Cimice is an experimental user session recorder. The goal is to recreate, at least in part, the core function of already popular cloud services available online (see below).

Features
- Built-in support for
click, mousemove, scroll and resize events - No dependencies
- Easily extendible
Installation
All you need is cimice.min.js file inside /dist folder that you can get from the cloned repo via git clone https://github.com/artf/grapesjs.git / npm install cimice or download it directly from here
Development
Clone the repository and enter inside the folder
$ npm install cimice
$ cd cimice
Install all necessary dependencies
$ npm install
Start dev server
$ npm run dev
Usage
Below you can see some of the real live examples on how to use Cimice for better fit your needs.
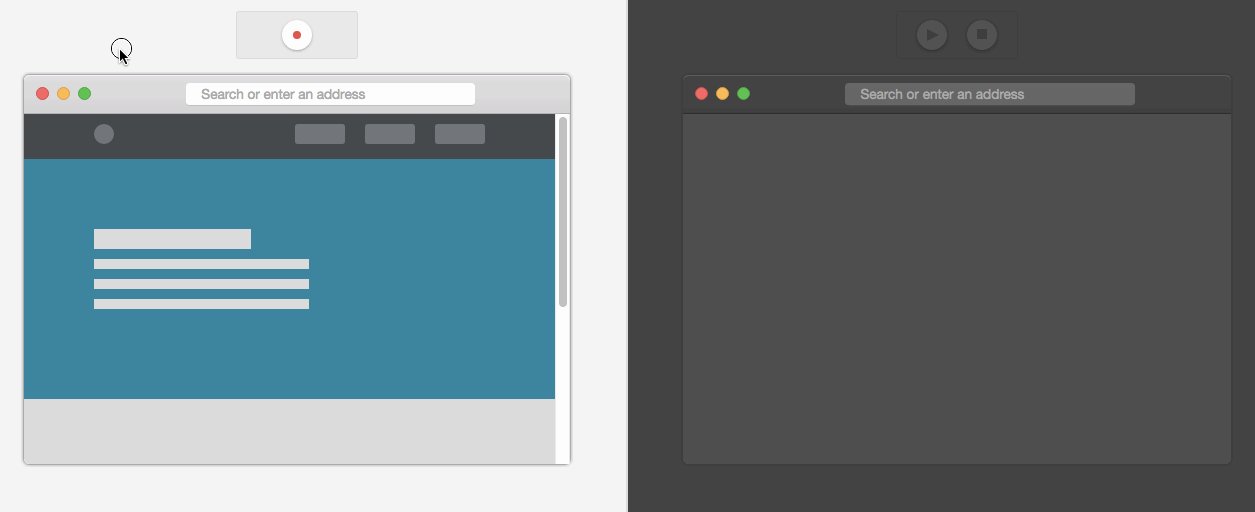
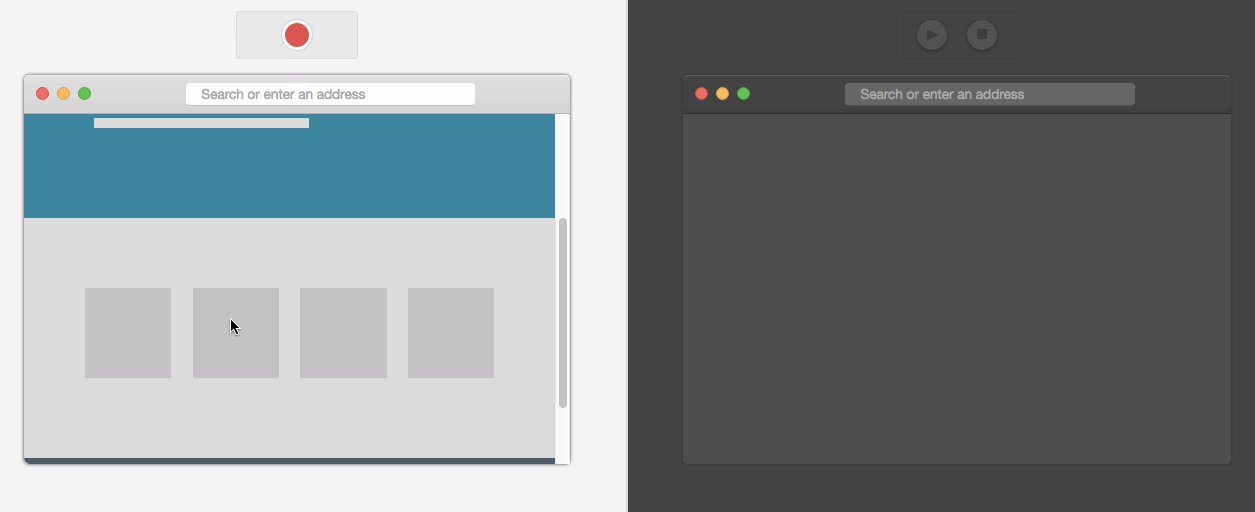
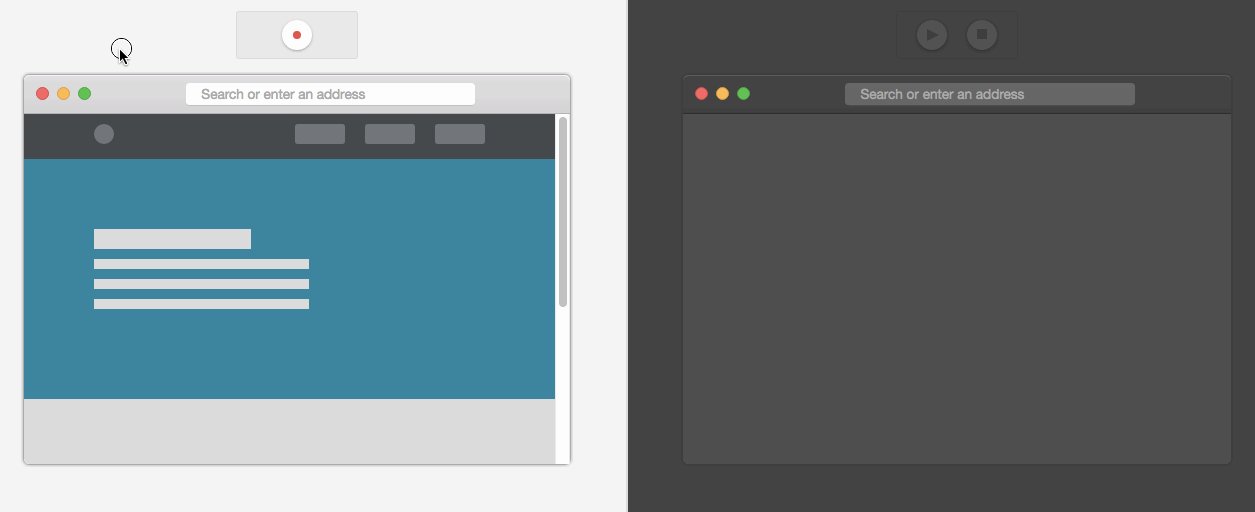
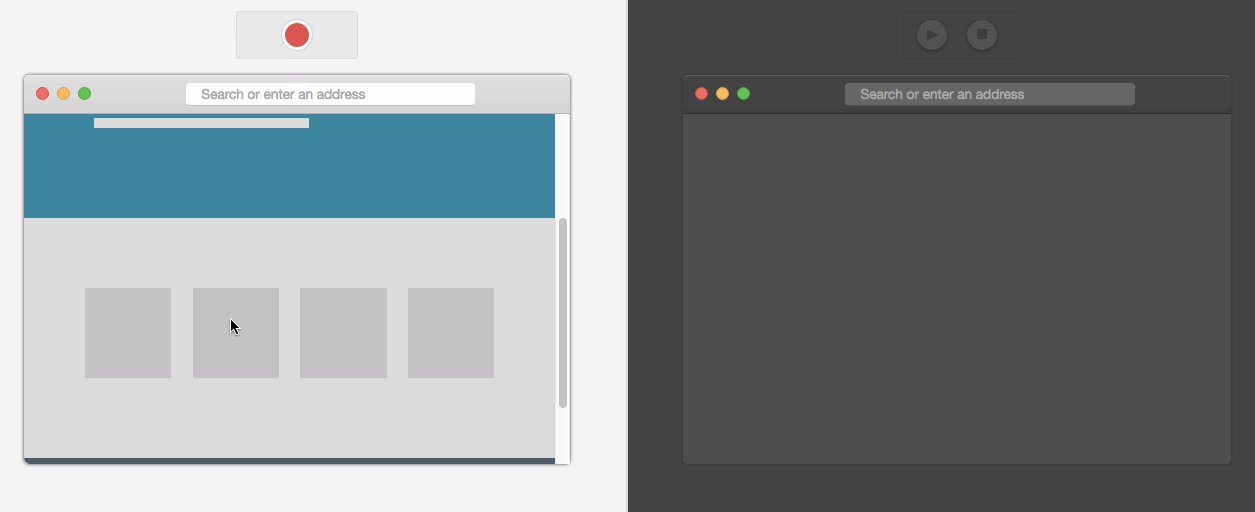
Recording
Example 1 (quick but not recommended)
Record the entire site and send data to some endpoint every 5 seconds
let rec = new cimice.Recorder({
target: document.documentElement
});
rec.startRecording();
setInterval(() => {
let json = JSON.stringify(rec.getMovie());
let xhr = new XMLHttpRequest();
xhr.open('POST', 'https://your/endpoint');
xhr.send(json);
}, 5000);
Example 2
The first example is simple but there is a big overhead as you send always all recorded frames and keep them in memory.
Furthermore, you could potentially send data even without user interaction and that is pretty annoying.
In the example I use XMLHttpRequest, to send data over the net, only for the simplicity but you can replace it with your favorite alternative (JQuery, socket.io, etc)
let rec = new cimice.Recorder({
target: document.documentElement
});
rec.on('startRecording', () => {
let movieJson = JSON.stringify(rec.getMovie());
let xhr = new XMLHttpRequest();
xhr.open('POST', 'https://save/movie');
xhr.send(movieJson);
});
rec.on('recording', () => {
let movie = rec.getMovie();
let frames = movie.getFrames();
let framesJson = JSON.stringify(frames);
if(!(frames.length % 50)){
let xhr = new XMLHttpRequest();
xhr.open('POST', 'https://save/frames');
xhr.send(framesJson);
movie.setFrames([]);
}
});
rec.startRecording();
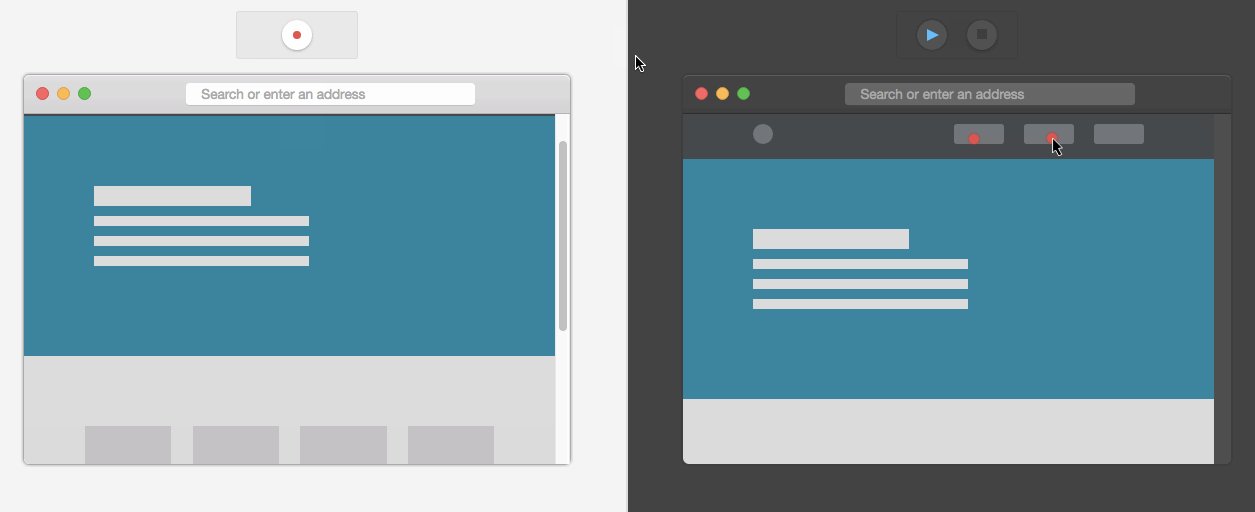
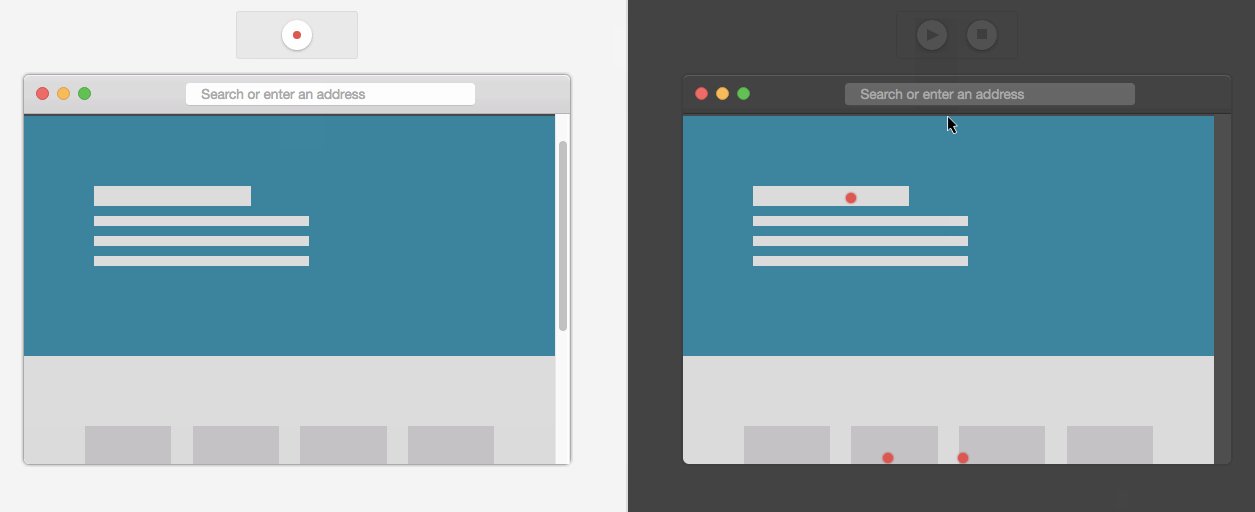
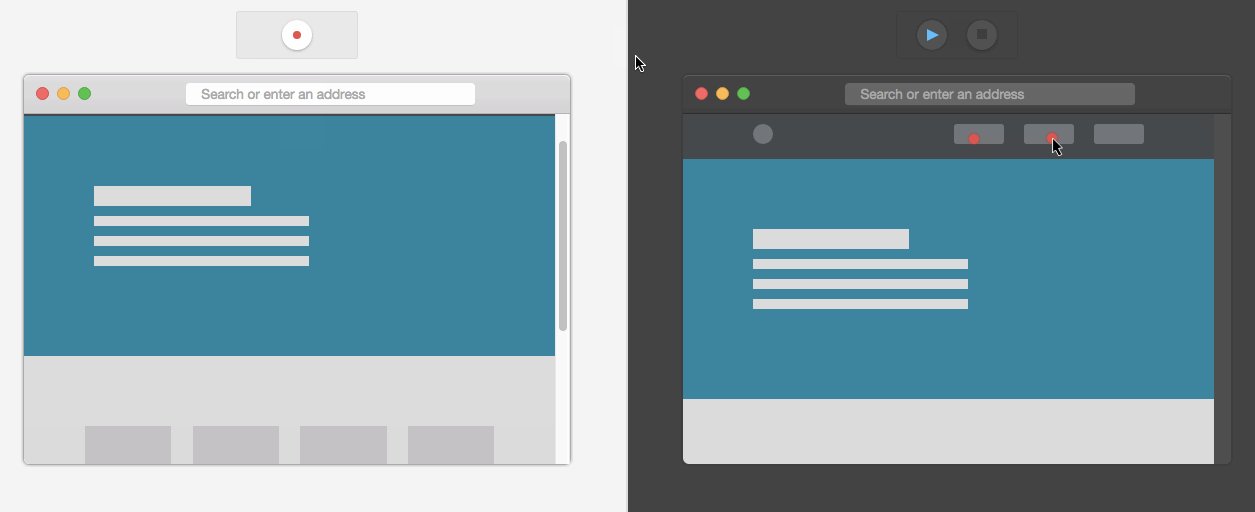
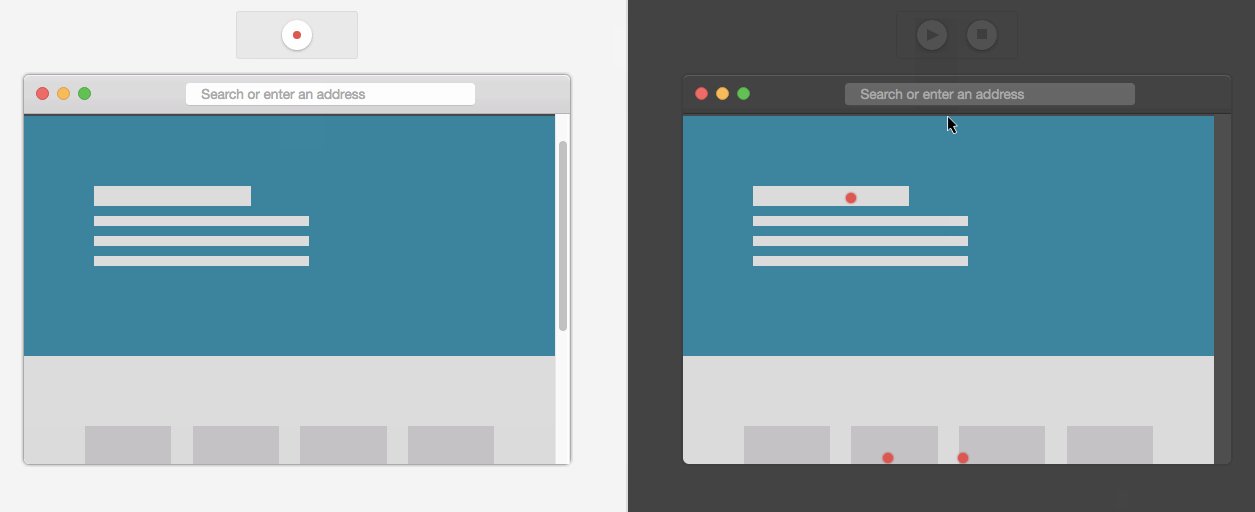
Playing
let movieJSON = fetchMovie();
let movie = new cimice.Movie(movieJSON);
let player = new cimice.Player({
target: document.getElementById('some-div')
});
player.setMovie(movie);
player.play();
Extend
Cimice comes out of the box with few recordable events (click, mousemove, scroll and resize), but you can extend this behavior.
In the example below you will see how to track right mouse click (of course only the click itself, no context menu will pop up)
Track right mouse click
let rec = new cimice.Recorder({
target: document.documentElement,
events: ['mousemove', 'click', 'scroll', 'resize', 'contextmenu']
});
rec.startRecording();
let movie = new cimice.Movie(movieJSON);
let player = new cimice.Player({
target: document.getElementById('some-div')
});
player.setMovie(movie);
player.on('contextmenu', function(frame){
let dot = document.createElement("div");
dot.style.backgroundColor = 'blue';
dot.style.width = '10px';
dot.style.height = '10px';
dot.style.borderRadius = '100%';
dot.style.marginLeft = '-5px';
dot.style.marginTop = '-5px';
dot.style.position = 'absolute';
dot.style.left = player.getCursorX() + 'px';
dot.style.top = player.getCursorY() + 'px';
player.getTarget().appendChild(dot);
});
player.play();
API
You can find API Reference here. The documentation is generated via documentationjs so if there is something to fix/add do it inside the code not API file itself
Testing
Simple test run
$ npm test
Run and watch test
$ npm run test:dev
Cool cloud services
If you're looking for something serious I suggest to checkout this list. If you know others feel free to pull request
Known issues & limitations
- In Firefox, when you click 'play' button, for some reason, it will add the necessary iframe but immediately after will reload it, so you'll see nothing. One other click on 'play' should display iframe correctly
- In Safari, 'play' won't work. Seems like there is an issue with writing inside iframe (working on this)
- Dynamic contents (eg. via AJAX) are not supported.
Why cimice?
Cimice /ˈtʃimitʃe/, in italian, means literally a bug, but in this context supposed to be a wiretap
License
MIT