
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
corbel-composr
Advanced tools
Composr is a middleware based in nodeJS with restify, to offer developers to make his own specific application API.

#Composr
Composr is a nodeJS opinionated server for executing dinamically created endpoints, it's original purpose is to serve as a middleware for the Corbel - microservices generic backend - , but it's capabilities are growing.
It uses the composr-core API for executing random pieces of code that the developers pushes to the Composr API. This random pieces of code, called Phrases or Snippets are model definitions for endpoints and reusable utilities.
install
npm install -g corbel-platform/corbel-composr
run server
corbel-composr
You can send the following environment variables (or define a environment config file under src/config/[ENV].json).
{
"serverName" : "CompoSR",
"bodylimit" : "50mb",
"port": 3000,
"rabbitmq.host": "RABBIT_HOST",
"rabbitmq.port": "RABBIT_PORT",
"rabbitmq.username": "RABBIT_USERNAME",
"rabbitmq.password": "RABBIT_PASSWORD",
"rabbitmq.reconntimeout": 10000,
"rabbitmq.event": "class io.corbel.event.ResourceEvent",
"rabbitmq.forceconnect": false,
"rabbitmq.heartbeat" : 30,
"bootstrap.retrytimeout": 10000,
"phrases.timeout": 40000,
"services.timeout": 5000,
"services.retries": 30,
"services.time": 1000,
"corbel.composr.credentials": {
"clientId": "CLIENT_ID",
"clientSecret": "CLIENT_SECRET",
"scopes": "composr:comp:base"
},
"corbel.driver.options": {
"urlBase": "https://{{module}}corbel-domain.io/"
},
"bunyan.log" : true,
"bunyan.syslog" : true,
"bunyan.stdout": false,
"bunyan.streamServer": false,
"composrLog.accessLog" : true,
"composrLog.accessLogFile" : "logs/access.log",
"composrLog.logLevel": "error",
"composrLog.logFile": "logs/composr.log",
"composrLog.syslog" : false,
"newrelic" : false,
"newrelic.name": "",
"newrelic.key": "",
"keymetrics": true
}
Almost all of the vales in the configuration file can be overwriten by environment variables, this can be useful if you use Docker, Travis or any other tool that could send environment variables to configure your server.
SERVER_NAME (Composr 2.0)
PORT (3000)
CREDENTIALS_CLIENT_ID
CREDENTIALS_CLIENT_SECRET
CREDENTIALS_SCOPES
URL_BASE
ACCESS_LOG => winston access log
ACCESS_LOG_FILE => winston access log file
LOG_LEVEL => winston log level
LOG_FILE => winston log file
BUNYAN_LOG(true) => Bunyan logs
BUNYAN_SYSLOG(true) => Send bunyan stream to syslog (127.0.0.1:514)
BUNYAN_STDOUT(false) => Bunyan output in terminal
BUNYAN_STREAM_SERVER (null) => Composr Stream Server endpoint
RABBITMQ_HOST
RABBITMQ_PORT
RABBITMQ_USERNAME
RABBITMQ_PASSWORD
RABBITMQ_FORCE_CONNECT => Only launch composr if rabbit is connected
RABBITMQ_HEARTBEAT => Heartbeat for the rabbitmq connection
SERVICES_TIMEOUT
SERVIES_RETRIES
SERVICES_TIME
KEYMETRICS (true) => Keymetrics active
NRACTIVE => New relic active
NRAPPNAME => New relic app name
NRAPIKEY => New relic api key
You can generate and publish your phrases and snippets by using composr-cli. Currently under development
Corbel-Composr has a similar routing mechanism than restify. You can define urls by following this conventions:
:param : Url parameteruser : Fixed path valueSome examples
user/:userIduser/status/:parameterthing/one{
"url": "paramsExample/:pathparam",
"get": {
"code": "res.status(200).send('path param: ' + req.params.pathparam + ', query param: ' + req.query.queryparam);"
},
"post": {
/*...*/
},
"put": {
/*...*/
}
}
Composr can take care of multiple endpoints and multiple versions for each endpoint. It uses the semantic versioning for executing different code for each endpoint.
For example, if you published the following phrases to Composr:
{
"url": "user/:userId",
"version": "3.1.0",
"get": { ... }
}
{
"url": "user/:userId",
"version": "4.0.0",
"get": { ... }
}
Then you could request executing the 3.x version by sending the Accept-Version header with a ~3 value, as seen in restify.
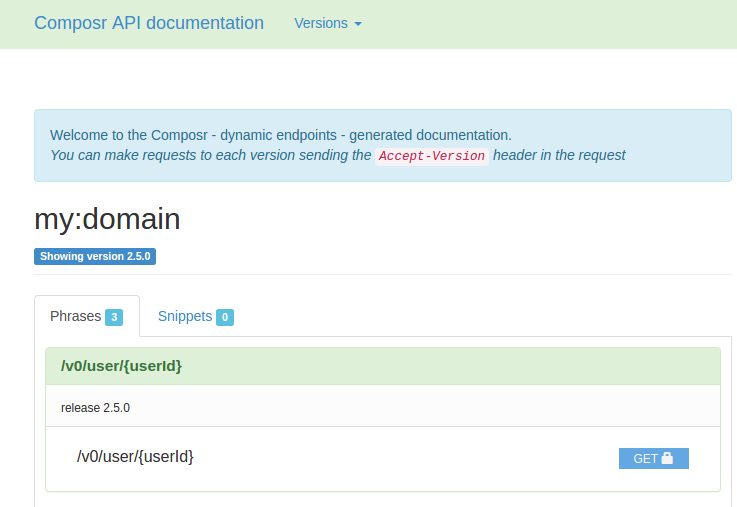
Composr autogenerates documentation when navigating to http://localhost:3000/my:domain/doc. The documentation is generated by fulfilling the example documents that composr-cli creates when generating a phrase model.
See an example:

We offer a set of plugable add-ons that will automatically add functionality to your phrases. These middlewares or hooks are executed before or after the code on your phrase. You can specify them on the phrase's spec at a method level like this (order is important!):
{
"url": "resource",
"get": {
"middlewares": [
"auth"
"validate",
"mock"
],
"doc": {
...
}
Among the available middlewares you can find:
Composr is shipped with built-in bunyan and winston support.
You can set logFile and logLevel in your config file.
Available log levels can be found at winston's npm page:
Bunyan logs are enabled by default. You can disable them by turning bunyan.log to false in your configuration.
npm test
npm run coverage
Requires node-inspector
npm install -g node-inspector
Server
npm run debug --myphrase.get
Tests
npm run test:debug
clone repo
build image
docker build -t <username>/corbel-composr .
run container
docker run -d -p 3000:3000 --name="corbel-composr" <username>/corbel-composr
start/stop container
docker start/stop corbel-composr
FAQs
Composr is a middleware based in nodeJS with restify, to offer developers to make his own specific application API.
The npm package corbel-composr receives a total of 2 weekly downloads. As such, corbel-composr popularity was classified as not popular.
We found that corbel-composr demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.