dash-shaka-playback
A clappr playback to play dash based on shaka-player.
CDNJS: https://cdnjs.cloudflare.com/ajax/libs/dash-shaka-playback/2.0.5/dash-shaka-playback.js
(for some reason jsdelivr is not working) CDN JSDELIVR: https://cdn.jsdelivr.net/clappr.dash-shaka-playback/latest/dash-shaka-playback.js
NPM: https://www.npmjs.com/package/dash-shaka-playback/
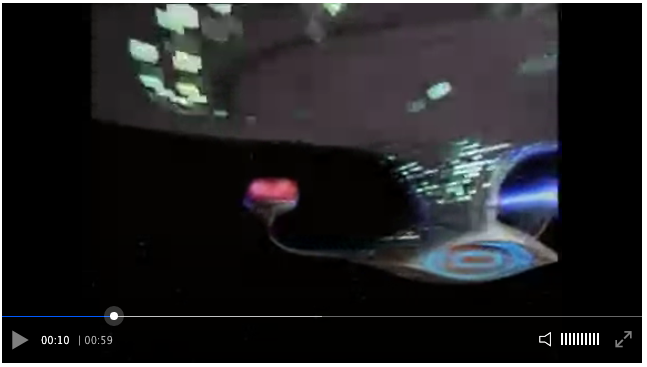
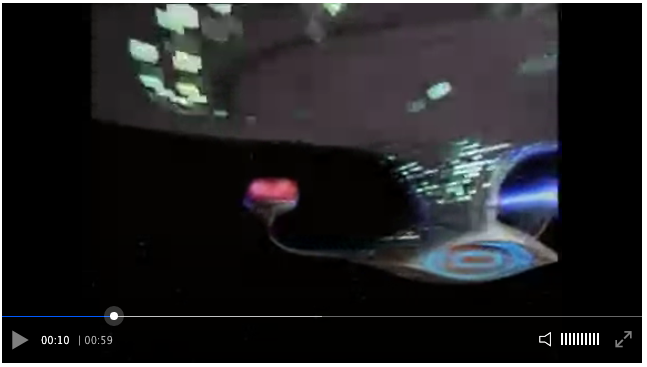
Demo

Usage
<html>
<head>
<script src="https://cdn.jsdelivr.net/clappr/latest/clappr.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dash-shaka-playback/2.0.4/dash-shaka-playback.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player(
{
source: '//storage.googleapis.com/shaka-demo-assets/angel-one/dash.mpd',
plugins: [DashShakaPlayback],
shakaConfiguration: {
preferredAudioLanguage: 'pt-BR',
streaming: {
rebufferingGoal: 15
}
},
shakaOnBeforeLoad: function(shaka_player) {
},
parentId: '#player'
});
</script>
</body>
</html>
DRM
If need to protect your content (DRM) you must use the shakaConfiguration following the shaka configuration need.
License Wrapping
If need to wrap DRM license requests or responses you use shakaOnBeforeLoad following shaka License Wrapping guide.
Development
Install dependencies:
npm install
Build:
npm run build
Run:
npm start
This playback offers you an API for handling with: audio, video and text tracks.
selectTrack(track)
textTracks()
audioTracks()
videoTracks()
For the older versions check