
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
browser-dactylographsy
Advanced tools
Front end components for consuming manifests produced by grunt-dactylographsy.
Front end components for consuming manifests produced by grunt-dactylographsy.
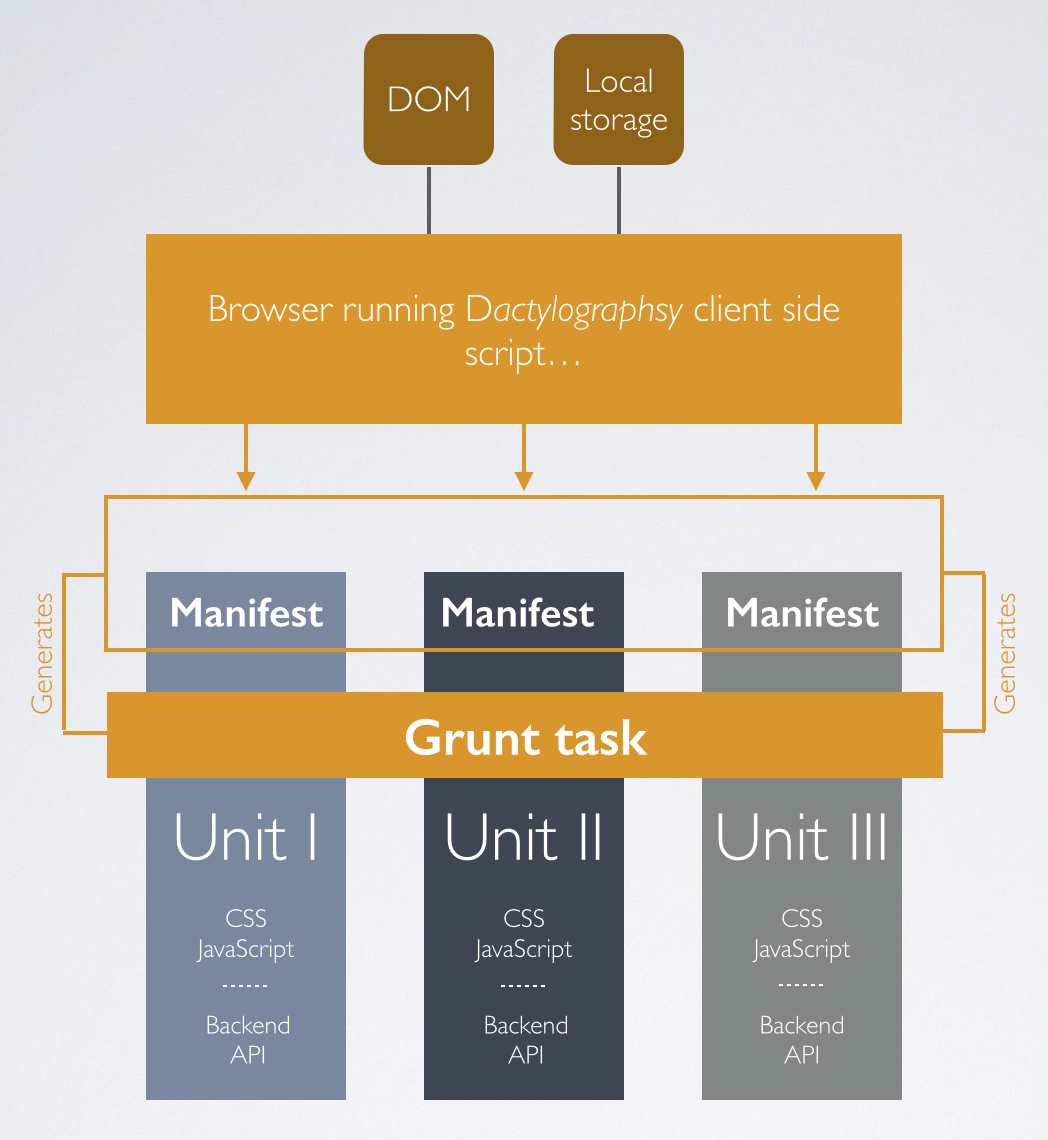
Complex web applications usually consist of various assets being served from one or multiple hosts. This slows down the user experience while normal browser caching usually is not able to tackle all the resulting load retardations.
Imagine JavaScript und CSS files being cached in the client via localstorage by their fingerprints making the application load instantly while new versions are automatically swapped (cache invalidation) in the background during runtime of the application is running - resulting in an updated application after a refresh.
With dactylographsy every unit of an application can create a custom manifest listing all assets it consists of. These assets will be injected into the page while their contents will be cached when they are once loaded. After the cache is filled it serves all files on any subsequent page load to speed up the initial load time. As mentioned, the caches might be invalidated at runtime by making a comparison between old and eventually new manifest(s).

A running example can be found here.
This plugin requires Grunt ~0.4.2
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
bower dactylographsy --save
<script />-tag<script
id="dactylographsy"
charset="utf-8"
src="../dist/dactylographsy.js"
data-config='{"order":["vertical-1", "vertical-2"], "ttl": 1, "appPrefix": "example", "refreshDelay": 1000, "enableLogging": true}'
data-manifests='["vertical-1/dactylographsy.json", "vertical-2/dactylographsy.json"]'>
</script>
More examples can be found in /examples.
// Manifests in order of which their assets will be injected
order: []
// Time to live when exceeded causes whole cache (local storage) to be flushed
ttl: null
// Prefix for the application prepended to all assets' paths
appPrefix: null
// Delay in ms when exceeded performs reqeusts to check if assets are outdated
refreshDelay: null
// Delay in ms when exceeded performing caching requests to assets as XHRs
cacheDelay: null
// Boolean indicating if manifests shall be cached - if false app always resolves to
// current version but slows down launch
cachedManifests: true
// Enable logging as opt-in giving output of what dactylographsy is doing
enableLogging: false
// Only fetches all manifests and dependencies and cache
cacheOnly: false
// Verifies bundles with `djb2` hashes
verification: false
// Enable caching of all assets in localStorage (default: true)
cacheInLocalStorage: false
npm install
Developing on the task alone is fairly easy just git clone https://github.com/dactylographsy/browser-dactylographsy.git then cd browser-dactylographsy. Now just work the src/**.js run tests with grunt karma:local and check results - feel free to submit a pull-request!
grunt-dactylographsy//# sourceURL=... to inline JS scripts (visibility in Dev Tools)cacheOnly-option to only prefetch app and rename cacheManifests to cachedManifestsverification-option to use sha256 verification of cached bundles
localStorage can be tampered with hence this forces manifests to never be cached and bundles with invalid contents are refetchedFAQs
Front end components for consuming manifests produced by grunt-dactylographsy.
The npm package browser-dactylographsy receives a total of 0 weekly downloads. As such, browser-dactylographsy popularity was classified as not popular.
We found that browser-dactylographsy demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.