What is cfonts?
The cfonts npm package is used to generate ASCII art text with various fonts and styles in the terminal. It allows for customization of font, color, background, and alignment, making it useful for creating visually appealing text outputs in command-line applications.
What are cfonts's main functionalities?
Basic Text Rendering
This feature allows you to render basic text in the terminal using a specified font and alignment. The example code renders 'Hello, World!' using the 'block' font, left-aligned, and with system colors.
const cfonts = require('cfonts');
cfonts.say('Hello, World!', { font: 'block', align: 'left', colors: ['system'] });
Custom Colors
This feature allows you to customize the colors of the text. The example code renders 'Colorful Text' using the 'console' font, center-aligned, and with a gradient of red, yellow, and blue colors.
const cfonts = require('cfonts');
cfonts.say('Colorful Text', { font: 'console', align: 'center', colors: ['red', 'yellow', 'blue'] });
Background Colors
This feature allows you to set a background color for the text. The example code renders 'Background Color' using the 'chrome' font, right-aligned, with a black background and white text color.
const cfonts = require('cfonts');
cfonts.say('Background Color', { font: 'chrome', align: 'right', background: 'black', colors: ['white'] });
Multiple Lines
This feature allows you to render multiple lines of text. The example code renders three lines of text using the 'simple' font, center-aligned, and with cyan color.
const cfonts = require('cfonts');
cfonts.say('Line 1\nLine 2\nLine 3', { font: 'simple', align: 'center', colors: ['cyan'] });
Other packages similar to cfonts
figlet
Figlet is a package that generates text banners in various fonts. It is similar to cfonts in that it allows for ASCII art text generation, but it has fewer customization options for colors and backgrounds.
ascii-art
Ascii-art is a package that provides a wide range of ASCII art functionalities, including text, images, and tables. It offers more comprehensive ASCII art features compared to cfonts but may be more complex to use for simple text rendering.
chalk
Chalk is a package that allows you to style terminal strings with colors and other attributes. While it does not generate ASCII art text, it can be used in conjunction with other packages like figlet to add color and style to text outputs.
██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝

This is a silly little command line tool for sexy fonts in the console.
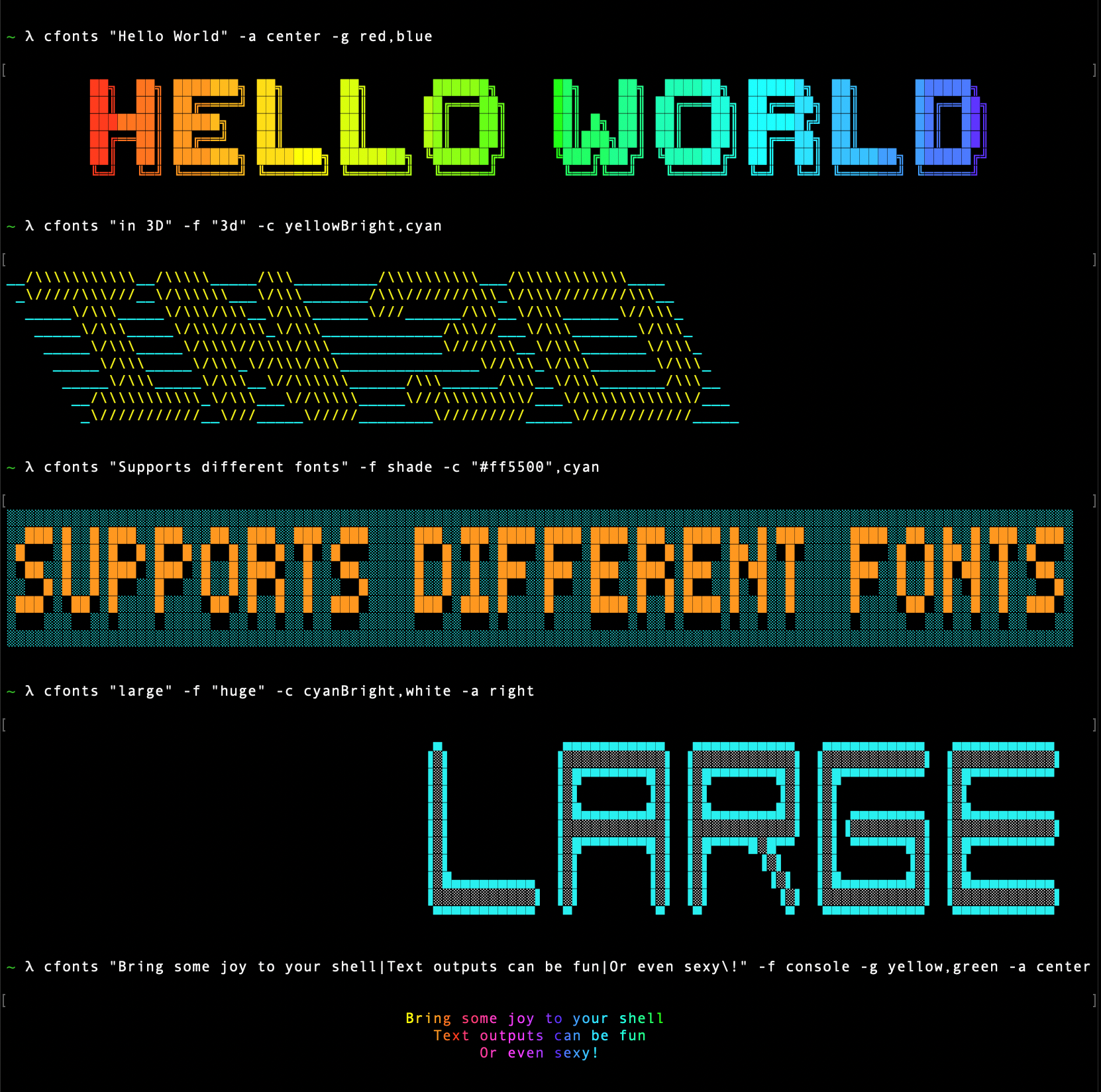
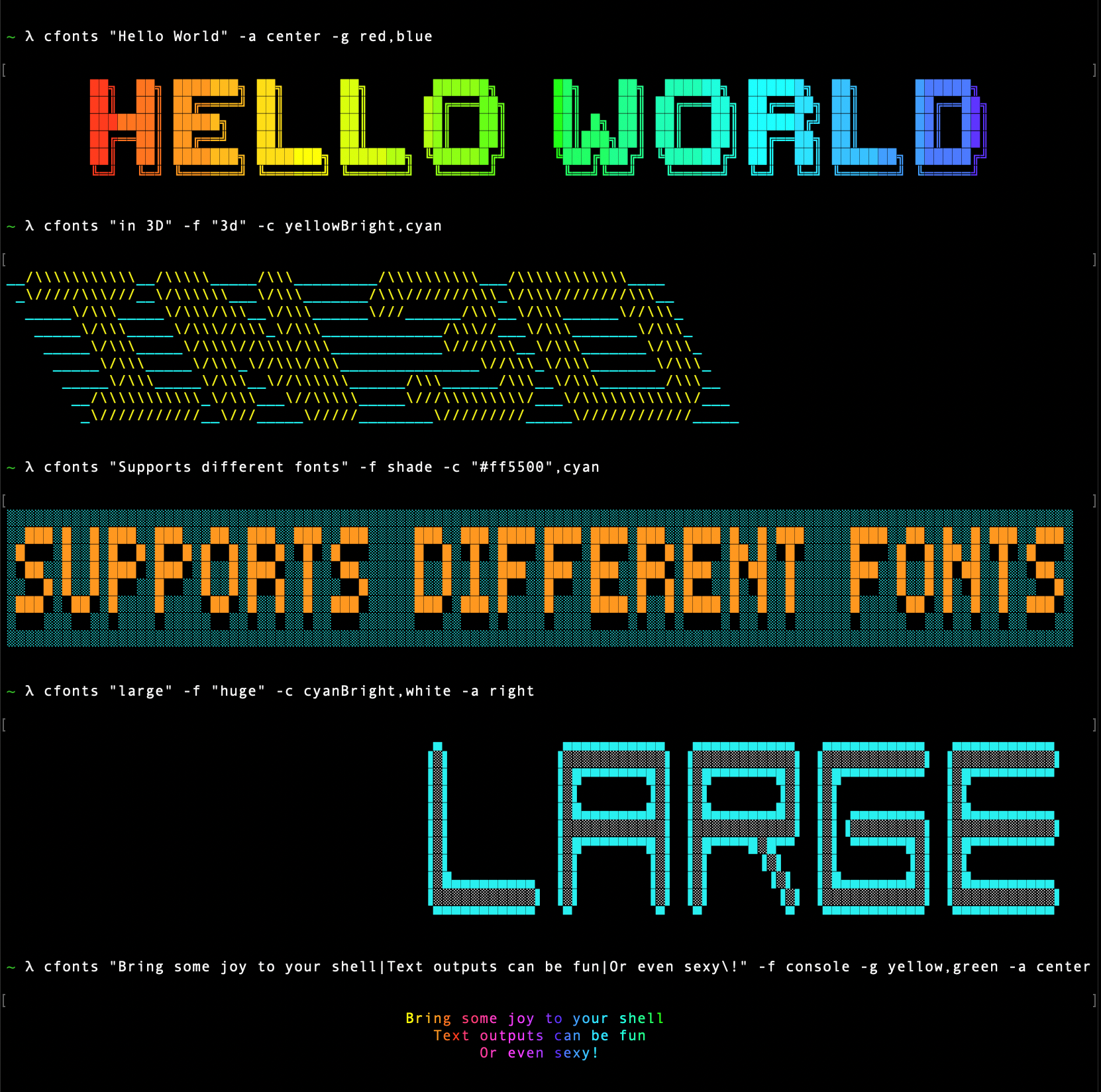
Examples
Different styles:

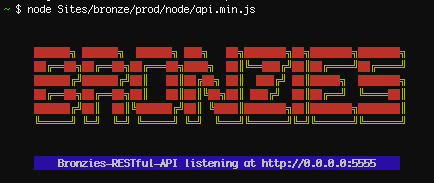
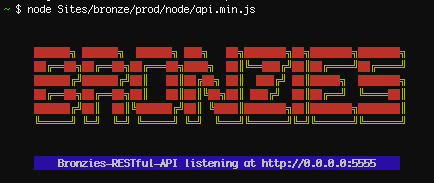
Real world example:

Installing
To install the CLI app, simply NPM install it globally.
$ sudo npm install cfonts -g
To use it in your project:
var FONTS = require('cfonts');
var fonts = new FONTS({
'text': 'Hello World',
'font': 'block',
'colors': '',
'background': 'Black',
'letterSpacing': 1,
'space': true,
'maxLength': '10'
});
Remember to escape the ! character with \ in the shell
Usage
Using the CLI is easy.
Usage: cfonts <command> <param1>,<param2> <command> <param1> etc...
At any point you can run the help command to get a full list of commands and
how to use them.
$ cfonts --help
Supported Characters
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- !
- ?
- .
-
-
- _
- =
- @
-
- $
- %
- &
- (
- )
- /
- :
- ;
(space)
The | character will be replaced with a line break
Options
-h, --help
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --help
-V, --version
Type: <command>
Default value: none
This shows the installed version.
$ cfonts --version
-t, --text
Type: <string>
Default value: ""
This is the "textinput" to be converted into a nice font
$ cfonts --text "Hello world!"
-f, --font
Type: <string>
Default value: "block"
This is the font face you want to use. So far this plugin ships with with following font faces:
console [colors: 1]block [colors: 2]simple [colors: 1]3d [colors: 2]
$ cfonts --font "block"
-c, --colors
Type: <string list>
Default value: []
In this setting you can set the colors for each font face. Use the below color strings build in by chalk.
Provide colors in a comma-separated string, eg: red,blue
blackredgreenyellowbluemagentacyanwhitegray
$ cfonts --colors white,blue
-b, --background
Type: <string>
Default value: "Black"
In this setting you can set the background colors for the output. Use the below color strings build in by chalk.
Provide the background color from the below supported list, eg: 'white'
BlackRedGreenYellowBlueMagentaCyanWhite
$ cfonts --background "Green"
-l, --letter-spacing
Type: <integer>
Default value: 1
Set this option to widen the space between characters.
$ cfonts --letter-spacing 2
-s, --space
Type: <boolen>
Default value: true
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
$ cfonts --space false
-m, --max-length
Type: <integer>
Default value: 10
This option sets the maximum characters that will be printed on one line. As the shell usually doesn't give you access to its width, this is nessesary
to not end up with a scrambled text output.
$ cfonts --max-length 15
Contributing
Please look at the coding style and work with it, not against it ;)
Release History
- 0.0.9 - added console font
- 0.0.8 - fixed bugs, docs
- 0.0.7 - changed to settings object
- 0.0.6 - added
3d font - 0.0.5 - added grunt test
- 0.0.4 - fixed
simple font - 0.0.3 - fixes, added
simple font - 0.0.2 - fixed paths
- 0.0.1 - alpha test
License
Copyright (c) 2015 Dominik Wilkowski. Licensed under the MIT license.