backbone-combobox
Backbone based Select component.
More info soon...
Installation
npm install backbone-combobox --save
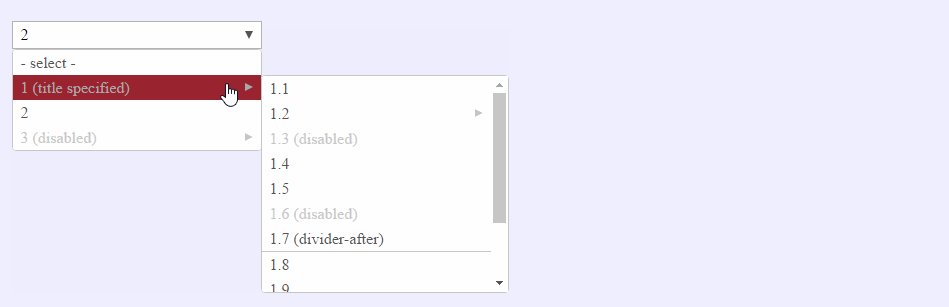
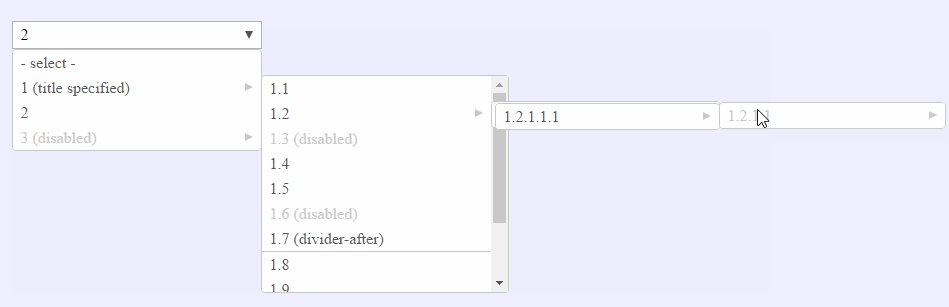
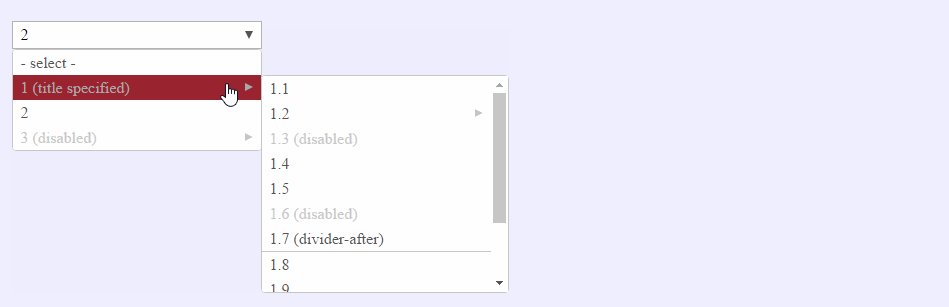
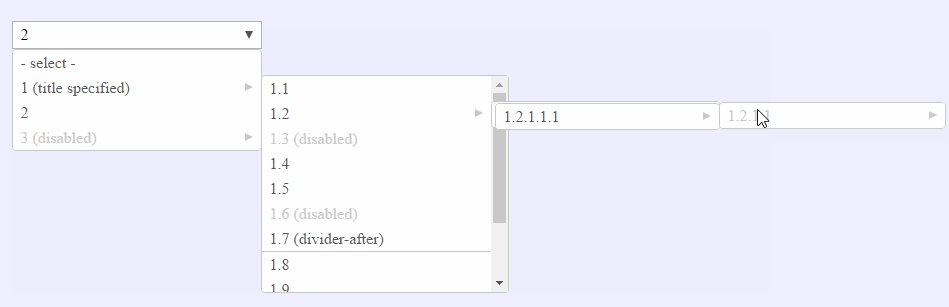
Sample

Usage
var Combobox = require('backbone-combobox');
var model = new Combobox.Model({});
model.setData([
{id: '1', text: '1 (title specified)', title: 'Title text'},
{id: '2', text: '2'},
{id: '3', text: '3 (disabled)', disabled: true},
{id: '1.1', text: '1.1', parentId: '1'},
{id: '1.2', text: '1.2', parentId: '1'}
]);
model.set({selectedId: '1.1'});
var view = new Combobox.View({ model: model });
view.render().$el.appendTo('#target');
Contributing
First of all: npm install
Then to see example use of combobox please install webpack-dev-server and then run npm run dev.
Remember to check if test still passes before commit.
Please use mversion (npm install -g mversion) to bump version numbers.
Release History
0.1.2 (03.06.2016)
- Fixed and enabled tests under
npm test
0.1.1 (03.06.2016)
- Updated README.md
- Added demo code
npm run dev for development environment- Changed way of including template files (tpl -> text)
0.1.0 (02.06.2016)
Initial release