
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
carbon-addons-data-viz-react
Advanced tools
The React version of carbon-addons-data-viz (currently the only version).
Install:
npm install -S carbon-addons-data-viz-react
Import the graph:
import { LineGraph } from 'carbon-addons-data-viz-react';
Import the styles:
@import 'carbon-addons-data-viz-react/sass/index.scss';
Here is a link to a Code Sandbox example in which you can play around: https://codesandbox.io/s/ov4169pq36
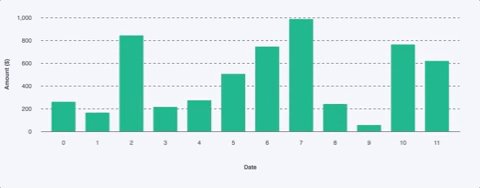
Bar Graph

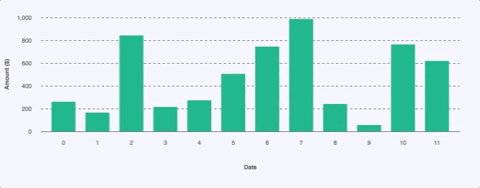
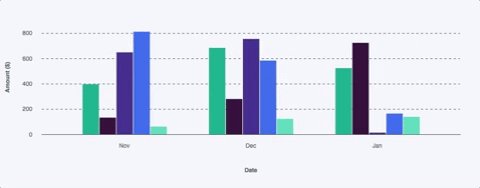
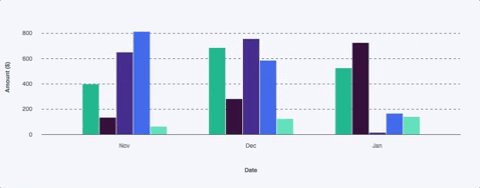
Grouped Bar Graph

Line graphs connect individual data values together to show the continuity from one value to the next, making it a great way to display the shape of values as they change over time.

Gauge graphs show the part-to-whole relationship of one value compared to its total.

Like theGauge graph, half-gauge graphs show the part-to-whole relationship of one value compared to its total.

Pie charts show individual values that make up a whole data set so users can compare the values to each other and see how each value compares to the whole.

| name | type | example |
|---|---|---|
| data | array | [[[214], 0], [[369], 1] |
| height | number | 300 |
| width | number | 800 |
| id | string | 'graph' |
| containerId | string | 'graph-container' |
| margin | object | { top: 30, right: 20, bottom: 70, left: 65 } |
| labelOffsetX | number | 65 |
| labelOffsetY | number | 55 |
| axisOffset | number | 16 |
| timeFormat | string | %I:%M:%S |
| xAxisLabel | string | X Axis |
| yAxisLabel | string | Y Axis |
| emptyText | string | There is currently no data available |
| onHover | func | () => {} |
| color | array | ['#00a68f', '#3b1a40', '#473793', '#3c6df0', '#56D2BB'] |
| maxValueY | number | 1500 |
| name | type | example |
|---|---|---|
| data | array | [[25, 1507563000000], [100, 1507563900000] |
| height | number | 300 |
| width | number | 800 |
| id | string | 'graph' |
| containerId | string | 'graph-container' |
| margin | object | { top: 30, right: 20, bottom: 70, left: 65 } |
| labelOffsetX | number | 65 |
| labelOffsetY | number | 55 |
| axisOffset | number | 16 |
| timeFormat | string | %I:%M:%S |
| xAxisLabel | string | X Axis |
| yAxisLabel | string | Y Axis |
| emptyText | string | There is currently no data available |
| onHover | func | () => {} |
| onMouseOut | func | () => {} |
| isUTC | bool | false |
| color | array | ['#00a68f', '#3b1a40', '#473793', '#3c6df0', '#56D2BB'] |
| drawLine | bool | true |
| animateAxes | bool | true |
| name | type | example |
|---|---|---|
| radius | number | 80 |
| padding | number | 30 |
| amount | number | 75 |
| total | number | 100 |
| size | string | full |
| gaugePercentages | array | [{ low: 0, high: 50, color: '#4B8400' },{ low: 50, high: 75, color: '#EFC100' },{ low: 75, high: 100, color: '#FF5050' }] |
| id | string | gauge |
| tooltipId | string | tooltip-container |
| tau | number | 2 * Math.PI |
| valueText | string | 75 out of 100GB |
| labelText | string | 75% |
| name | type | example |
|---|---|---|
| data | array | [["Gryffindor", 21], ["Slytherin", 37], ["Ravenclaw", 84]] |
| radius | number | 96 |
| formatFunction | func | (value) => value |
| id | string | pie-chart |
| color | array | ['#00a68f', '#3b1a40', '#473793', '#3c6df0', '#56D2BB'] |
FAQs
Carbon Data Visualization
The npm package carbon-addons-data-viz-react receives a total of 4 weekly downloads. As such, carbon-addons-data-viz-react popularity was classified as not popular.
We found that carbon-addons-data-viz-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.