
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
ember-svg-jar
Advanced tools


{{svg-jar "asset-name"}}$ ember install ember-svg-jar
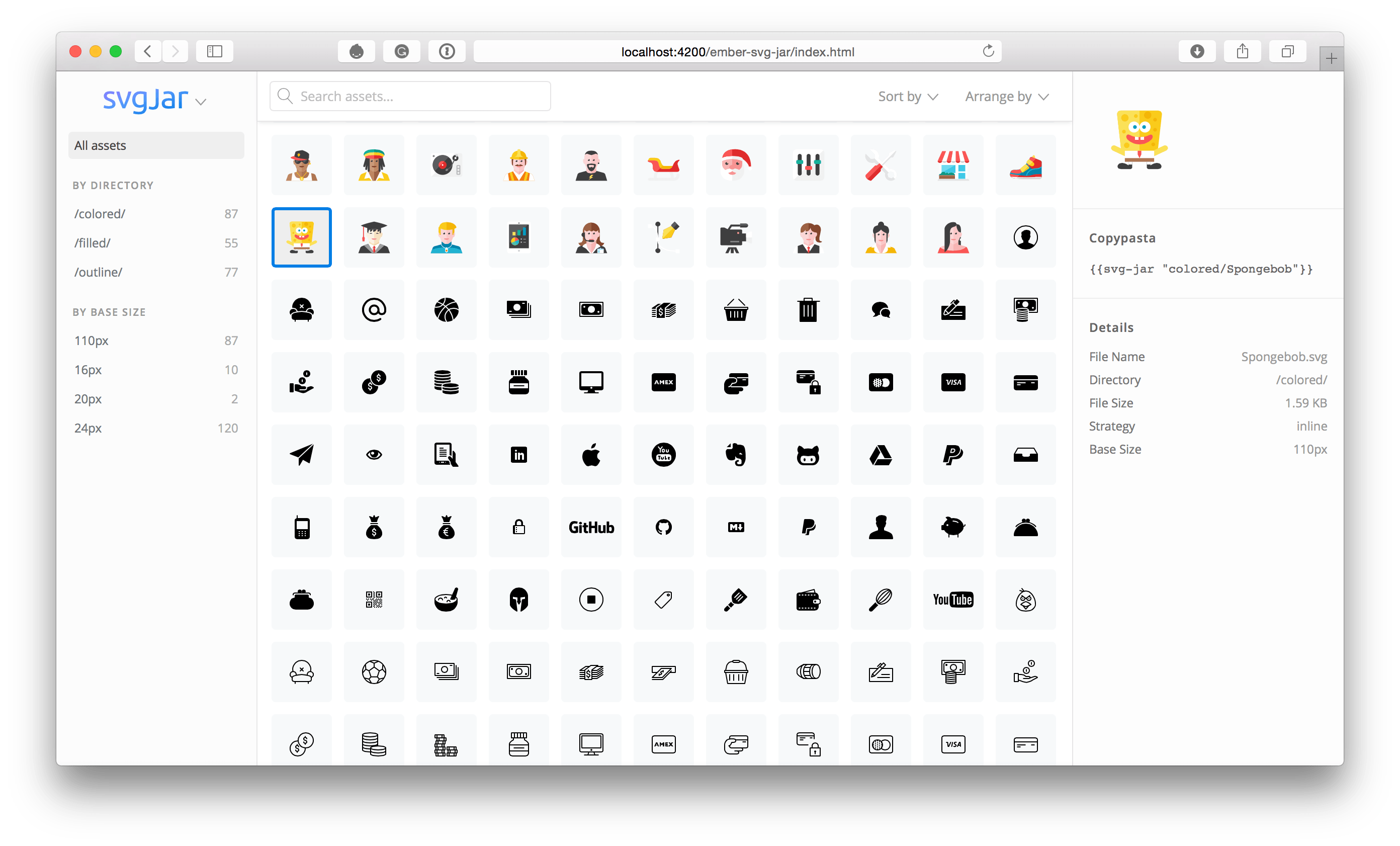
public directory.http://localhost:4200/ember-svg-jar/index.htmlEnter to copy it to the clipboard.Just drag and drop SVG images to your source directory and copy & paste them from the assets viewer to your templates.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
Use the svg-jar helper to embed SVG images to your application's templates:
{{svg-jar "my-cool-icon" class="icon" width="24px"}}
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class="icon" width="24px">...</svg>
The addon is compatible with Ember 1.10.1 and beyond.
Note: In most of cases, Ember SVGJar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
git clone git@github.com:ivanvotti/ember-svg-jar.gitnpm installbower installnpm run buildnpm run lint (it checks src addon app tests directories)npm test (it runs npm run lint && ember test)ember testember test --serverember try:eachember serveFor more information on using ember-cli, visit http://www.ember-cli.com/.
The viewer is a separate Ember application, which repository can be found at this link.
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti
FAQs
Best way to use SVG images in Ember applications
The npm package ember-svg-jar receives a total of 5,286 weekly downloads. As such, ember-svg-jar popularity was classified as popular.
We found that ember-svg-jar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.