CssChain & ApiChain test and <css-chain> demo
css-chain hosts ApiChain and CssChain JS.
Collection API inherits the element API and Array.


Live demo
https://unpkg.com/css-chain-test@1.0.7/dist/demo.html
html elements methods
CssChain returns an Array inherited object which has all methods and properties of its elements.
When method is called, each element would invoke this method and then same CssChain object is returned.
function addTooltip( el ){ }
CssChain( '*[title]' ).forEach( el=>addTooltip( el ) )
.forEach( addTooltip )
.removeAttribute('title');
^^ calls addTiooltip() twice for each element with title attribute and then removes this attribute
CssChain( '*[title]', rootEL ).addEventListener( 'click', ev=> alert(ev.target.title) );
^^ adds event listener to all selected elements in rootEl DOM tree
CssChain( 'a' )
.addEventListener( 'mouseover', ev=> alert(ev.target.classList.add('hovered') ) )
.addEventListener( 'mouseleave', ev=> alert(ev.target.classList.remove('hovered') ) )
.addEventListener( 'focus', ev=> alert(ev.target.classList.add('focused') ) )
.addEventListener( 'mouseleave', ev=> alert(ev.target.classList.remove('focused') ) )
^^ adds multiple event handlers in chainable dot notation.
special methods
forEach() - same as Array.forEach
returns CssChainmap() - same as Array.map
returns new CssChain with elements from callbackpush(...arr) - same as Array.push
returns appended CssChainquerySelector(css) - selects 1st element, returns CssChainquerySelectorAll(css) - selects all children matching css , returns CssChain$ - alias to querySelectorAll()attr(name) (alias for getAttribute) returns 1st element attribute value or undefined for empty collectionattr(name, value) (alias for setAttribute) sets elements attribute, returns CssChainprop(name) returns 1st element property value or undefined for empty collectionprop(name, value) sets elements attribute, returns CssChainparent() - set of immediate parents of current collection, duplications removedparent(css) - set of parents of current set which
matches
the selector, duplications removedon(eventName, cb) - alias to addEventListenerremove() - delete all nodes, returns empty CssChainremove(eventName, cb) - alias to removeEventListener
html elements properties
When property is assigned to collection, this property would be set for all elements in collection.
The property get would return property from 1st element.
import { CssChain as $ } from '../src/CssChain.js';
$( 'input' ).value = 'not defined';
v = $( 'input' ).prop( value,'not defined' );
let v = $( 'input' ).value;
v = $( 'input' ).prop( value );
Array of raw objects
$([ {a:1},{a:2} ]).a=1;
v = $([ {a:1},{a:2} ]).a;
$( [ { a:1,f(v){ this.a=v} }, { b:2,f(v){ this.b=v}} ])
.f(3);
Array of class objects
Could be initiated in same fashion as raw objects.
But for performance better to provide the reference object as a second parameter:
class A{ f(){} }
const x = new A(), y = new A();
$( [x,y], A ).f()
Installation
for development of css-chain or css-chain-test:
git clone https://github.com/sashafirsov/css-chain.git
git clone https://github.com/sashafirsov/css-chain-test.git
cd css-chain
npm i
npm link
cd ../css-chain-test
npm i
npm link css-chain
Usage
<script type="module">
import 'css-chain/css-chain-element.js';
</script>
<css-chain></css-chain>
Samples of use
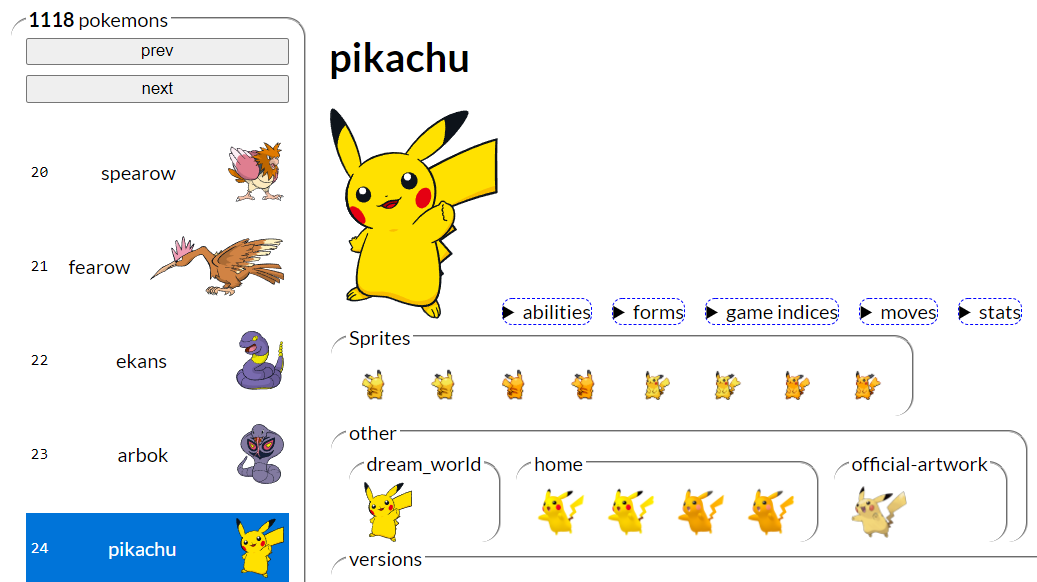
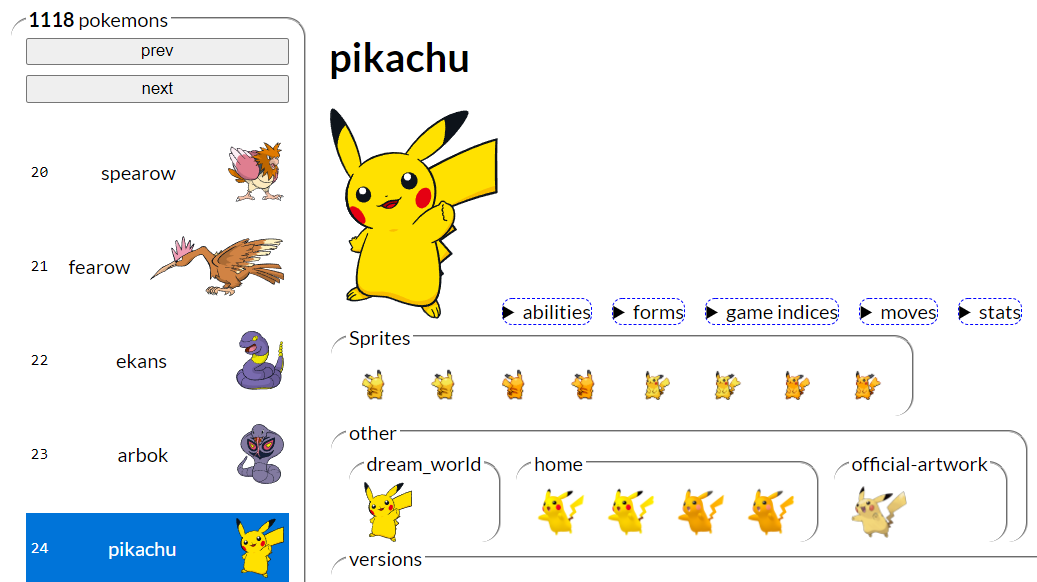
PokéAPI Explorer:

Testing with Web Test Runner
To execute a single test run:
npm run test
To run the tests in interactive watch mode in browser:
npm run test:watch
Demoing with Storybook
To run a local instance of Storybook for your component, run
npm run storybook
To build a production version of Storybook, run
npm run storybook:build
Tooling configs
For most of the tools, the configuration is in the package.json to minimize the amount of files in your project.
If you customize the configuration a lot, you can consider moving them to individual files.
Local Demo with web-dev-server
npm start
To run a local development server that serves the basic demo located in demo/index.html