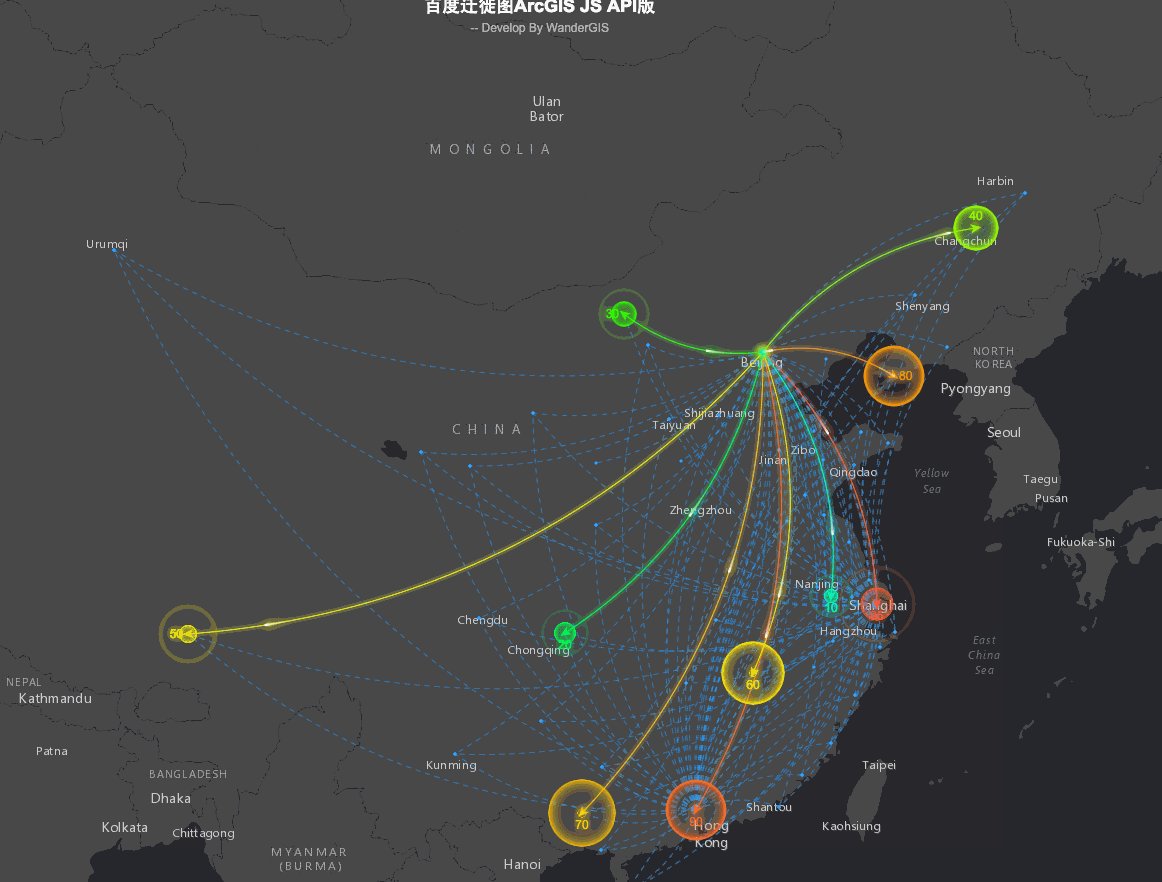
A plugin for ArcGIS JS API to load echarts map and Make big data visualization easier.
A plugin for ArcGIS JS API to load echarts map and Make big data visualization easier.
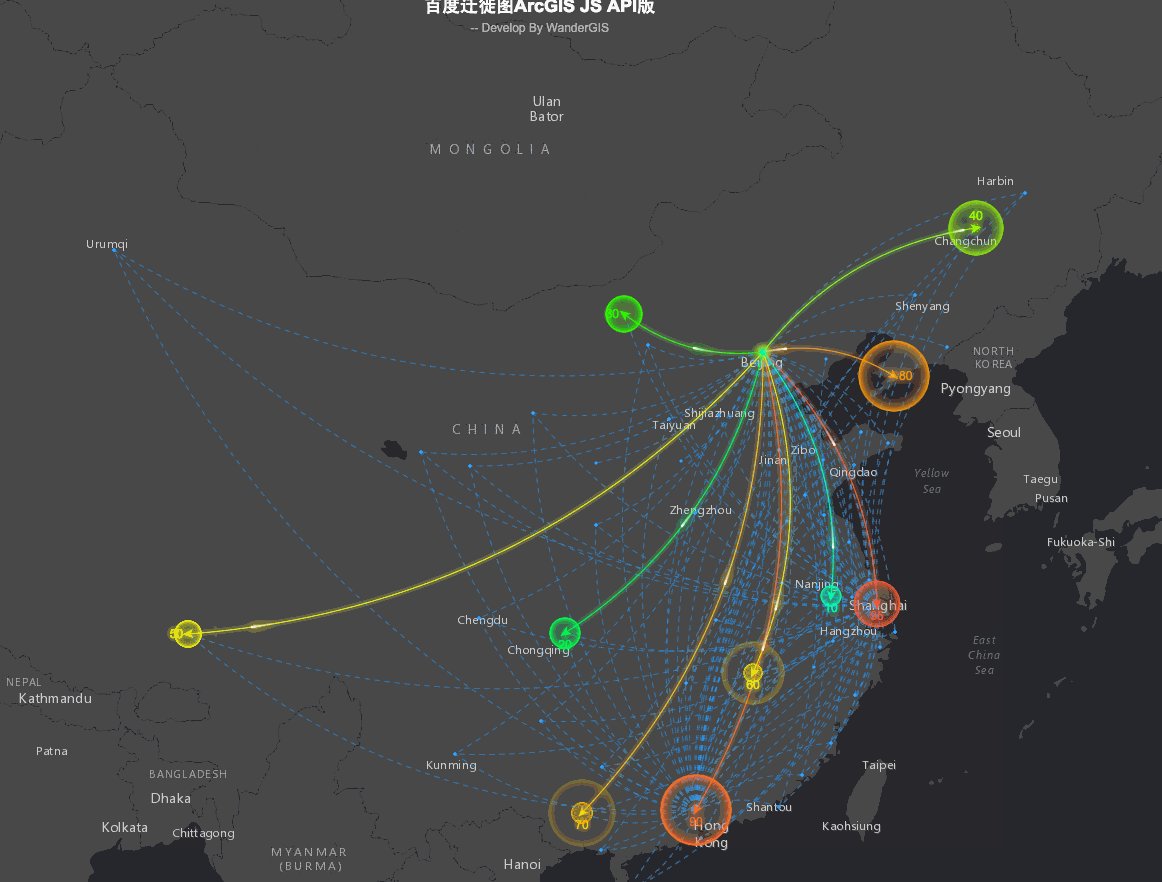
鉴于之前写了一个leaflet加载echarts的扩展传送门,由此萌生了结合ArcGIS Javascript Api和echarts来制作炫酷的可视化地图,没想到整个实现的过程相当顺利,花费了一个多小时写出来这个扩展,加载效果也还不错。强烈建议大家使用谷歌浏览器来查看示例,我试了几个浏览器,只有在谷歌浏览器才能得到最好的效果展现。
Just visit it by
chrome!!!
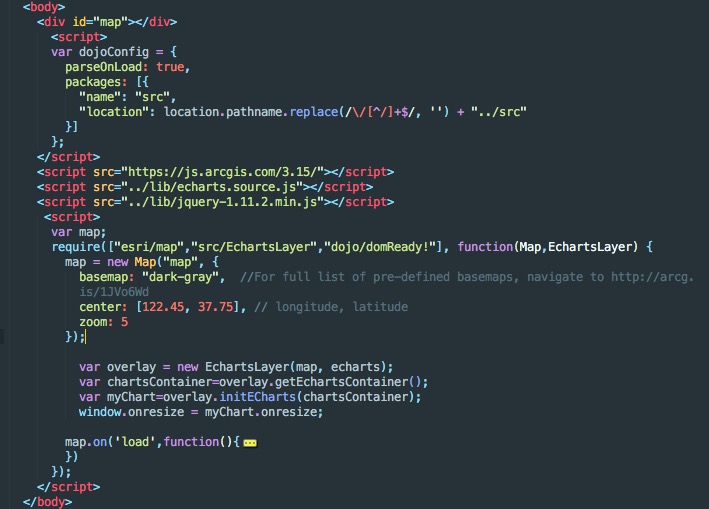
Confirm you have import ArcGIS Javascript API and Css first, 引入ArcGIS的JS Api和css库自然不用说
Add this code before ArcGIS Javascript API to config the plugin.在引入Arcgis JS api之前添加下面的代码,根据自己项目的路径修改下面的name和location
var dojoConfig = {
parseOnLoad: true,
packages: [{
"name": "src",
"location": location.pathname.replace(/\/[^/]+$/, '') + "../src"
}]
};
As you can use this plugin like this,按照下面的方法使用
var map=new Map("map",{});
var overlay = new EchartsLayer(map, echarts);
var chartsContainer=overlay.getEchartsContainer();
var myChart=overlay.initECharts(chartsContainer);
map.on('load',function(){
var option={};//这里跟百度echarts的map的option一样,the option is same as echarts map
overlay.setOption(option);
});
})
If you don't konw how to use this plugin,hava a look at /src/index.html,如果你不会用,看看demo目录下的index.html



FAQs
A plugin for ArcGIS JS API to load echarts map and Make big data visualization easier.
We found that arcgis-echarts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.