
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
draw-page-structure
Advanced tools
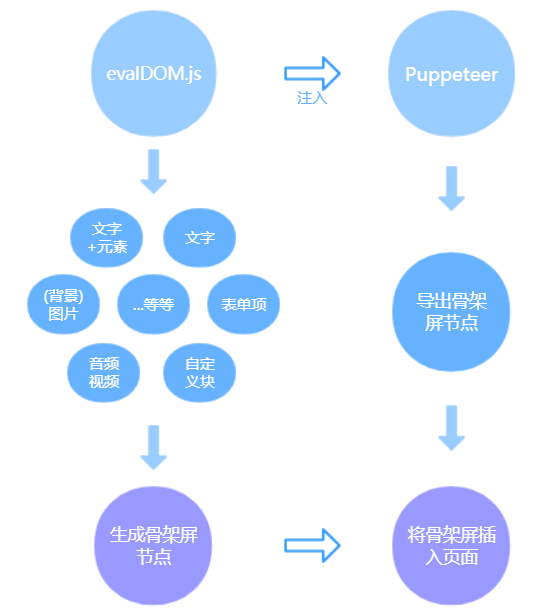
a way to make skeleton screen


我们提供两种方法来盛放生成的骨架屏节点:
output.filepath,如果配置的是目录,会写入到该目录里的 index.html (没有的话我们会创建)文件里;writePageStructure: (outputHtml: string) => void;;index.html ,并将骨架屏节点写入;npm i draw-page-structure -g
dps init 生成配置文件 dps.config.jsdps.config.js 进行相关配置dps start 开始生成骨架屏// dps.config.js
{
url: 'https://baidu.com',
output: {
filepath: '/Users/famanoder/DrawPageStructure/example/index.html',
injectSelector: '#app'
},
background: '#eee',
animation: 'opacity 1s linear infinite;',
// ...
}
// dps.config.js
...
includeElement: function(node, draw) {
// 定制某个节点画出来的样子,带上return false
if(node.id == 'ui-alert') {
// 跳过该节点及其子节点
return false;
}
if(node.tagName.toLowerCase() === 'img') {
// 对该图片生成宽100%,高8%,颜色为红色的色块
draw({
width: 100,
height: 8,
left: 0,
top: 0,
zIndex: 99999999,
background: 'red'
});
return false;
}
}
...
// dps.config.js
init: function() {
// 生成骨架屏之前的操作
// 比如删除干扰节点
let toTop = document.querySelector('#to-top');
if(toTop) {
toTop.parentNode.removeChild(toTop);
}
// 比如适当的调整某个节点的样式
let specil = document.querySelector('.specil');
specil.style.visibility = 'hidden';
}
对于DOM结构比较复杂和图片比较多且分布密集的情况生成的骨架屏效果可能不尽如人意,这时候可以使用
includeElement定制某个节点生成生成什么样子,或者使用init在生成骨架屏之前对DOM节点进行调整,这两个函数在面对相对复杂的DOM结构时会比较有用;
const createSkeletonHTML = require('draw-page-structure/evalDOM')
createSkeletonHTML({
// ...
background: 'red',
animation: 'opacity 1s linear infinite;'
}).then(skeletonHTML => {
console.log(skeletonHTML)
}).catch(e => {
console.error(e)
})
可在控制台输出当前页面骨架屏节点,复制添加到应用页面;该做法目前来说最大的作用在于应对需要登录的页面,可在相应页面直接调用evalDOM函数生成该页面的骨架屏节点;
| 参数 | 说明 | 默认值 | 是否必填 |
|---|---|---|---|
| url | 待生成骨架屏的页面地址 | -- | 是 |
| output.filepath | 生成的骨架屏节点写入的文件 | -- | 否 |
| output.injectSelector | 骨架屏节点插入的位置 | #app | 否 |
| header.height | 主题header的高 | -- | 否 |
| header.background | 主题header的背景色 | -- | 否 |
| background | 骨架屏主题色 | #ecf0f2 | 否 |
| animation | css3动画属性 | -- | 否 |
| rootNode | 真对某个模块生成骨架屏 | document.body | 否-已废弃 |
| device | 设备类型 | mobile | 否 |
| extraHTTPHeaders | 添加请求头 | -- | 否 |
| init | 开始生成之前的操作 | -- | 否 |
| includeElement(node, draw) | 定制某个节点如何生成 | -- | 否 |
| writePageStructure(html, ?filepath) | 回调的骨架屏节点 | -- | 否 |
FAQs
a nice tool to make skeleton screen
The npm package draw-page-structure receives a total of 7 weekly downloads. As such, draw-page-structure popularity was classified as not popular.
We found that draw-page-structure demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.