
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
ember-animated-status-label
Advanced tools
Simple component to animate a label based on Promise state
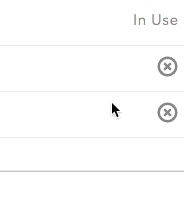
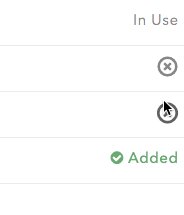
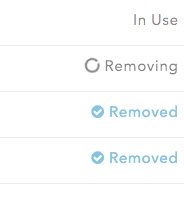
The ember-animated-status-label addon provides a component that will show different labels that correspond to the pending, recently-settled, and settled promise states. This component also provides a subtle animated transition between each state.
The component transitions between three states to reflect the state of the promise: Pending, Confirming, and Settled. When provided with a new promise, the component will transition to the Pending state. If the promise resolves, it will transition to the Confirming state for a short time to show some confirmation content. After showing the confirmation, or if the original promise rejects, the component will transition to the Settled state.
The component yields a hash that indicates the current state, through isPending, isConfirming, and isSettled properties. The host app must supply the content that will be shown in each of those states.

Here is the simplest way to get started with ember-animated-status-label:
ember install ember-animated-status-label
application.hbs
{{#animated-status-label promise=promise as |label|}}
{{#if label.isPending}}
<span>This text displays before the promise has resolved.</span>
{{else if label.isConfirming}}
<span>This text displays for a short time after the promise has resolved.</span>
{{else if label.isSettled}}
<span>This text displays when the promise has settled.</span>
{{/if}}
{{/animated-status-label}}
The animated-status-label component supports the following properties:
| Property | Purpose |
|---|---|
promise | A Promises/A+ compliant implementation. |
confirmationDuration | The amount of time we should show the confirmation content after the promise resolves, in milliseconds. Defaults to 1500. |
onConfirmationFinished | An action to be called after the confirmation animation has completed. |
yarn lint:jsyarn lint:js --fixember test – Runs the test suite on the current Ember versionember test --server – Runs the test suite in "watch mode"ember try:each – Runs the test suite against multiple Ember versionsember serveFor more information on using ember-cli, visit https://ember-cli.com/.
This project is licensed under the MIT License.
FAQs
Simple component to animate a label based on Promise state
The npm package ember-animated-status-label receives a total of 0 weekly downloads. As such, ember-animated-status-label popularity was classified as not popular.
We found that ember-animated-status-label demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.