
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
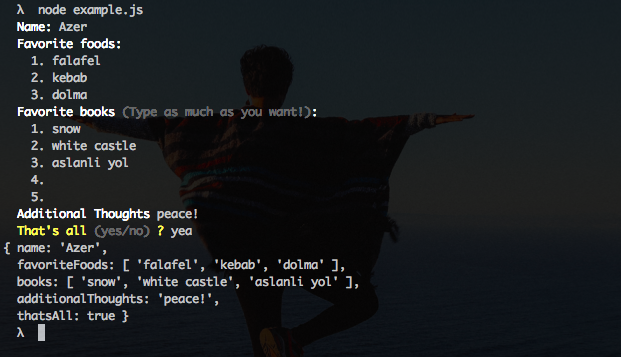
Command-line Questions & Answers. Supports color formatting, lists, yes/no confirmations.

$ npm install cli-qa
var QA = require('cli-qa')
var questions = [
{ key: "name", title: "Hey! What's your name?" },
{ key: "foods", title: "What are your 3 most favorite foods?", list: 3 },
{ title: "Favorite books?", description: "Type as much as you want!", list: true }, // unlimited list input
"Thoughts?",
{ title: "That's all?", description: "Yes/No", bool: true }
];
QA(questions, function (answers) {
console.log(answers)
// => {
// "name": "Azer",
// "foods": ["falafel", "babi guling", "kebab"],
// "favoriteBooks": ["snow", "white castle"],
// "thoughts": "let's go somewhere!",
// "thatsAll": true
// }
})
Title and description fields can be styled with style-format interface. Here is an example;
QA([{ title: "{green}Yes{reset}/{red}No{reset}?", bool: true }], function (answers) {
answers[yesNo]
// => true or false
})
FAQs
This package name is not currently in use, but was formerly occupied by a popular package. To avoid malicious use, npm is hanging on to the package name, but loosely, and we'll probably give it to you if you want it.
The npm package cli-qa receives a total of 0 weekly downloads. As such, cli-qa popularity was classified as not popular.
We found that cli-qa demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.