
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
ember-animated-status-label
Advanced tools
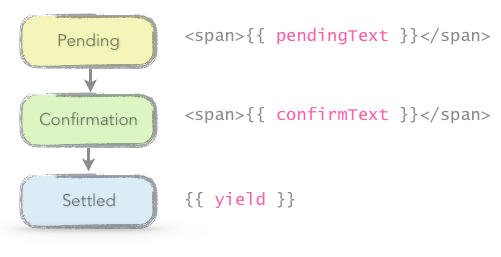
The ember-animated-status-label addon provides a component that will show different labels that correspond to the pending and recently-settled promise states. This component also provides a subtle animated transition between each state. If the promise has settled the component will yield.
At a high level, this component will produce the following markup for the aforementioned states:


Here is the simplest way to get started with ember-animated-status-label:
ember install ember-animated-status-label
ember install ember-cli-sass
ember install ember-cli-font-awesome
Note: Ember CLI versions < 0.2.3 should use ember install:addon instead of ember install
app.sass
@import animated-status-label
application.hbs
{{# animated-status-label
promise=promise
pendingText='operation pending'
confirmationText='opeartion has completed' }}
<p>This text displays when the promise has settled.</p>
{{/ animated-status-label }}
The animated-status-label component supports the following properties:
| Property | Purpose |
|---|---|
promise | A Promises/A+ compliant implementation. |
pendingText | Text that will display while the promise is in a pending state. |
confirmationText | Text that will display immediately after the promise enters a settled state. |
pendingClassName | CSS class name(s) to append to container span during pending state. |
confirmationClassName | CSS class name(s) to append to container span immediately after the promise enters a settled state. |
confirmationAnimationFinished | An action to be called after the confirmation animation has completed. |
confirmationIconName | FontAwesome icon name to use for the confirmation icon. |
ember servernpm test (Runs ember try:testall to test your addon against multiple Ember versions)ember testember test --serverember buildFor more information on using ember-cli, visit http://www.ember-cli.com/.
Find an issue? Let us know! Contributions from anyone and everyone are welcome. Please see our guidelines for contributing.
Copyright 2015 Esri
Licensed under The MIT License(MIT); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://opensource.org/licenses/MIT
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE.md file.
Contributions from @timmorey and @jrowlingson.
[](Esri Tags: Web HTML Ember Promise) [](Esri Language: JavaScript)
FAQs
Simple component to animate a label based on Promise state
The npm package ember-animated-status-label receives a total of 0 weekly downloads. As such, ember-animated-status-label popularity was classified as not popular.
We found that ember-animated-status-label demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.