
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
dash-cytoscape
Advanced tools
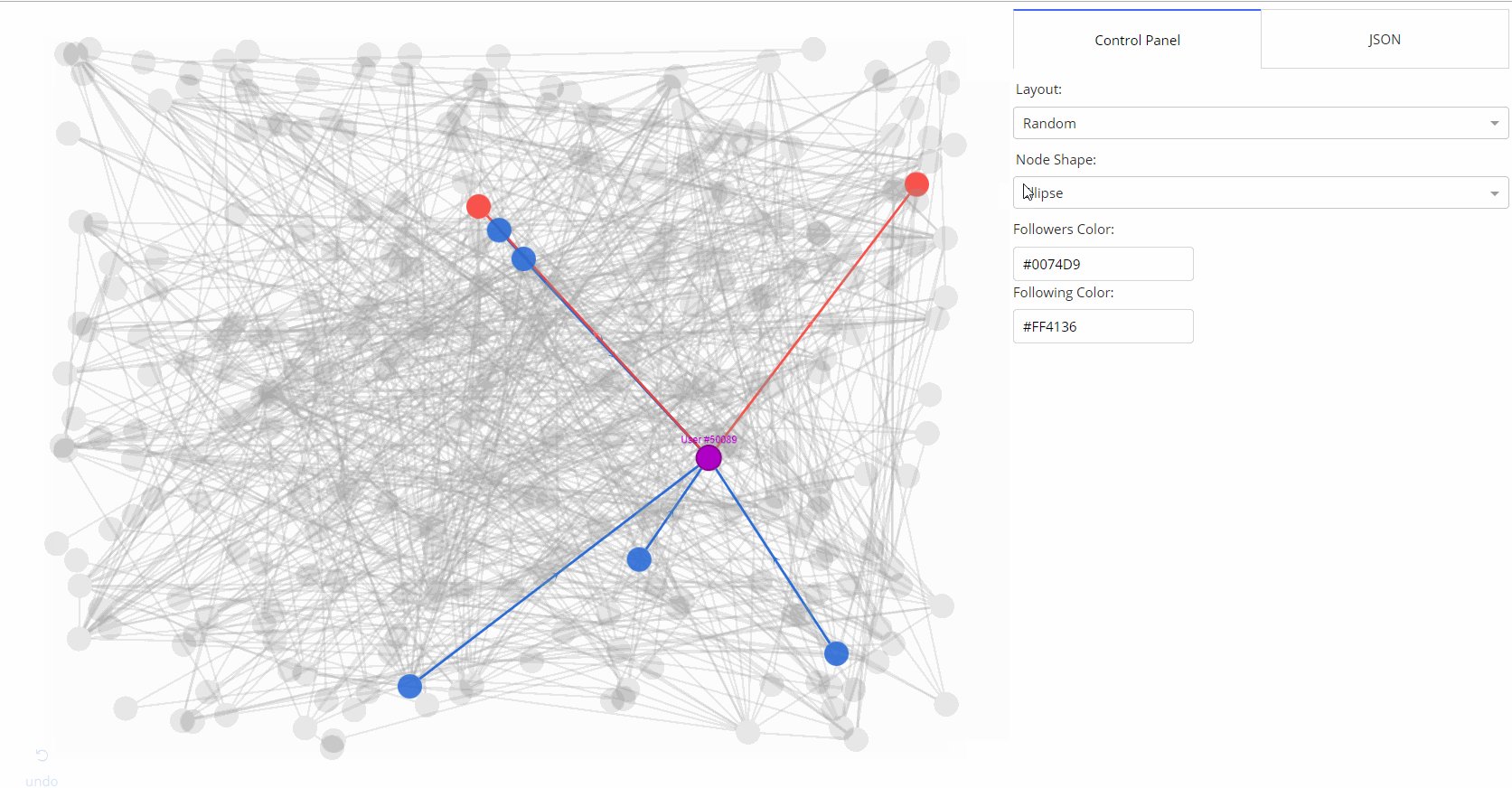
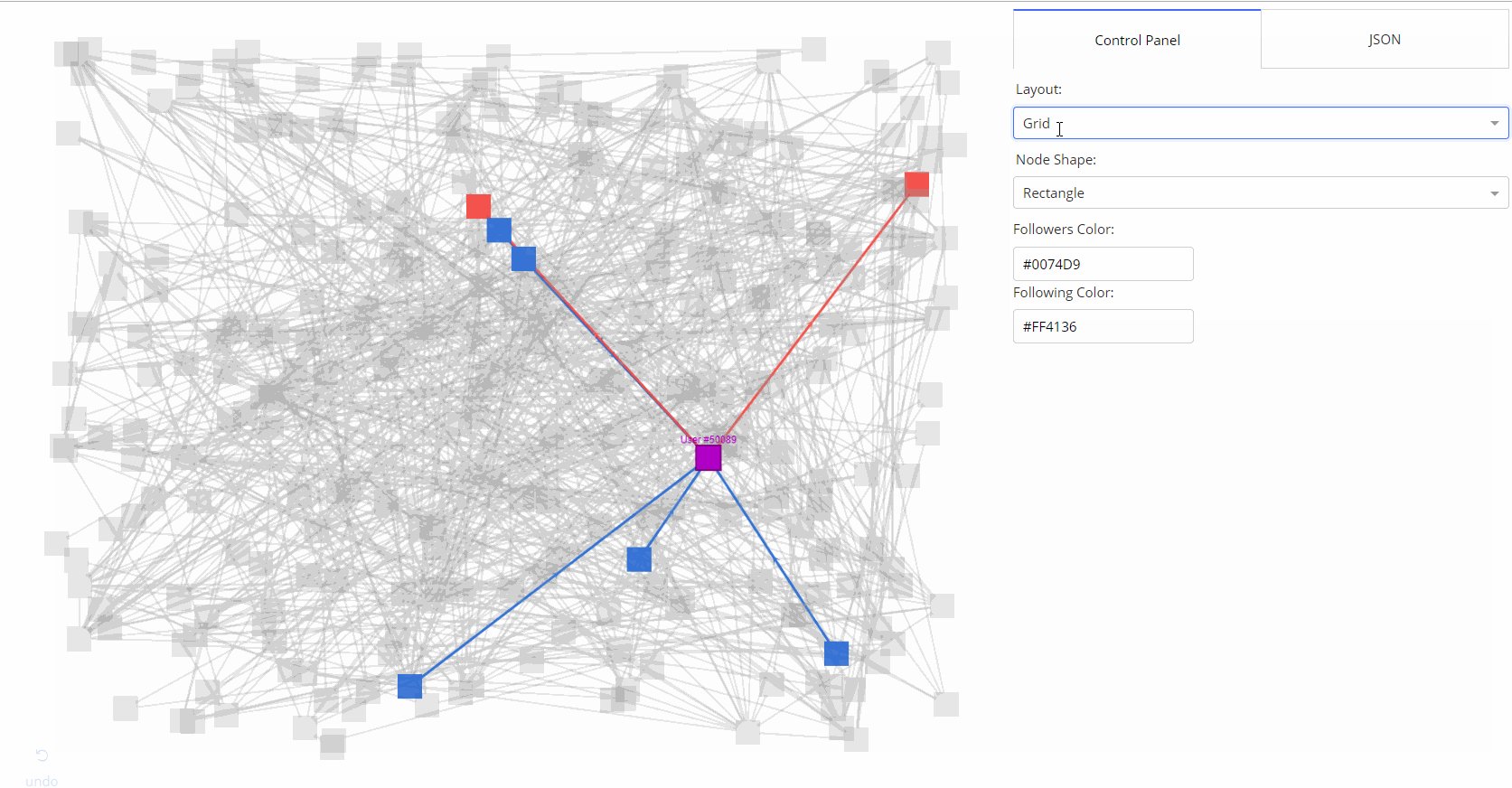
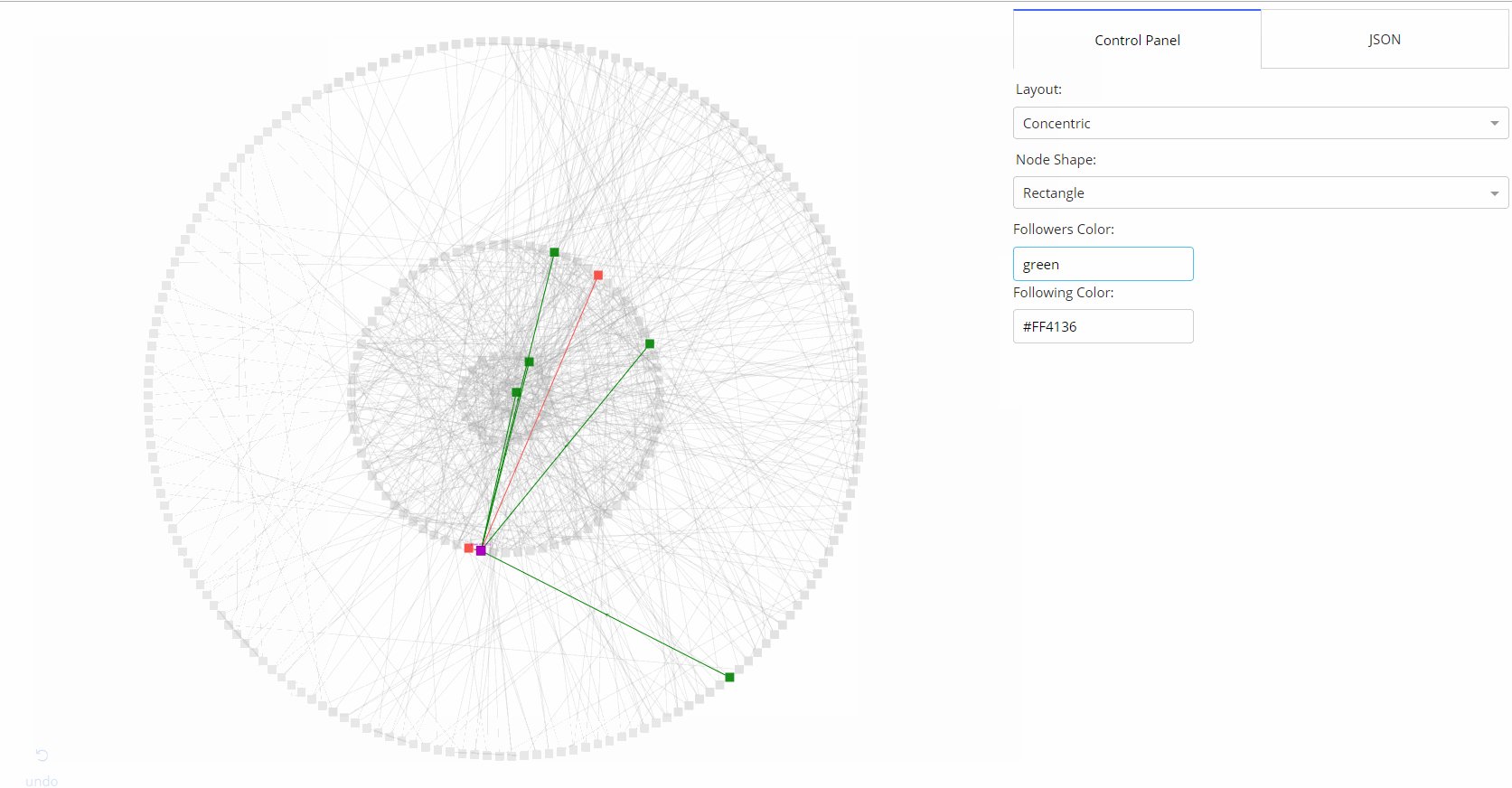
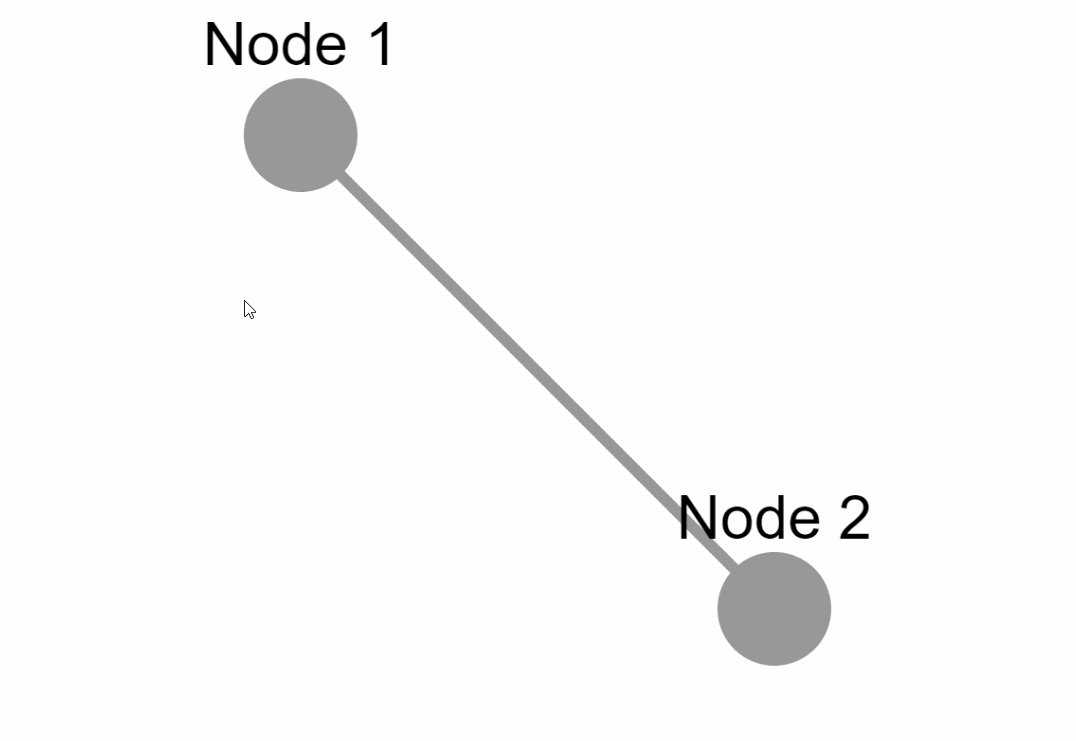
A Component Library for Dash aimed at facilitating network visualization in Python, wrapped around Cytoscape.js


A Dash component library for creating interactive and customizable networks in Python, wrapped around Cytoscape.js.

Make sure that dash and its dependent libraries are correctly installed:
pip install dash
If you want to install the latest versions, check out the Dash docs on installation.
Install the library using pip:
pip install dash-cytoscape
Create the following example inside an app.py file:
import dash
import dash_cytoscape as cyto
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div([
cyto.Cytoscape(
id='cytoscape',
elements=[
{'data': {'id': 'one', 'label': 'Node 1'}, 'position': {'x': 50, 'y': 50}},
{'data': {'id': 'two', 'label': 'Node 2'}, 'position': {'x': 200, 'y': 200}},
{'data': {'source': 'one', 'target': 'two','label': 'Node 1 to 2'}}
],
layout={'name': 'preset'}
)
])
if __name__ == '__main__':
app.run_server(debug=True)

You can also add external layouts. Use the cyto.load_extra_layouts() function to get started:
import dash
import dash_cytoscape as cyto
import dash_html_components as html
cyto.load_extra_layouts()
app = dash.Dash(__name__)
app.layout = html.Div([
cyto.Cytoscape(...)
])
Calling cyto.load_extra_layouts() also enables generating SVG images.
install.packages(c("devtools", "dash"))
Install the library using devtools:
devtools::install_github("plotly/dash-cytoscape")
Create the following example inside an app.R file:
library(dash)
library(dashHtmlComponents)
library(dashCytoscape)
app <- Dash$new()
app$layout(
htmlDiv(
list(
cytoCytoscape(
id = 'cytoscape-two-nodes',
layout = list('name' = 'preset'),
style = list('width' = '100%', 'height' = '400px'),
elements = list(
list('data' = list('id' = 'one', 'label' = 'Node 1'), 'position' = list('x' = 75, 'y' = 75)),
list('data' = list('id' = 'two', 'label' = 'Node 2'), 'position' = list('x' = 200, 'y' = 200)),
list('data' = list('source' = 'one', 'target' = 'two'))
)
)
)
)
)
app$run_server()
The Dash Cytoscape User Guide contains everything you need to know about the library. It contains useful examples, functioning code, and is fully interactive. You can also use the component reference for a complete and concise specification of the API.
To learn more about the core Dash components and how to use callbacks, view the Dash documentation.
For supplementary information about the underlying Javascript API, view the Cytoscape.js documentation.
Make sure that you have read and understood our code of conduct, then head over to CONTRIBUTING to get started.
Instructions on how to run tests are given in CONTRIBUTING.md.
Dash, Cytoscape.js and Dash Cytoscape are licensed under MIT. Please view LICENSE for more details.
See https://plotly.com/dash/support for ways to get in touch.
Huge thanks to the Cytoscape Consortium and the Cytoscape.js team for their contribution in making such a complete API for creating interactive networks. This library would not have been possible without their massive work!
The Pull Request and Issue Templates were inspired from the scikit-learn project.
For an extended gallery, visit the demos' readme.
[0.2.0] - 2020-07-09
generateImage and
imageData properties (PR #88).generateImage client-side without sending
data to the server (PR #88).generateImage and imageData properties to enable svg generation using cytoscape-svg.responsive property (PR #93).demos/usage-responsive-graph.py: Example of graph with the ability to toggle the responsive feature on and off.demos/usage-image-export.py: Shows how to export images as JPG, PNG or SVG.yarn to npm.utils.Tree: v0.1.1 broke compatibility with Python 2. Therefore, modified code to be compatible
with Python 2. Added props and edge_props properties to accept arguments passed directly to
the node's and edge's dictionaries, respectively (e.g., 'classes', 'positions', etc.).Tree's method add_child, because it is redundant with add_children called with an
argument of length 1.setup.py: Remove dash-html-components and dash_renderer from install_requires.usage-events.py: Fix the size of the cytoscape graph to 500px by 500px.react-cytoscape.js to latest.setup.py: Use packages=find_packages(include=[package_name, package_name + ".*"]) so that all
subpackages like utils will be included when you pip install dash-cytoscape.dash-cytoscape cannot read property of 'length' of undefined when elements is not specified.tests.test_interactions.FAQs
A Component Library for Dash aimed at facilitating network visualization in Python, wrapped around Cytoscape.js
The npm package dash-cytoscape receives a total of 0 weekly downloads. As such, dash-cytoscape popularity was classified as not popular.
We found that dash-cytoscape demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.