
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
ember-svg-jar
Advanced tools


{{svg-jar "asset-name"}}I know why. Just show me how to get started.
149 KB as TTF and 88.3 KB as WOFF634 icons and you need just some of them usually84 KB or 145 KB as TTF)9 KBYou can get Font Awesome icons as individual SVG files from font-awesome-svg:
git clone git@github.com:ivanvotti/font-awesome-svg.git
If you can go IE 9+ and Android 3+, SVG is a better solution than icon fonts. Also if your images are multi-coloured or involved in animation, you actually have to use SVG.
$ ember install ember-svg-jar
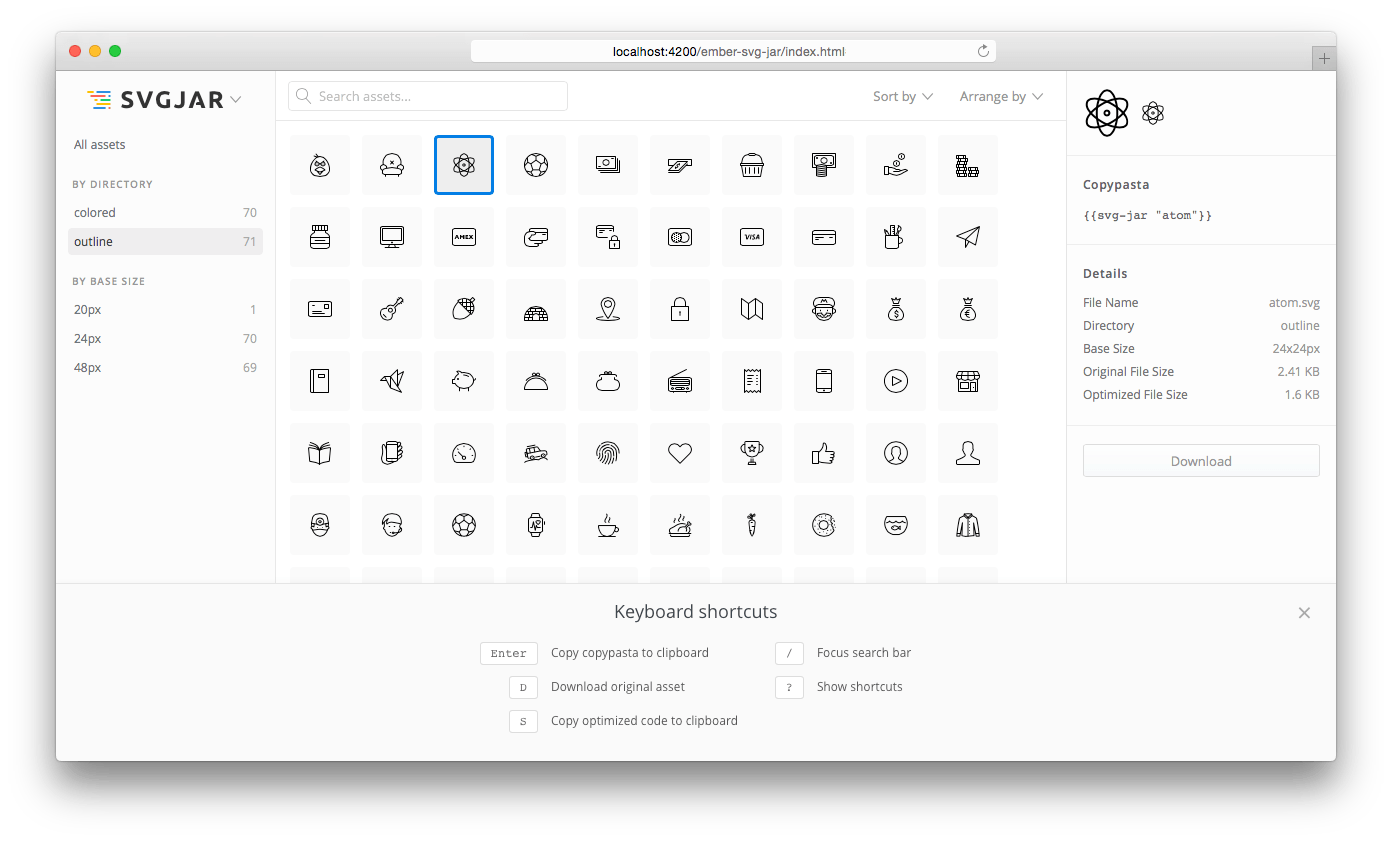
public directory (e.g. get some from font-awesome-svg)http://localhost:4200/ember-svg-jar/index.htmlEnter to copy it to the clipboard.Drag and drop SVG images to your source directory (public by default) and copy & paste them from the viewer to your templates.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
Use the svg-jar helper to embed SVG images to your application's templates:
{{svg-jar "my-cool-icon" class="icon" width="24px"}}
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class="icon" width="24px">...</svg>
The addon is compatible with Ember 1.10.1 and beyond.
Note: Ember SVGJar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
git clone git@github.com:ivanvotti/ember-svg-jar.gitnpm installnpm run buildRun all tests and lint code (npm run lint && npm run nodetest && ember test):
npm test
Test node modules (src directory):
npm run nodetest
Test Ember related code:
ember testember test --serverember try:eachLint all code (src, addon, app, node-tests, tests directories)
npm run lint
ember serveFor more information on using ember-cli, visit http://www.ember-cli.com/.
The viewer is a separate Ember application, which repository can be found at this link.
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti
FAQs
Best way to use SVG images in Ember applications
The npm package ember-svg-jar receives a total of 5,286 weekly downloads. As such, ember-svg-jar popularity was classified as popular.
We found that ember-svg-jar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.