Easycanvas

Easycanvas是一个轻量、高效率的渐进式canvas渲染库,核心思路是由数据的变化来驱动视图的变化。将canvas与一个树形的数据结构绑定,当数据改变时视图将随之更新,并且提供了一个Chrome插件来便于开发,包括数据结构的显示、对canvas中某个元素的样式进行调整等。并且提供了一些插件,用于进行物理引擎、3D渲染等功能的扩展。
Introduction
A lite(30kb) canvas library, includes a Chrome plugin for debugging. Support physics and animations with high performace. Suits mobile, PC(including IE) and Chinese '微信小程序/小游戏'.
Expandable: Support highly decoupled components and custom API/events.
More demos
npm run dev, then localhost:8080/demos/demo1.html.
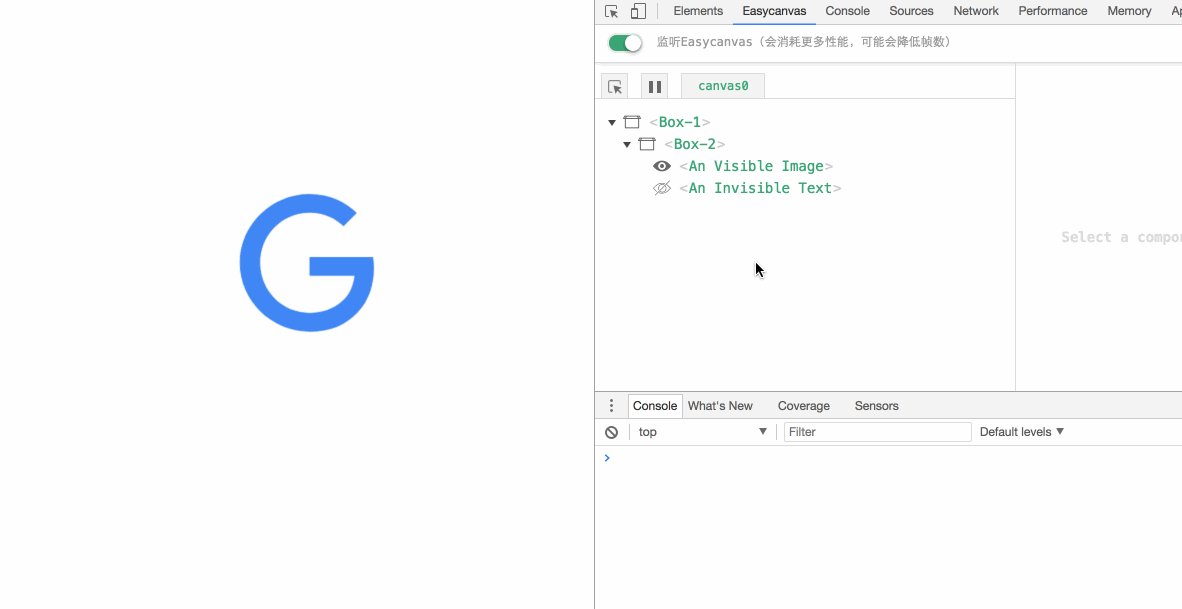
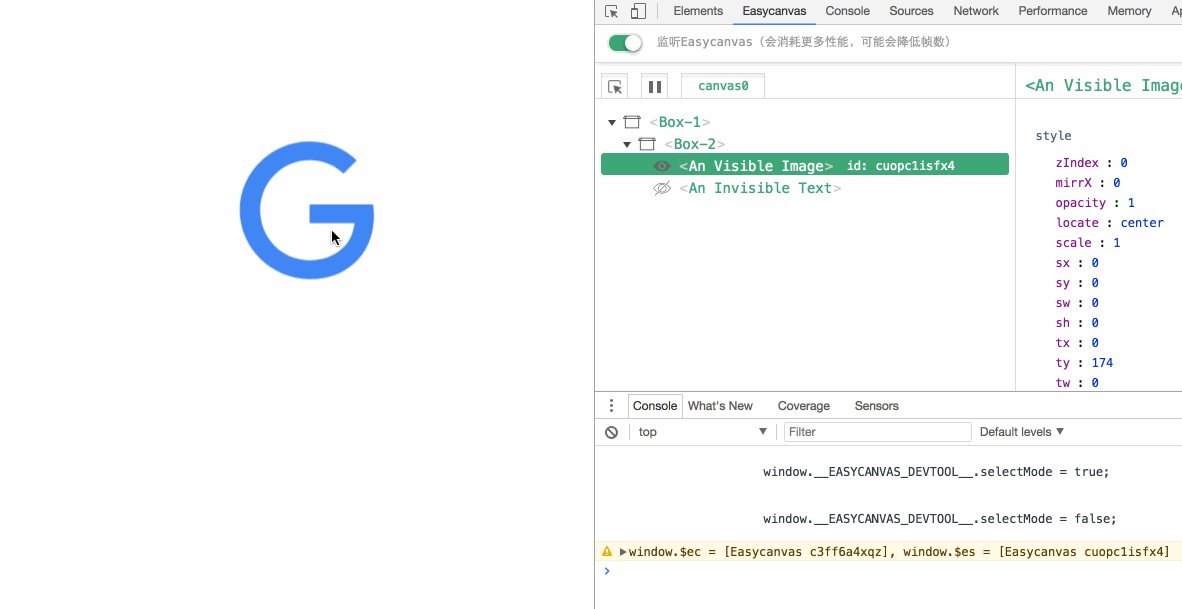
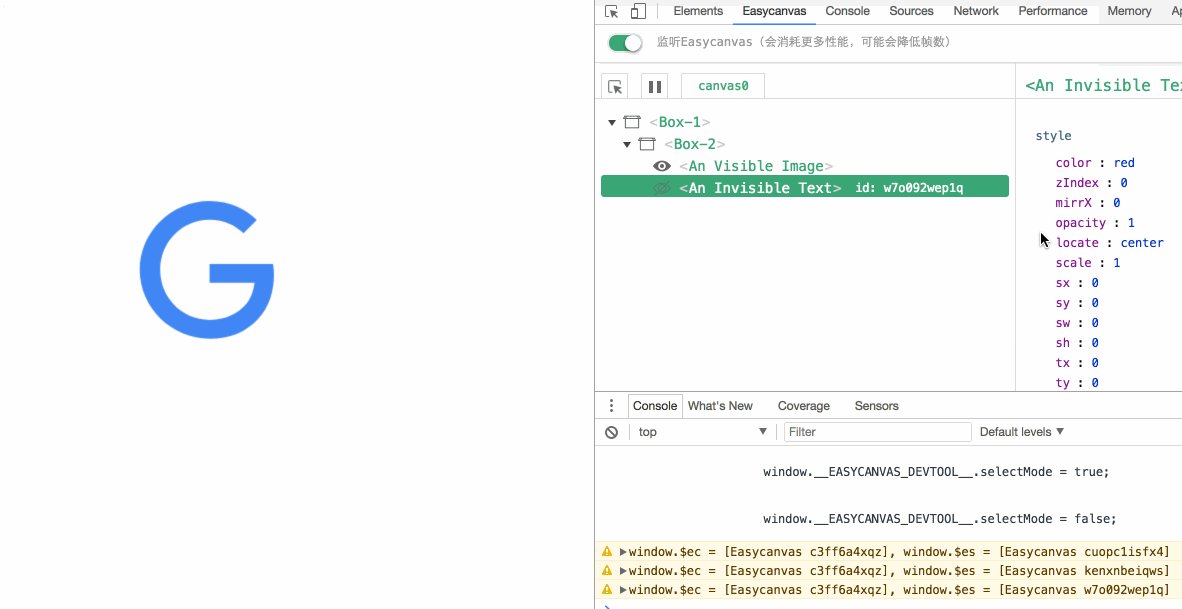
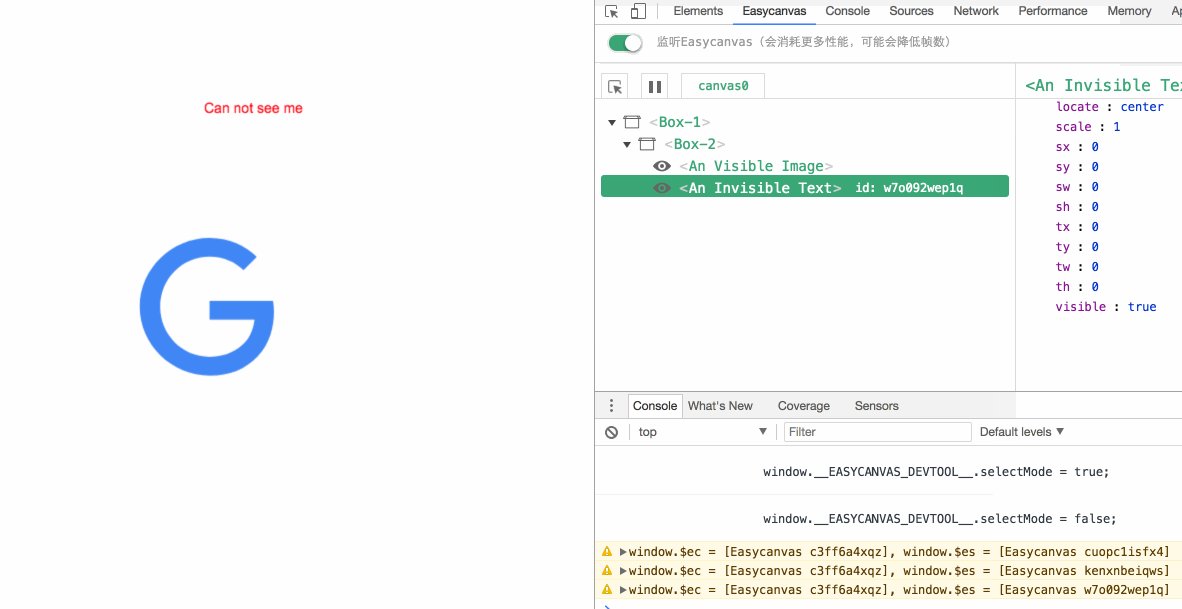
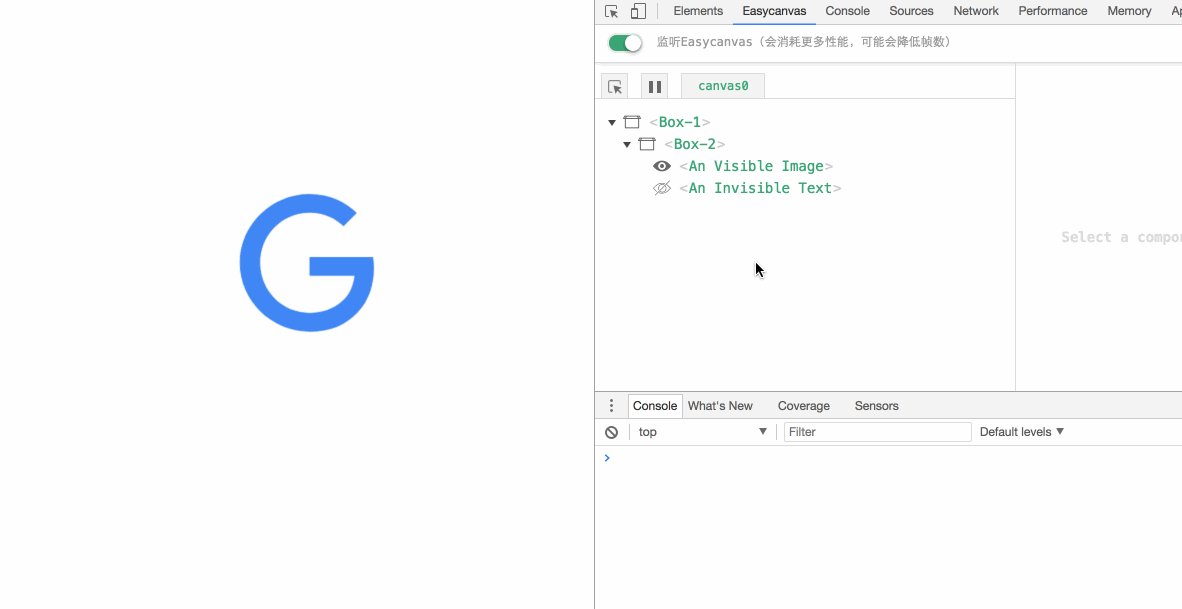
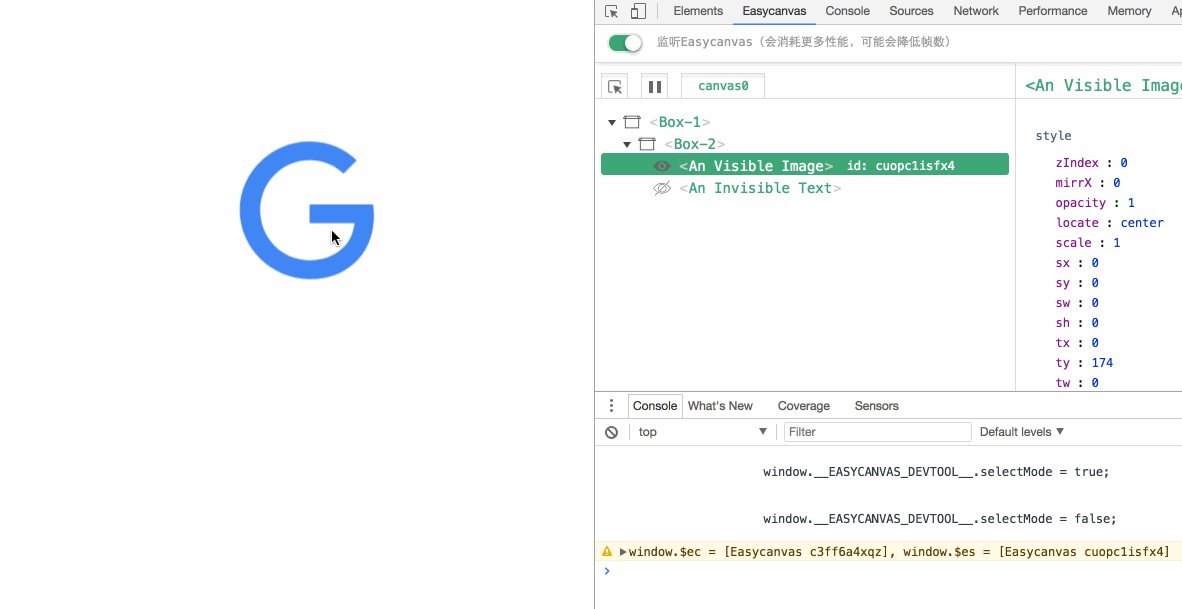
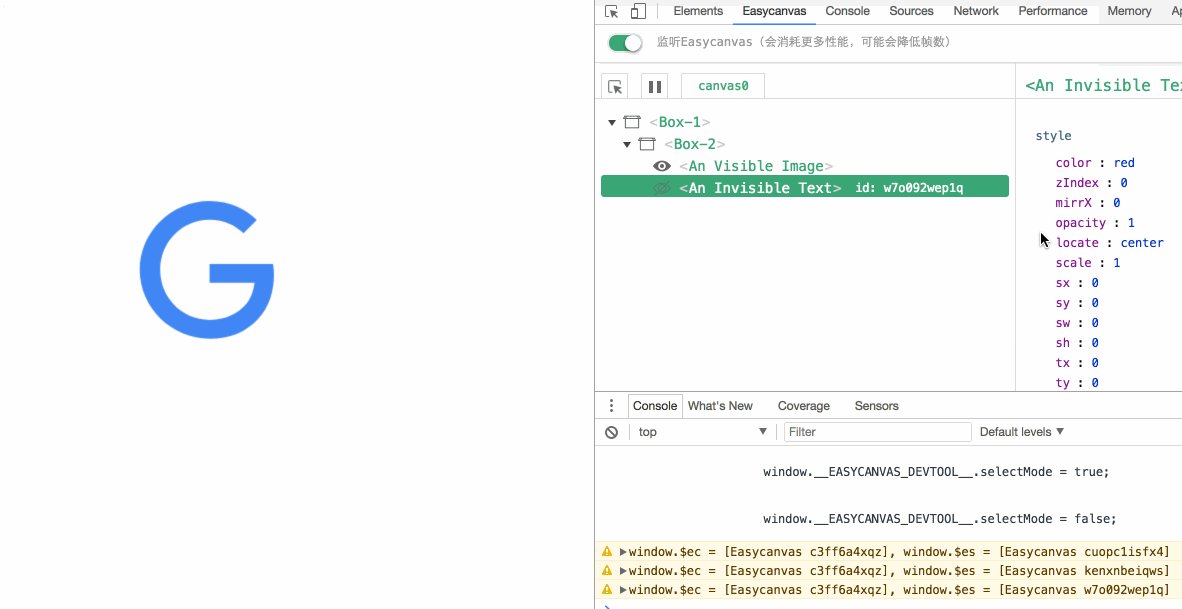
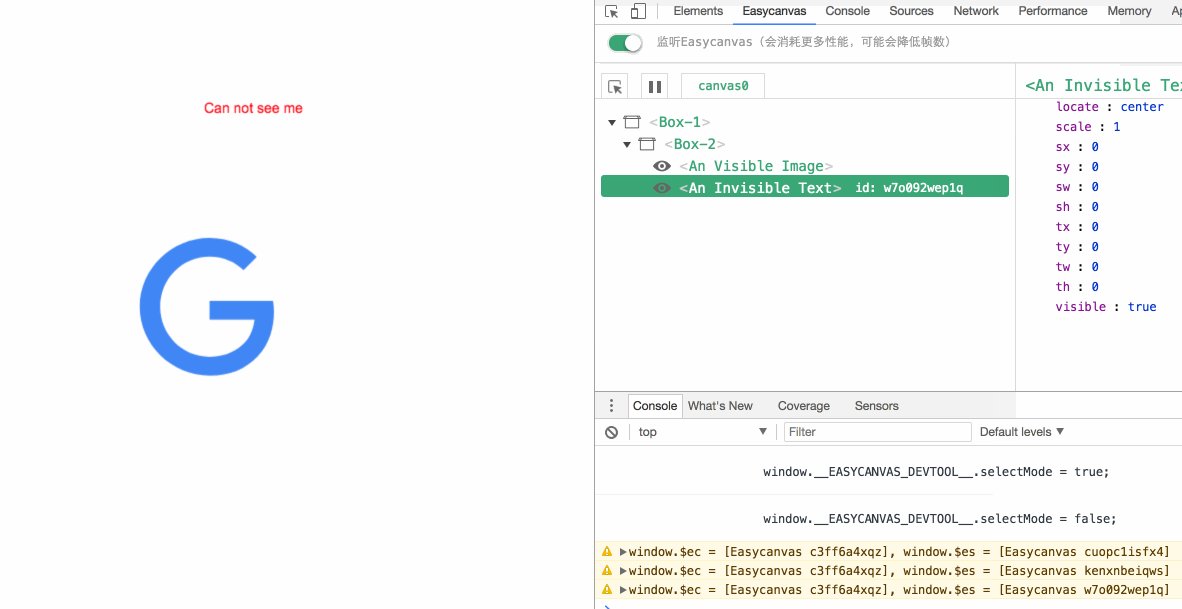
Chrome Plugin
Throw ./plugin/dist to Chrome://extensions.
Build files
Base:
-
build/easycanvas.js: Node module.
-
build/easycanvas.standalone.dev.js: Standalone version, support chrome develop tools.
-
build/easycanvas.standalone.prod.js: Standalone version for production mode, 20kb+.
Plugins(Components):
Following plugins support node version, 'standalone.dev' and 'standalone.prod' version.
-
build/plugin.gif[.*].js(Guide,介绍): Support gif rendering.
-
build/plugin.physics[.*].js(Guide,介绍): Expanded physics to sprites.
-
build/plugin.number[.*].js: A component of numbers countdown effect.
-
build/plugin.shuttle[.*].js(Guide,介绍): A component of background effect, likes shuttle.
-
build/plugin.webgl[.*].js(Guide,介绍): Support webgl rendering.