✅️ Migration Guide
This documentation is for Docz v1. Follow our migration guide if you haven't upgraded your project yet.
🎩 Features
- 🧘 Zero config and easy. Don't worry about complex configurations steps.
- ⚡️ Blazing Fast. Full hot reload support with webpack 4 and automatic code splitting.
- 💅 Easy to customize. Create and use real customizable themes.
- 📝 MDX Based. Write markdown enhanced by the power of components.
- 🎛 Pluggable. Use plugins to manipulate and customise Docz to suit your needs.
- 🔐 Typescript Support. Full support for TypeScript. Write your type definitions with no extra setup required.
🤔 Why?
Libraries that make development easier are appearing every day. Styleguides and design systems are growing in popularity. Today, tools that allow us to get our best work done and be efficient are necessary. We shouldn't be spending too much time on tasks that should be trivial. This is why we created Docz.
Documenting code is one of the most important and time-heavy processes when you're creating something new. A lot of time is wasted on unnecessarily attempting to build a documentation site that will match the style we want.
🎛 Plugins
🗃 Examples
🌍 Around the world
⚠️ Warning
Since the release of v1 you need react and react-dom v16.8.0 or later installed.
📟 Install and Usage
Getting started with Docz is really quick and easy.
Firstly, install docz and a theme of your choosing using your favourite package manager:
$ yarn add --dev docz docz-theme-default
$ npm install --save-dev docz docz-theme-default
Next, add some .mdx files anywhere inside your project:
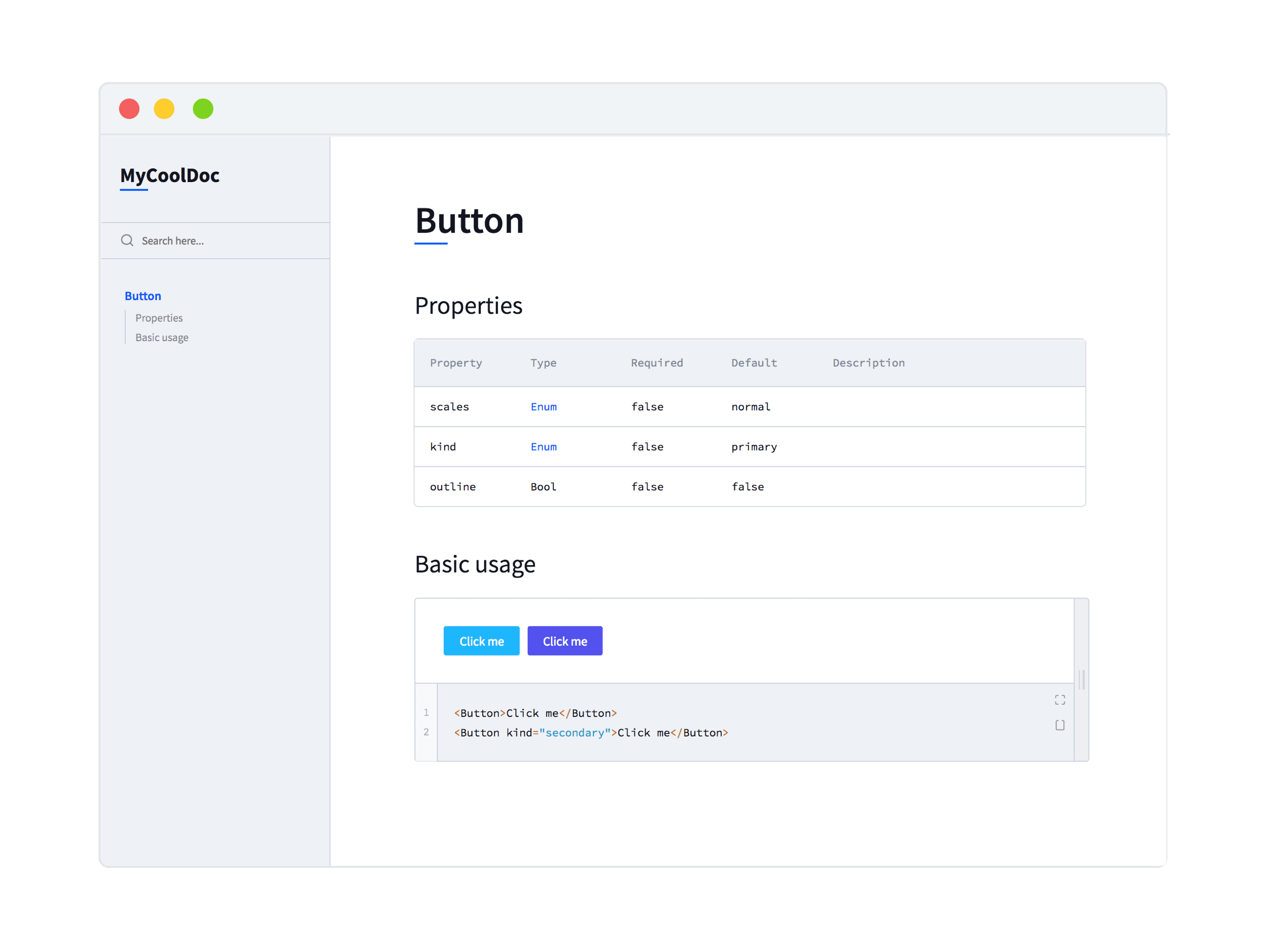
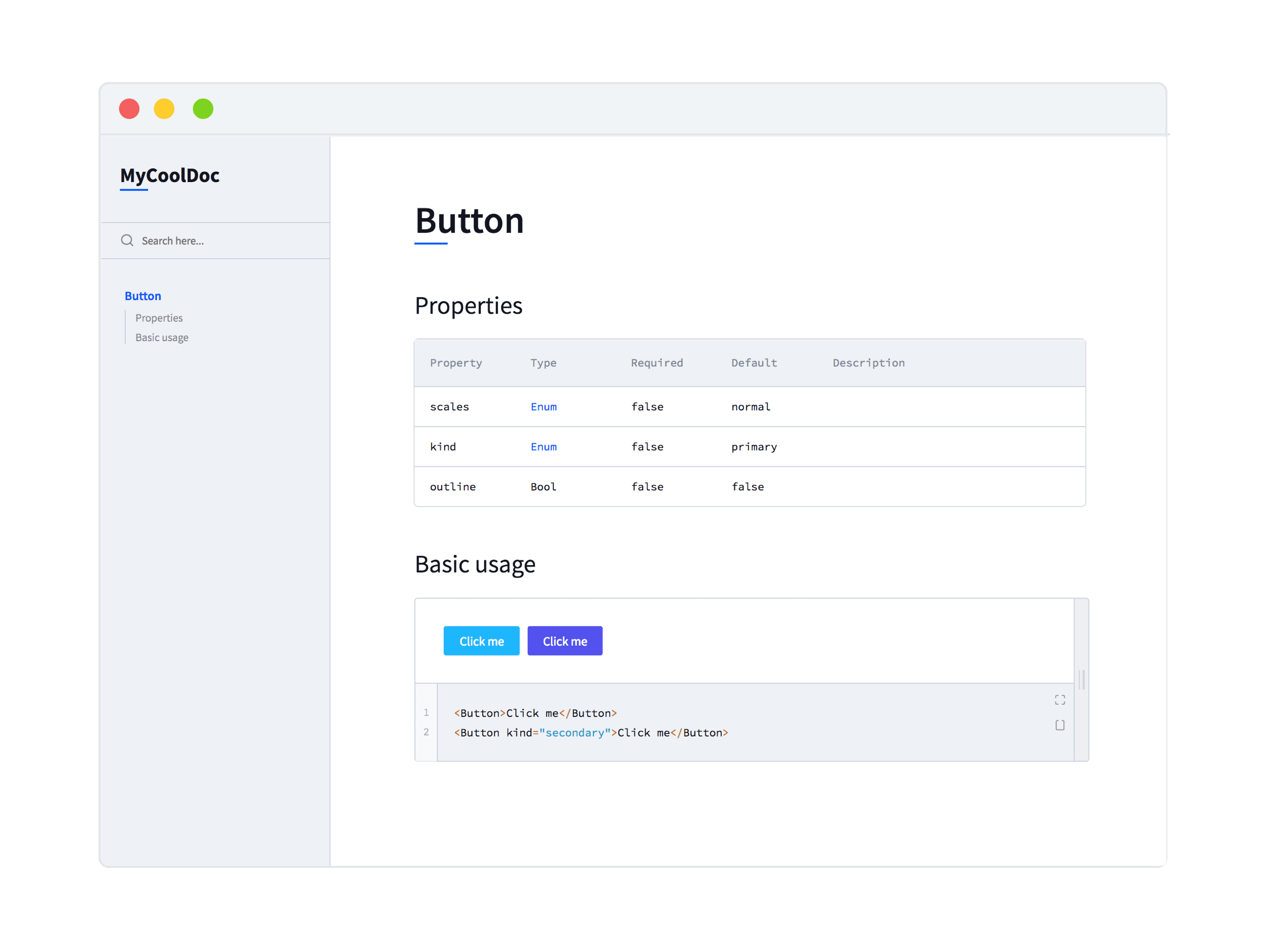
---
name: Button
---
import { Playground, Props } from 'docz'
import Button from './'
# Button
<Props of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>
Finally, run the Docz development server:
$ yarn docz dev
That's it! Now you have some real badass documentation 👊

Any doubt? Check our docs to see more about Docz!
🤝 Contributions
Contributions, issues and feature requests are very welcome.
Please make sure to read the Contributing Guide before making a pull request.
💪🏻 Contributors
This project exists thanks to all the people who contribute. [Contribute].

💭 Needing Help?
If you need some help you can chat with us on our Spectrum Community, we have a great team who would be more than happy to help you: