This module makes it easy to write conditional CSS and/or JavaScript based on
device operating system (iOS, Android, Blackberry, Windows, MacOs, Firefox OS, MeeGo,
AppleTV, etc), orientation (Portrait vs. Landscape), and type (Tablet vs.
Mobile).
View the Demo →
EXAMPLES
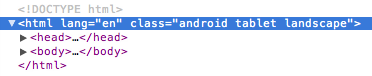
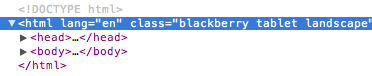
This module inserts CSS classes into the <html> element.
iPhone

Android Tablet

Blackberry Tablet

DEVICE SUPPORT
- iOS: iPhone, iPod, iPad
- Android: Phones & Tablets
- Blackberry: Phones & Tablets
- Windows: Phones & Tablets
- Firefox OS: Phones & Tablets
USAGE
Just include the script. The script then updates the <html> section with the
appropriate classes
based on the device's characteristics.
Installation
npm install current-device
And then import it:
import device from "current-device";
const device = require("current-device").default;
Or use script tags and globals.
<script src="https://unpkg.com/current-device/umd/current-device.min.js"></script>
And then access it off the global like so:
console.log("device.mobile() === %s", device.mobile());
CONDITIONAL CSS
The following tables map which CSS classes are added based on device and
orientation.
Device CSS Class Names
| Device | CSS Classes |
|---|
| iPad | ios ipad tablet |
| iPhone | ios iphone mobile |
| iPod | ios ipod mobile |
| Android Phone | android mobile |
| Android Tablet | android tablet |
| BlackBerry Phone | blackberry mobile |
| BlackBerry Tablet | blackberry tablet |
| Windows Phone | windows mobile |
| Windows Tablet | windows tablet |
| Firefox OS Phone | fxos mobile |
| Firefox OS Tablet | fxos tablet |
| MeeGo | meego |
| Desktop | desktop |
| Television | television |
Orientation CSS Class Names
| Orientation | CSS Classes |
|---|
| Landscape | landscape |
| Portrait | portrait |
CONDITIONAL JAVASCRIPT
This module also includes support for conditional JavaScript, allowing you to
write checks on the following device characteristics:
Device JavaScript Methods
| Device | JavaScript Method |
|---|
| Mobile | device.mobile() |
| Tablet | device.tablet() |
| Desktop | device.desktop() |
| iOS | device.ios() |
| iPad | device.ipad() |
| iPhone | device.iphone() |
| iPod | device.ipod() |
| Android | device.android() |
| Android Phone | device.androidPhone() |
| Android Tablet | device.androidTablet() |
| BlackBerry | device.blackberry() |
| BlackBerry Phone | device.blackberryPhone() |
| BlackBerry Tablet | device.blackberryTablet() |
| Windows | device.windows() |
| Windows Phone | device.windowsPhone() |
| Windows Tablet | device.windowsTablet() |
| Firefox OS | device.fxos() |
| Firefox OS Phone | device.fxosPhone() |
| Firefox OS Tablet | device.fxosTablet() |
| MeeGo | device.meego() |
| Television | device.television() |
Orientation JavaScript Methods
| Orientation | JavaScript Method |
|---|
| Landscape | device.landscape() |
| Portrait | device.portrait() |
Orientation JavaScript Callback
device.onChangeOrientation(newOrientation => {
console.log(`New orientation is ${newOrientation}`);
});
Utility Methods
device.noConflict()
Run current-device in noConflict mode, returning the device variable to its
previous owner. Returns a reference to the device object.
const currentDevice = device.noConflict();
Useful Properties
Access these properties on the device object to get the first match on that
attribute without looping through all of its getter methods.
| JS Property | Returns |
|---|
| device.type | 'mobile', 'tablet', 'desktop', or 'unknown' |
| device.orientation | 'landscape', 'portrait', or 'unknown' |
| device.os | 'ios', 'iphone', 'ipad', 'ipod', 'android', 'blackberry', 'windows', 'macos', 'fxos', 'meego', 'television', or 'unknown' |
BEST PRACTICES
Environment detection has a high rate of misuse. Often times, folks will attempt
to work around browser feature support problems by checking for the affected
browser and doing something different in response. The preferred solution for
those kinds of problems, of course, is to check for the feature, not the browser
(ala Modernizr).
However, that common misuse of device detection doesn't mean it should never be
done. For example, current-device could be employed to change the interface of
your web app such that it uses interaction patterns and UI elements common to
the device it's being presented on. Android devices might get a slightly
different treatment than Windows or iOS, for instance. Another valid use-case is
guiding users to different app stores depending on the device they're using.
In short, check for features when you need features, and check for the browser
when you need the browser.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!