Build Status:
Appium Helper:


Web Helper:




CodeceptJS 
Reference: Helpers API
Supercharged E2E Testing
CodeceptJS is a new testing framework for end-to-end testing with WebDriver (or others).
It abstracts browser interaction to simple steps that are written from a user's perspective.
A simple test that verifies the "Welcome" text is present on a main page of a site will look like:
Feature('CodeceptJS demo');
Scenario('check Welcome page on site', ({ I }) => {
I.amOnPage('/');
I.see('Welcome');
});
CodeceptJS tests are:
- Synchronous. You don't need to care about callbacks or promises or test scenarios which are linear. But, your tests should be linear.
- Written from user's perspective. Every action is a method of
I. That makes test easy to read, write and maintain even for non-tech persons. - Backend API agnostic. We don't know which WebDriver implementation is running this test.
CodeceptJS uses Helper modules to provide actions to I object. Currently, CodeceptJS has these helpers:
- Playwright - is a Node library to automate the Chromium, WebKit and Firefox browsers with a single API.
- Puppeteer - uses Google Chrome's Puppeteer for fast headless testing.
- WebDriver - uses webdriverio to run tests via WebDriver protocol.
- TestCafe - cheap and fast cross-browser test automation.
- Appium - for mobile testing with Appium
- Detox - This is a wrapper on top of Detox library, aimed to unify testing experience for CodeceptJS framework. Detox provides a grey box testing for mobile applications, playing especially well for React Native apps.
And more to come...
Why CodeceptJS?
CodeceptJS is a successor of Codeception, a popular full-stack testing framework for PHP.
With CodeceptJS your scenario-driven functional and acceptance tests will be as simple and clean as they can be.
You don't need to worry about asynchronous nature of NodeJS or about various APIs of Playwright, Selenium, Puppeteer, TestCafe, etc. as CodeceptJS unifies them and makes them work as they are synchronous.
Features
- 🪄 AI-powered with GPT features to assist and heal failing tests.
- ☕ Based on Mocha testing framework.
- 💼 Designed for scenario driven acceptance testing in BDD-style.
- 💻 Uses ES6 natively without transpiler.
- Also plays nice with TypeScript.
- </> Smart locators: use names, labels, matching text, CSS or XPath to locate elements.
- 🌐 Interactive debugging shell: pause test at any point and try different commands in a browser.
- Easily create tests, pageobjects, stepobjects with CLI generators.
Installation
npm i codeceptjs --save
Move to directory where you'd like to have your tests (and CodeceptJS config) stored, and execute:
npx codeceptjs init
to create and configure test environment. It is recommended to select WebDriver from the list of helpers, if you need to write Selenium WebDriver tests.
After that create your first test by executing:
npx codeceptjs generate:test
Now test is created and can be executed with
npx codeceptjs run
If you want to write your tests using TypeScript just generate standard Type Definitions by executing:
npx codeceptjs def .
Later you can even automagically update Type Definitions to include your own custom helpers methods.
Note:
- CodeceptJS requires Node.js version
12+ or later.
Usage
Learn CodeceptJS by examples. Let's assume we have CodeceptJS installed and WebDriver helper enabled.
Basics
Let's see how we can handle basic form testing:
Feature('CodeceptJS Demonstration');
Scenario('test some forms', ({ I }) => {
I.amOnPage('http://simple-form-bootstrap.plataformatec.com.br/documentation');
I.fillField('Email', 'hello@world.com');
I.fillField('Password', secret('123456'));
I.checkOption('Active');
I.checkOption('Male');
I.click('Create User');
I.see('User is valid');
I.dontSeeInCurrentUrl('/documentation');
});
All actions are performed by I object; assertions functions start with see function.
In these examples all methods of I are taken from WebDriver helper, see reference to learn how to use them.
Let's execute this test with run command. Additional option --steps will show us the running process. We recommend use --steps or --debug during development.
npx codeceptjs run --steps
This will produce an output:
CodeceptJS Demonstration --
test some forms
• I am on page "http://simple-form-bootstrap.plataformatec.com.br/documentation"
• I fill field "Email", "hello@world.com"
• I fill field "Password", "****"
• I check option "Active"
• I check option "Male"
• I click "Create User"
• I see "User is valid"
• I dont see in current url "/documentation"
✓ OK in 17752ms
CodeceptJS has an ultimate feature to help you develop and debug your test.
You can pause execution of test in any place and use interactive shell to try different actions and locators.
Just add pause() call at any place in a test and run it.
Interactive shell can be started outside test context by running:
npx codeceptjs shell
Actions
We filled form with fillField methods, which located form elements by their label.
The same way you can locate element by name, CSS or XPath locators in tests:
I.fillField('user_basic[email]', 'hello@world.com');
I.fillField('#user_basic_email', 'hello@world.com');
I.fillField({css: '#user_basic_email'}, 'hello@world.com');
Other methods like checkOption, and click work in a similar manner. They can take labels or CSS or XPath locators to find elements to interact.
Assertions
Assertions start with see or dontSee prefix. In our case we are asserting that string 'User is valid' is somewhere in a webpage.
However, we can narrow the search to particular element by providing a second parameter:
I.see('User is valid');
I.see('User is valid', '.alert-success');
In this case 'User is valid' string will be searched only inside elements located by CSS .alert-success.
Grabbers
In case you need to return a value from a webpage and use it directly in test, you should use methods with grab prefix.
They are expected to be used inside async/await functions, and their results will be available in test:
Feature('CodeceptJS Demonstration');
Scenario('test page title', async ({ I }) => {
I.amOnPage('http://simple-form-bootstrap.plataformatec.com.br/documentation');
const title = await I.grabTitle();
I.expectEqual(title, 'Example application with SimpleForm and Twitter Bootstrap');
});
The same way you can grab text, attributes, or form values and use them in next test steps.
Before/After
Common preparation steps like opening a web page, logging in a user, can be placed in Before or Background:
const { I } = inject();
Feature('CodeceptJS Demonstration');
Before(() => {
I.amOnPage('http://simple-form-bootstrap.plataformatec.com.br/documentation');
});
Scenario('test some forms', () => {
I.click('Create User');
I.see('User is valid');
I.dontSeeInCurrentUrl('/documentation');
});
Scenario('test title', () => {
I.seeInTitle('Example application');
});
PageObjects
CodeceptJS provides the most simple way to create and use page objects in your test.
You can create one by running
npx codeceptjs generate pageobject
It will create a page object file for you and add it to the config.
Let's assume we created one named docsPage:
const { I } = inject();
module.exports = {
fields: {
email: '#user_basic_email',
password: '#user_basic_password'
},
submitButton: {css: '#new_user_basic input[type=submit]'},
sendForm(email, password) {
I.fillField(this.fields.email, email);
I.fillField(this.fields.password, password);
I.click(this.submitButton);
}
}
You can easily inject it to test by providing its name in test arguments:
Feature('CodeceptJS Demonstration');
Before(({ I }) => {
I.amOnPage('http://simple-form-bootstrap.plataformatec.com.br/documentation');
});
Scenario('test some forms', ({ I, docsPage }) => {
docsPage.sendForm('hello@world.com','123456');
I.see('User is valid');
I.dontSeeInCurrentUrl('/documentation');
});
When using Typescript, replace module.exports with export for autocompletion.
Contributing
Contributors
Thanks all to those who are and will have contributing to this awesome project!




























License
MIT © CodeceptJS Team
3.5.10
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
- feat: expose WebElement (#4043) - by @KobeNguyenT
Now we expose the WebElements that are returned by the WebHelper and you could make the subsequence actions on them.
// Playwright helper would return the Locator
I.amOnPage('/form/focus_blur_elements');
const webElements = await I.grabWebElements('#button');
webElements[0].click();
- feat(playwright): support HAR replaying (#3990) - by @KobeNguyenT
Replaying from HAR
// Replay API requests from HAR.
// Either use a matching response from the HAR,
// or abort the request if nothing matches.
I.replayFromHar('./output/har/something.har', { url: "*/**/api/v1/fruits" });
I.amOnPage('https://demo.playwright.dev/api-mocking');
I.see('CodeceptJS');
[Parameters]
harFilePath [string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String) Path to recorded HAR file
opts [object](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Object)? [Options for replaying from HAR](https://playwright.dev/docs/api/class-page#page-route-from-har)
- feat(playwright): support HAR recording (#3986) - by @KobeNguyenT
A HAR file is an HTTP Archive file that contains a record of all the network requests that are made when a page is loaded.
It contains information about the request and response headers, cookies, content, timings, and more.
You can use HAR files to mock network requests in your tests. HAR will be saved to output/har.
More info could be found here https://playwright.dev/docs/api/class-browser#browser-new-context-option-record-har.
...
recordHar: {
mode: 'minimal', // possible values: 'minimal'|'full'.
content: 'embed' // possible values: "omit"|"embed"|"attach".
}
...
- improvement(playwright): support partial string for option (#4016) - by @KobeNguyenT
await I.amOnPage('/form/select');
await I.selectOption('Select your age', '21-');
🐛 Bug Fixes
- fix(playwright): proceedSee could not find the element (#4006) - by @hatufacci
- fix(appium): remove the vendor prefix of 'bstack:options' (#4053) - by @mojtabaalavi
- fix(workers): event improvements (#3953) - by @KobeNguyenT
Emit the new event: event.workers.result.
CodeceptJS also exposes the env var `process.env.RUNS_WITH_WORKERS` when running tests with run-workers command so that you could handle the events better in your plugins/helpers.
const { event } = require('codeceptjs');
module.exports = function() {
// this event would trigger the `_publishResultsToTestrail` when running `run-workers` command
event.dispatcher.on(event.workers.result, async () => {
await _publishResultsToTestrail();
});
// this event would not trigger the `_publishResultsToTestrail` multiple times when running `run-workers` command
event.dispatcher.on(event.all.result, async () => {
// when running `run` command, this env var is undefined
if (!process.env.RUNS_WITH_WORKERS) await _publishResultsToTestrail();
});
}
- fix: ai html updates (#3962) - by @DavertMik
replaced minify library with a modern and more secure fork. Fixes html-minifier@4.0.0 Regular Expression Denial of Service vulnerability #3829
AI class is implemented as singleton
refactored heal.js plugin to work on edge cases
add configuration params on number of fixes performed by ay heal
improved recorder class to add more verbose log
improved recorder class to ignore some of errors
- fix(appium): closeApp supports both Android/iOS (#4046) - by @KobeNguyenT
- fix: some security vulnerability of some packages (#4045) - by @KobeNguyenT
- fix: seeAttributesOnElements check condition (#4029) - by @KobeNguyenT
- fix: waitForText locator issue (#4039) - by @KobeNguyenT
Fixed this error:
locator.isVisible: Unexpected token "s" while parsing selector ":has-text('Were you able to resolve the resident's issue?') >> nth=0"
at Playwright.waitForText (node_modules\codeceptjs\lib\helper\Playwright.js:2584:79)
- fix: move to sha256 (#4038) - by @KobeNguyenT
- fix: respect retries from retryfailedstep plugin in helpers (#4028) - by @KobeNguyenT
Currently inside the _before() of helpers for example Playwright, the retries is set there, however, when retryFailedStep plugin is enabled, the retries of recorder is still using the value from _before() not the value from retryFailedStep plugin.
Fix:
- introduce the process.env.FAILED_STEP_RETIRES which could be access everywhere as the helper won't know anything about the plugin.
- set default retries of Playwright to 3 to be on the same page with Puppeteer.
- fix: examples in test title (#4030) - by @KobeNguyenT
When test title doesn't have the data in examples:
Feature: Faker examples
Scenario Outline: Below are the users
Examples:
| user | role |
| John | admin |
| Tim | client |
Faker examples --
[1] Starting recording promises
Timeouts:
Below are the users {"user":"John","role":"admin"}
✔ OK in 4ms
Below are the users {"user":"Tim","role":"client"}
✔ OK in 1ms
When test title includes the data in examples:
Feature: Faker examples
Scenario Outline: Below are the users - <user> - <role>
Examples:
| user | role |
| John | admin |
| Tim | client |
Faker examples --
[1] Starting recording promises
Timeouts:
Below are the users - John - admin
✔ OK in 4ms
Below are the users - Tim - client
✔ OK in 1ms
- fix: disable retryFailedStep when using with tryTo (#4022) - by @KobeNguyenT
- fix: locator builder returns error when class name contains hyphen (#4024) - by @KobeNguyenT
- fix: seeCssPropertiesOnElements failed when font-weight is a number (#4026) - by @KobeNguyenT
- fix(appium): missing await on some steps of runOnIOS and runOnAndroid (#4018) - by @KobeNguyenT
- fix(cli): no error of failed tests when using retry with scenario only (#4020) - by @KobeNguyenT
- fix: set getPageTimeout to 30s (#4031) - by @KobeNguyenT
- fix(appium): expose switchToContext (#4015) - by @KobeNguyenT
- fix: promise issue (#4013) - by @KobeNguyenT
- fix: seeCssPropertiesOnElements issue with improper condition (#4057) - by @KobeNguyenT
📖 Documentation
- docs: Update clearCookie documentation for Playwright helper (#4005) - by @Hellosager
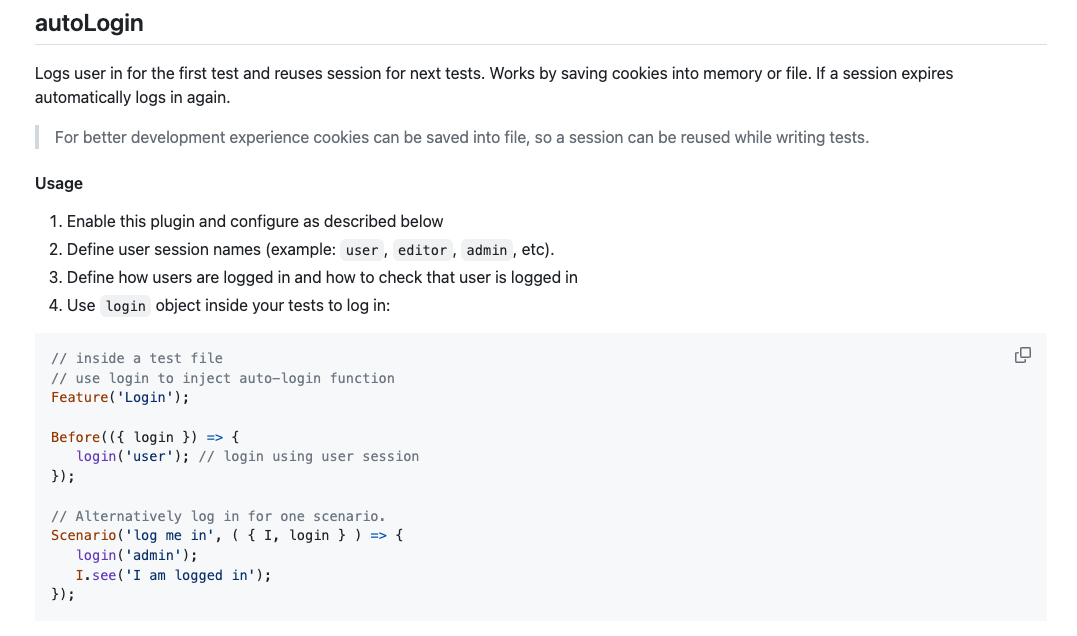
- docs: improve the example code for autoLogin (#4019) - by @KobeNguyenT