create-vue 

The recommended way to start a Vite-powered Vue project

Usage
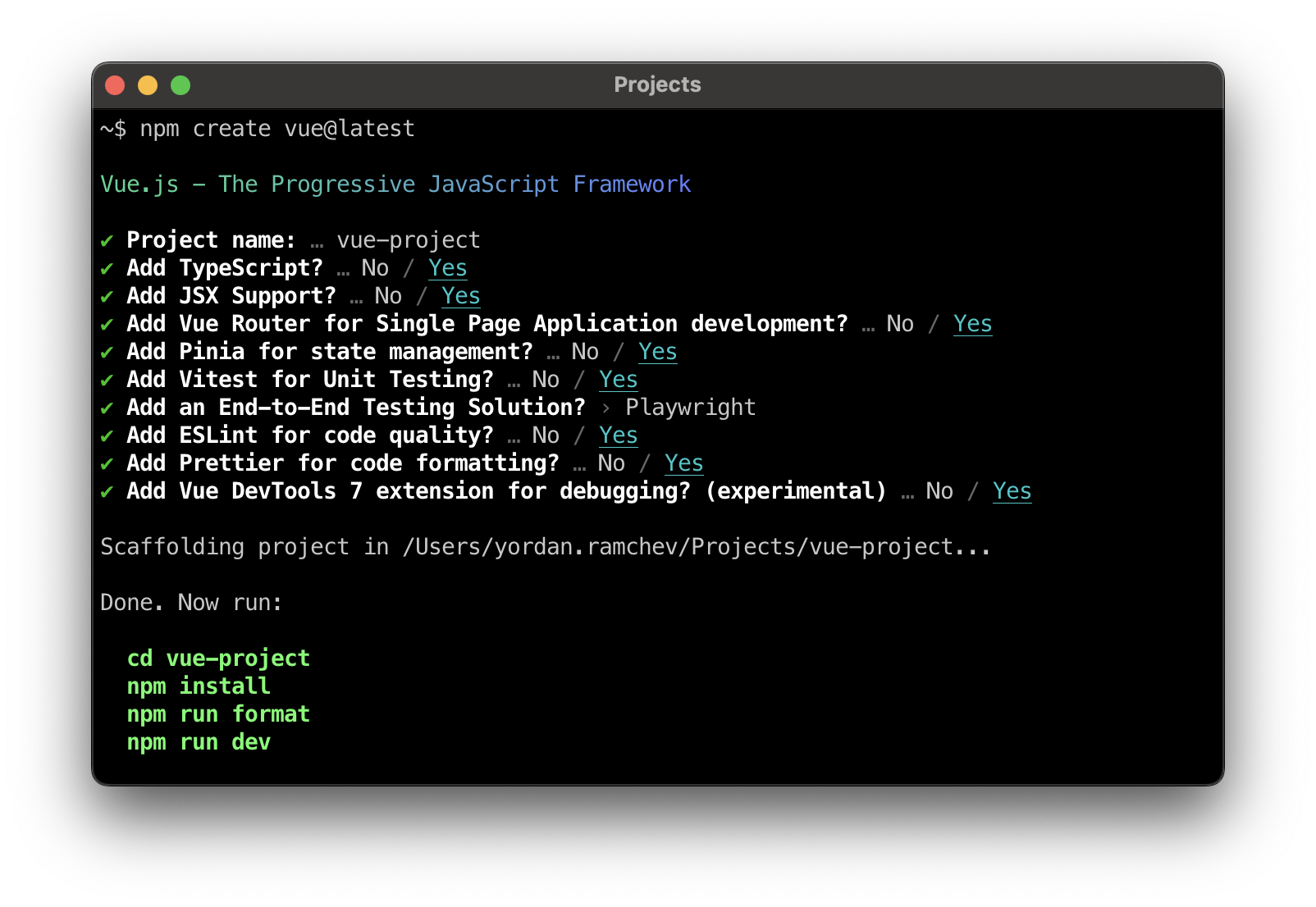
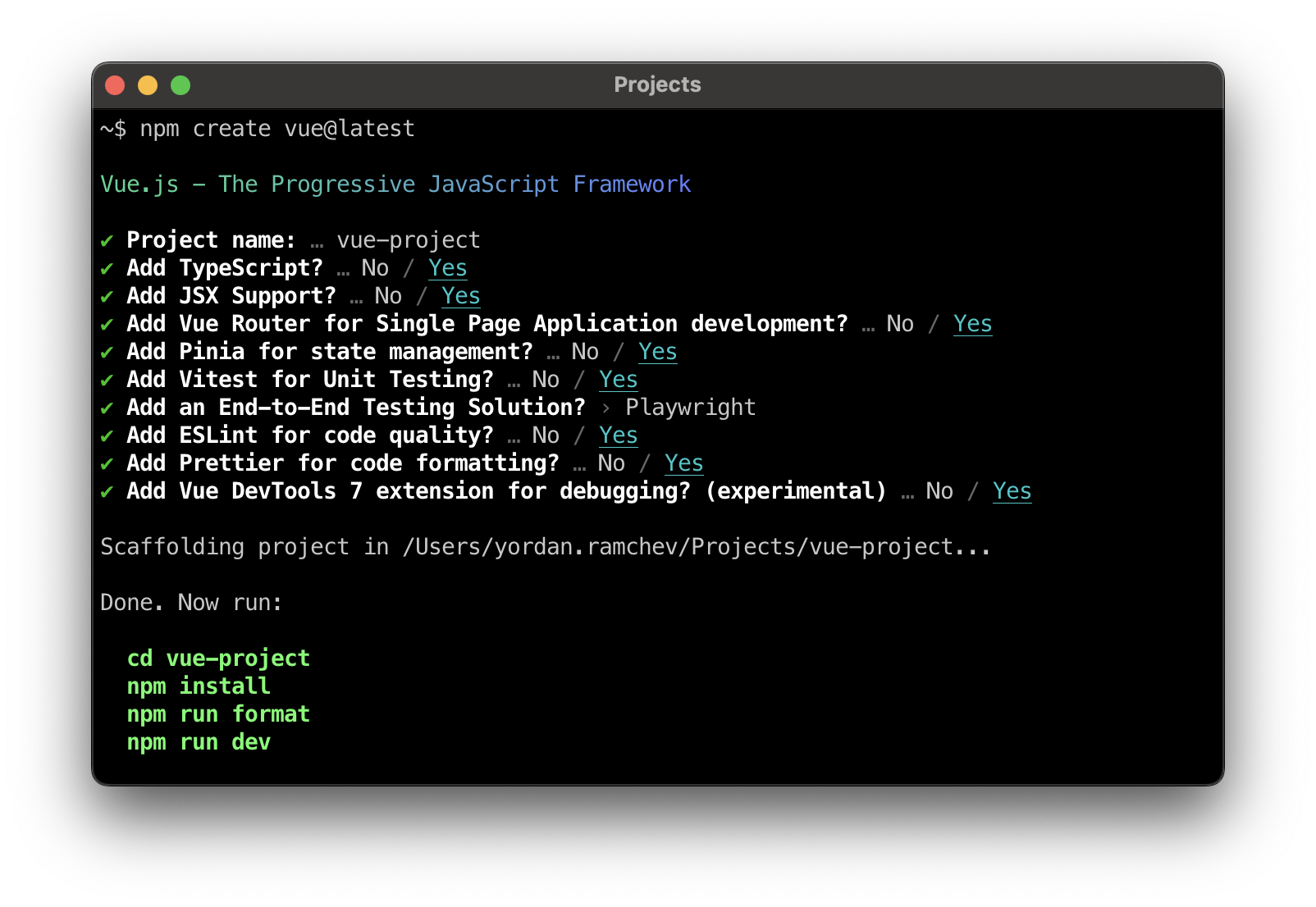
To create a new Vue project using create-vue, simply run the following command in your terminal:
npm create vue@latest
[!NOTE]
(@latest or @legacy) MUST NOT be omitted, otherwise npm may resolve to a cached and outdated version of the package.
By default the command will run in interactive mode, but you can also provide feature flags in the CLI arguments to skip the prompts. Run npm create vue@latest -- --help to see all available options.
[!NOTE]
If you're using PowerShell, you'll need to quote the --, that is, run npm create vue@latest '--' --help.
If you need to support IE11, you can create a Vue 2 project with:
npm create vue@legacy
[!WARNING]
Vue 2 Has Reached End of Life
Difference from Vue CLI
-
Vite-Powered: Vue CLI is based on webpack, while create-vue is based on Vite. Vite supports most of the configured conventions found in Vue CLI projects out of the box, and provides a significantly better development experience due to its extremely fast startup and hot-module replacement speed. Learn more about why we recommend Vite over webpack here.
-
Scaffolding Tool: Unlike Vue CLI, create-vue itself is just a scaffolding tool. It creates a pre-configured project based on the features you choose, and delegates the rest to Vite. Projects scaffolded this way can directly leverage the Vite plugin ecosystem which is Rollup-compatible.
Migrating from Vue CLI
If you're transitioning from Vue CLI to Create Vue, we've got you covered. Here are some resources to help you with the migration:
How to Migrate from Vue CLI to Vite
- Vue CLI to Vite Migration Guide: A comprehensive guide on migrating from Vue CLI to Vite, available on VueSchool.io
- Tools and Plugins for Migration: For a smoother transition, check out the list of tools and plugins designed to assist with the migration process on the
Awesome Vite GitHub page.