dayschedule-widget



Appointment scheduling widget to embed the booking calendar on your website for 1:1, round-robin and group bookings with Google meet, Zoom and MS Teams integrations

Installation
Install the dayschedule-widget from NPM
npm i dayschedule-widget
Setup
Add dayschedule-widget.css stylesheet and the JavaScript dayschedule-widget.js library into your website HTML head section:
<link href="/dist/dayschedule-widget.css" rel="stylesheet" />
<script src="/dist/dayschedule-widget.js" defer></script>
CDN
Alternatively, you can install from CDN for better performance and caching globally:
For example:
<link href="https://cdn.jsdelivr.net/npm/dayschedule-widget@1.0.2/dist/dayschedule-widget.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/dayschedule-widget@1.0.2/dist/dayschedule-widget.min.js" defer></script>
Usage
Call the daySchedule.initPopupWidget(...) function from any button or link from your website to open the scheduling popup:
<button type="button"
onClick="daySchedule.initPopupWidget({ url: 'https://meet.dayschedule.com' });">
Book an appointment
</button>
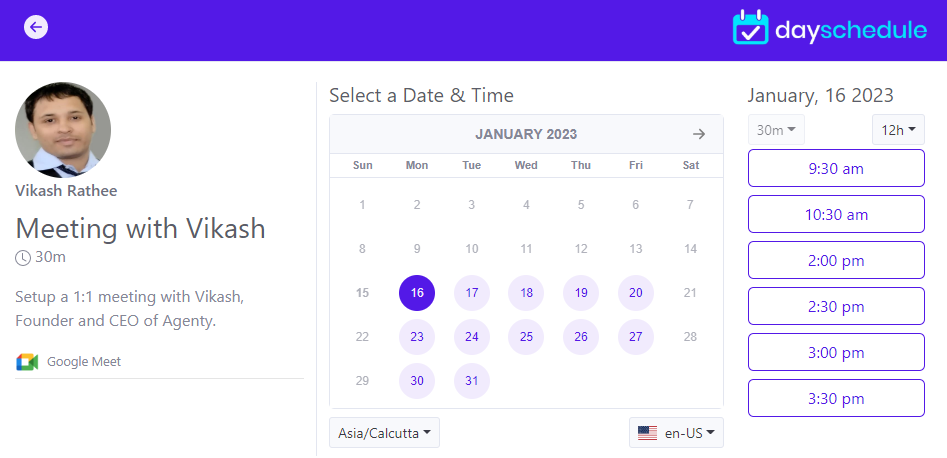
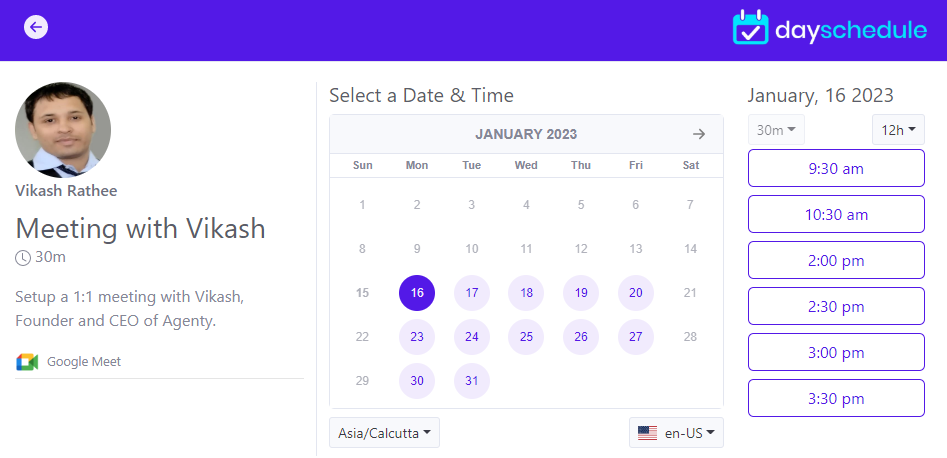
Examples
- Inline example - See code
- Popup example - See code
Widget Types
There are 2 types of embed option available on DaySchedule for appointment bookings:
- Popup widget
- Inline widget
To embed as a button and open the appointment scheduling popup when clicked. We recommend the popup widget, because it's initialized when someone click on the book now button, instead of having it initialize upon page load to improve website speed and performance by avoiding unnecessary requests.
daySchedule.initPopupWidget({
url: 'https://meet.dayschedule.com',
color: {
primary: '#0f0980',
secondary: '#afeefe'
}
});
Inline widget
To embed the inline appointment scheduling plugin in HTML
<dayschedule-widget url='https://meet.dayschedule.com' options='{ "color": {
"primary": "#0f0980",
"secondary": "#afeefe"
}}'></dayschedule-widget>
Options
Here is the list of options available to customize your appointment look and feel to match up with your website and brand :
| Name | Description |
|---|
| url | To set your main scheduling link or single event link |
| color | To set primary and secondary color of your appointment calendar, e.g. {color: {primary: '#0f0980', secondary: '#afeefe' }} |
| questions | To auto fill registration form questions, e.g. {questions: {name : 'Vikash'}} |
| hideHeader | To hide the header { hideHeader: true } |
| hideEvent | To hide the event details from calendar view { hideEvent: true } |