
codeblock.css
Make your code blocks pretty again. Without all the bloat.




Features:
🕺 Extremely Lightweight: codeblock.css is only 263 bytes big. Yep, only 263.
🌐 Works Everywhere: codeblock.css uses nothing except pure-CSS that works everywhere on every browser.
📱 Responsive: codeblock.css works even on mobiles and small screens.
🎨 Themeable: Theme it however you want. Change the font, the background, the foreground, the title...anything.
😐 Simple: codeblock.css does not make you learn anything new. All you have to do is assign ids to HTML elements. That's it.
⚙️ So simple, even GitHub can handle it (if it supported inline styles :D).
Installation:
Simply add this in your <head>:
<link rel="stylesheet" href="https://unpkg.com/codeblock.css" />
Usage:
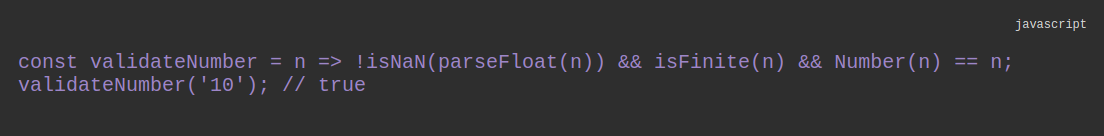
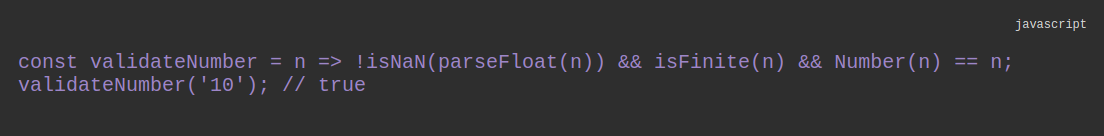
The most simplest way of using codeblock.css is:
<div class="code">
<span class="lang">html</span>
<pre>
<!-- your code here -->
</pre>
</div>
You will get something like this:

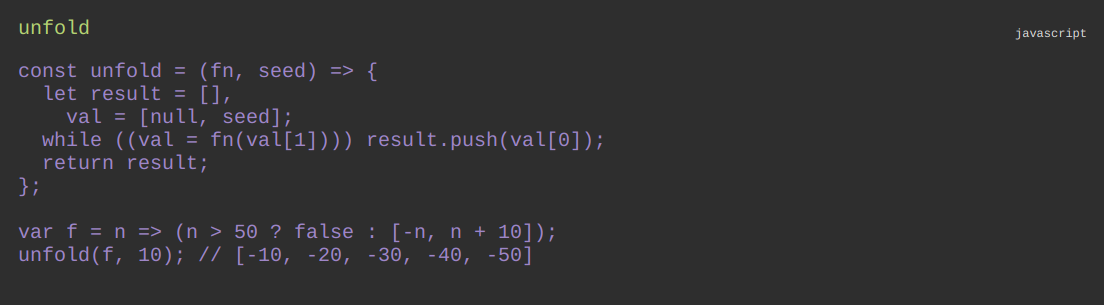
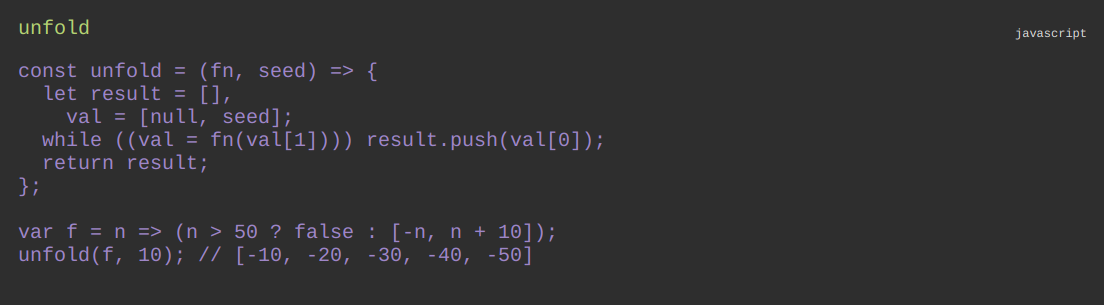
If you'd like to add a title to the code block, you'll have to do this:
<div class="code">
<div class="info">
<span class="title">example 1</span>
<span class="lang">html</span>
</div>
<pre>
<div class="code">
<div class="info">
<span class="title">example 1</span>
<span class="lang">html</span>
</div>
<pre>
<!-- your code here -->
</pre>
</div>
</pre>
</div>
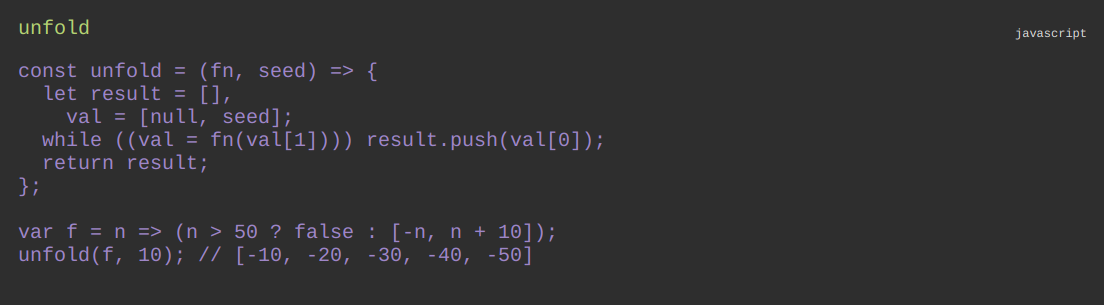
Which will look like this:

Theming:
By default, codeblock.css uses these variables for theming:
--code-bg: #ededed;
--code-fg: #000;
--code-title-fg: #7b7b7b;
--code-lang-fg: #6b6b6b;
--code-font: monospace;
You can modify these to your heart's content to get the desired effect.
There are also some themes in the /themes directory which you can directly link to by adding this to your <head>:
<link
rel="stylesheet"
href="https://unpkg.com/codeblock.css/themes/<theme-name-here>.css"
/>
LICENSE
Copyright (c) 2020 Abdullah Atta under MIT.