You cannot change the world, but you can change a scrollbar!

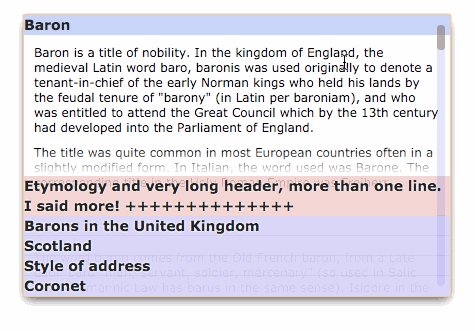
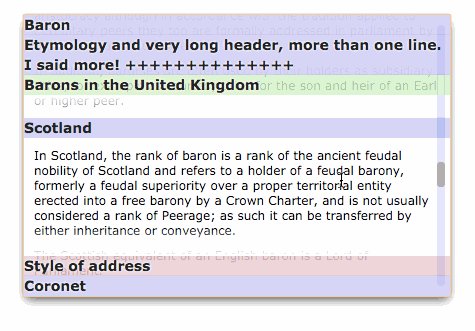
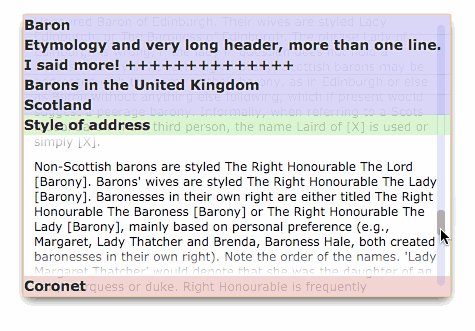
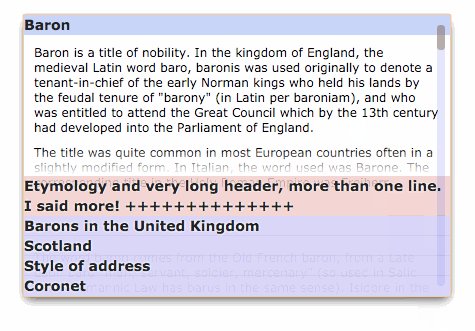
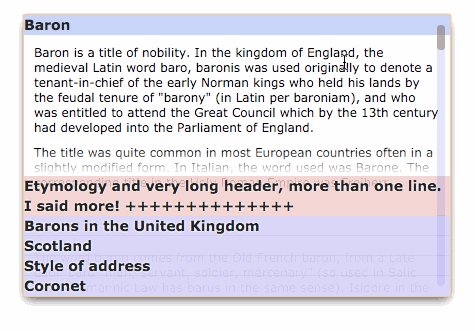
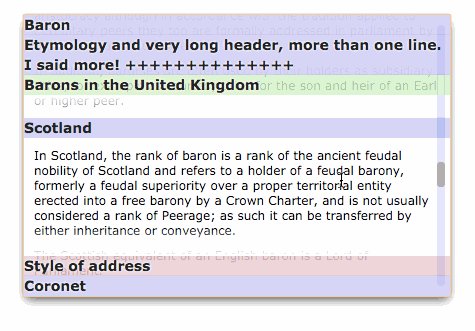
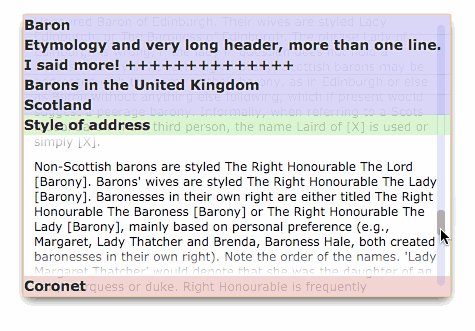
Baron — a small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
Features
- Doesn't replace native system scroll mechanic.
- Customizable scrollbar design with full CSS support.
- No strong dependencies on jQuery.
- Plugin system (fixable headers, sticky footer, autotests and more)
- Can be inited on hidden blocks
- Vertical, horizontal and bidirectional scroll
- Infinite scroll
Baron just hides the system scrollbar, without removing it. This guarantees scrolling will work on any system.
Browsers support
Baron uses two old CSS 2.1 technologies: 1) overflow: scroll 2) overflow: hidden.
overflow: scroll not supported by Opera mini and old versions of Android browser (2-). That means, you cannot make scrollable html-elements for them anyway.
! Also, Firefox for Mac OS X, in default non-persistant scrollbar mode is not supported.
1.0 migration
If you have any problems, just set cssGuru option to true.
Simple usage
If you want only to hide system scrollbar:
- Include either the development or minified version of baron.js:
<script src="baron.js"></script>
<div class="scroller">
Your scrollable content here
</div>
.scroller::-webkit-scrollbar {
width: 0;
}
$('.scroller').baron();
Advanced usage
<div class="scroller">
Your scrollable content here
<div class="scroller__track">
<div class="scroller__bar"></div>
</div>
</div>
.scroller {
overflow-y: scroll;
-ms-overflow-style: none;
}
.scroller::-webkit-scrollbar {
width: 0;
}
.scroller__track {
display: none;
position: absolute;
right: 4px;
top: 10px;
bottom: 4px;
width: 10px;
background: rgba(0, 0, 0, .1);
}
.baron > .scroller__track {
display: block;
}
.scroller__bar {
position: absolute;
z-index: 1;
right: 0;
width: 10px;
background: #999;
}
You can specify some parameters on baron initialization:
$('.scroller').baron(params);
var scroll = baron(params);
License
MIT.