
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
cytoscape-cxtmenu
Advanced tools

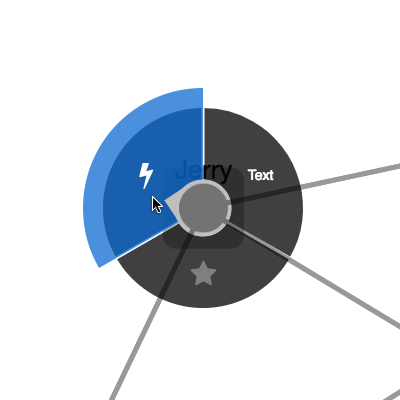
A circular, swipeable context menu extension for Cytoscape.js
outsideMenuCancel: demoThis extension creates a widget that lets the user operate circular context menus on nodes in Cytoscape.js. The user swipes along the circular menu to select a menu item and perform a command on either a node, a edge, or the graph background.
Download the library:
npm install cytoscape-cxtmenu,bower install cytoscape-cxtmenu, orImport the library as appropriate for your project:
ES import:
import cytoscape from 'cytoscape';
import cxtmenu from 'cytoscape-cxtmenu';
cytoscape.use( cxtmenu );
CommonJS require:
let cytoscape = require('cytoscape');
let cxtmenu = require('cytoscape-cxtmenu');
cytoscape.use( cxtmenu ); // register extension
AMD:
require(['cytoscape', 'cytoscape-cxtmenu'], function( cytoscape, cxtmenu ){
cxtmenu( cytoscape ); // register extension
});
Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
You can style the font of the command text with the cxtmenu-content class, and you can style disabled entries with the cxtmenu-disabled class.
You initialise the plugin on the same HTML DOM element container used for Cytoscape.js:
let cy = cytoscape({
container: document.getElementById('cy'),
/* ... */
});
// the default values of each option are outlined below:
let defaults = {
menuRadius: function(ele){ return 100; }, // the outer radius (node center to the end of the menu) in pixels. It is added to the rendered size of the node. Can either be a number or function as in the example.
selector: 'node', // elements matching this Cytoscape.js selector will trigger cxtmenus
commands: [ // an array of commands to list in the menu or a function that returns the array
/*
{ // example command
fillColor: 'rgba(200, 200, 200, 0.75)', // optional: custom background color for item
content: 'a command name', // html/text content to be displayed in the menu
contentStyle: {}, // css key:value pairs to set the command's css in js if you want
select: function(ele){ // a function to execute when the command is selected
console.log( ele.id() ) // `ele` holds the reference to the active element
},
hover: function(ele){ // a function to execute when the command is hovered
console.log( ele.id() ) // `ele` holds the reference to the active element
},
enabled: true // whether the command is selectable
}
*/
], // function( ele ){ return [ /*...*/ ] }, // a function that returns commands or a promise of commands
fillColor: 'rgba(0, 0, 0, 0.75)', // the background colour of the menu
activeFillColor: 'rgba(1, 105, 217, 0.75)', // the colour used to indicate the selected command
activePadding: 20, // additional size in pixels for the active command
indicatorSize: 24, // the size in pixels of the pointer to the active command, will default to the node size if the node size is smaller than the indicator size,
separatorWidth: 3, // the empty spacing in pixels between successive commands
spotlightPadding: 4, // extra spacing in pixels between the element and the spotlight
adaptativeNodeSpotlightRadius: false, // specify whether the spotlight radius should adapt to the node size
minSpotlightRadius: 24, // the minimum radius in pixels of the spotlight (ignored for the node if adaptativeNodeSpotlightRadius is enabled but still used for the edge & background)
maxSpotlightRadius: 38, // the maximum radius in pixels of the spotlight (ignored for the node if adaptativeNodeSpotlightRadius is enabled but still used for the edge & background)
openMenuEvents: 'cxttapstart taphold', // space-separated cytoscape events that will open the menu; only `cxttapstart` and/or `taphold` work here
itemColor: 'white', // the colour of text in the command's content
itemTextShadowColor: 'transparent', // the text shadow colour of the command's content
zIndex: 9999, // the z-index of the ui div
atMouse: false, // draw menu at mouse position
outsideMenuCancel: false // if set to a number, this will cancel the command if the pointer is released outside of the spotlight, padded by the number given
};
let menu = cy.cxtmenu( defaults );
You get access to the cxtmenu API as the returned value of calling the extension. You can use this to clean up and destroy the menu instance:
let menu = cy.cxtmenu( someOptions );
menu.destroy();
npm run test : Run Mocha tests in ./testnpm run build : Build ./src/** into cytoscape-cxtmenu.jsnpm run watch : Automatically build on changes with live reloading (N.b. you must already have an HTTP server running)npm run dev : Automatically build on changes with live reloading with webpack dev servernpm run lint : Run eslint on the sourceN.b. all builds use babel, so modern ES features can be used in the src.
This project is set up to automatically be published to npm and bower. To publish:
npm run build:releasegit commit -am "Build for release"npm version major|minor|patchgit push && git push --tagsnpm publish .bower register cytoscape-cxtmenu https://github.com/cytoscape/cytoscape.js-cxtmenu.gitFAQs
A circular, swipeable context menu extension for Cytoscape.js
The npm package cytoscape-cxtmenu receives a total of 2,040 weekly downloads. As such, cytoscape-cxtmenu popularity was classified as popular.
We found that cytoscape-cxtmenu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.