color-loader

A webpack loader that extracts the color palette for an image
Installation
$ npm install --save-dev color-loader file-loader
This loader depends on file-loader, so be sure to install that too if you don't have it already.
Usage
This loader supports JPEG, PNG, GIF, and SVG files and is designed to be a drop-in replacement for file-loader, in case you're already using that. The loader will output the path to the provided image file, along with information about the colors in the image.
import image, {color, colors} from 'color-loader!./path/to/image.jpg';
image is the image path generated by the file loadercolor is the most dominant color in the imagecolors is an array of the dominant colors in the image
You can use it in your webpack configuration, too! This means that all images that you import or require will always return the colors extracted from the image.
{
module: {
rules: [
{
test: /\.(jpg|png|gif|svg)$/,
use: 'color-loader'
}
]
}
}
Options
You can pass along any options you would normally pass to file-loader.
Example
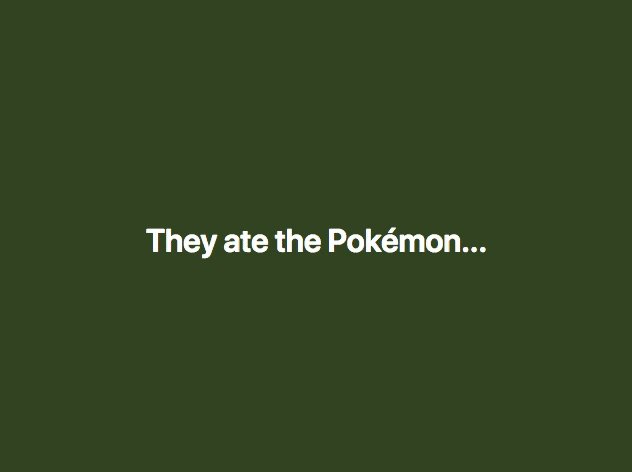
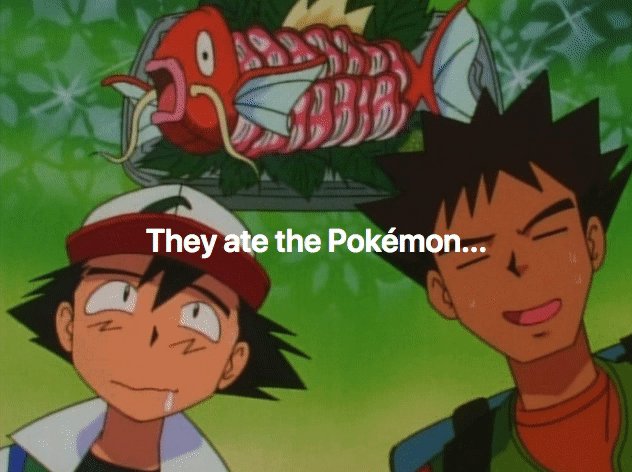
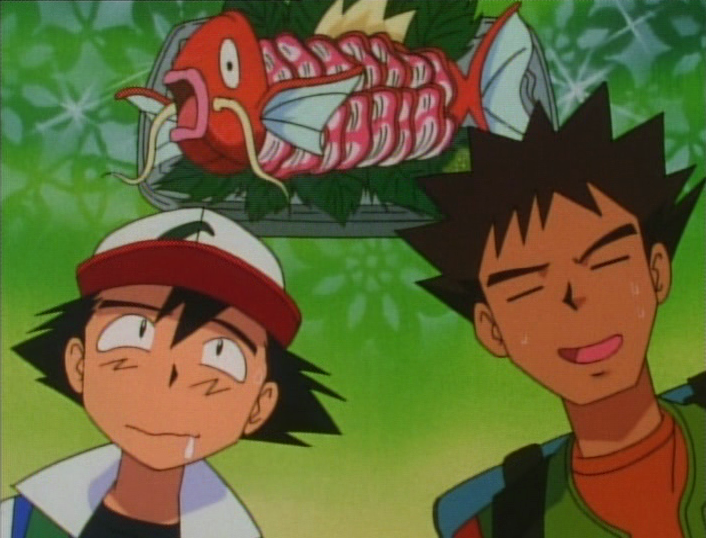
This image:

Will result in these colors:
 #3a4f25
#3a4f25 #b37a5d
#b37a5d #78993b
#78993b #839795
#839795 #8c472f
#8c472f
You could use it in a React component like this:
import image, {color} from './example.png';
const Component = () => (
<div
style={{
backgroundColor: color, // #3a4f25
backgroundImage: image
}}
>
<h1>They ate the Pokémon...</h1>
</div>
);
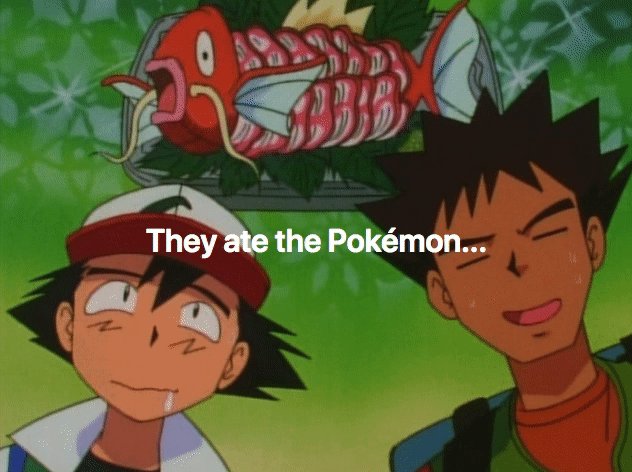
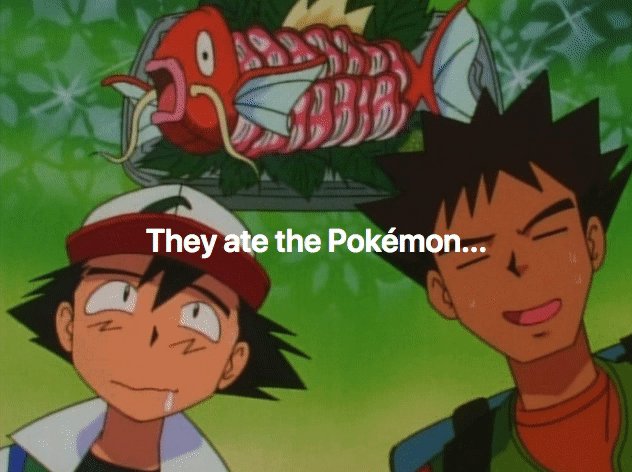
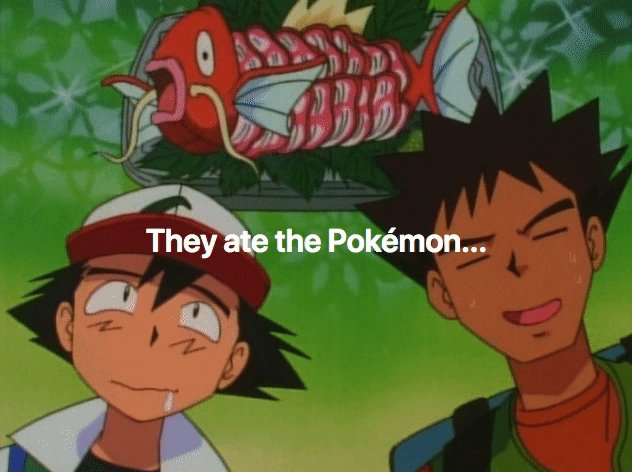
And it might look something like this (results may vary):