
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
ember-svg-jar
Advanced tools


{{svg-jar "asset-name"}}inline and symbol embedding methodsI know why. Just show me how to get started.
149 KB as TTF and 88.3 KB as WOFF634 icons and you need just some of them usually84 KB or 145 KB as TTF)9 KBYou can get Font Awesome icons as individual SVG files from font-awesome-svg:
git clone git@github.com:ivanvotti/font-awesome-svg.git
If you can go IE 9+ and Android 3+, SVG is a better solution than icon fonts. Also if your images are multi-coloured or involved in animation, you actually have to use SVG.
$ ember install ember-svg-jar
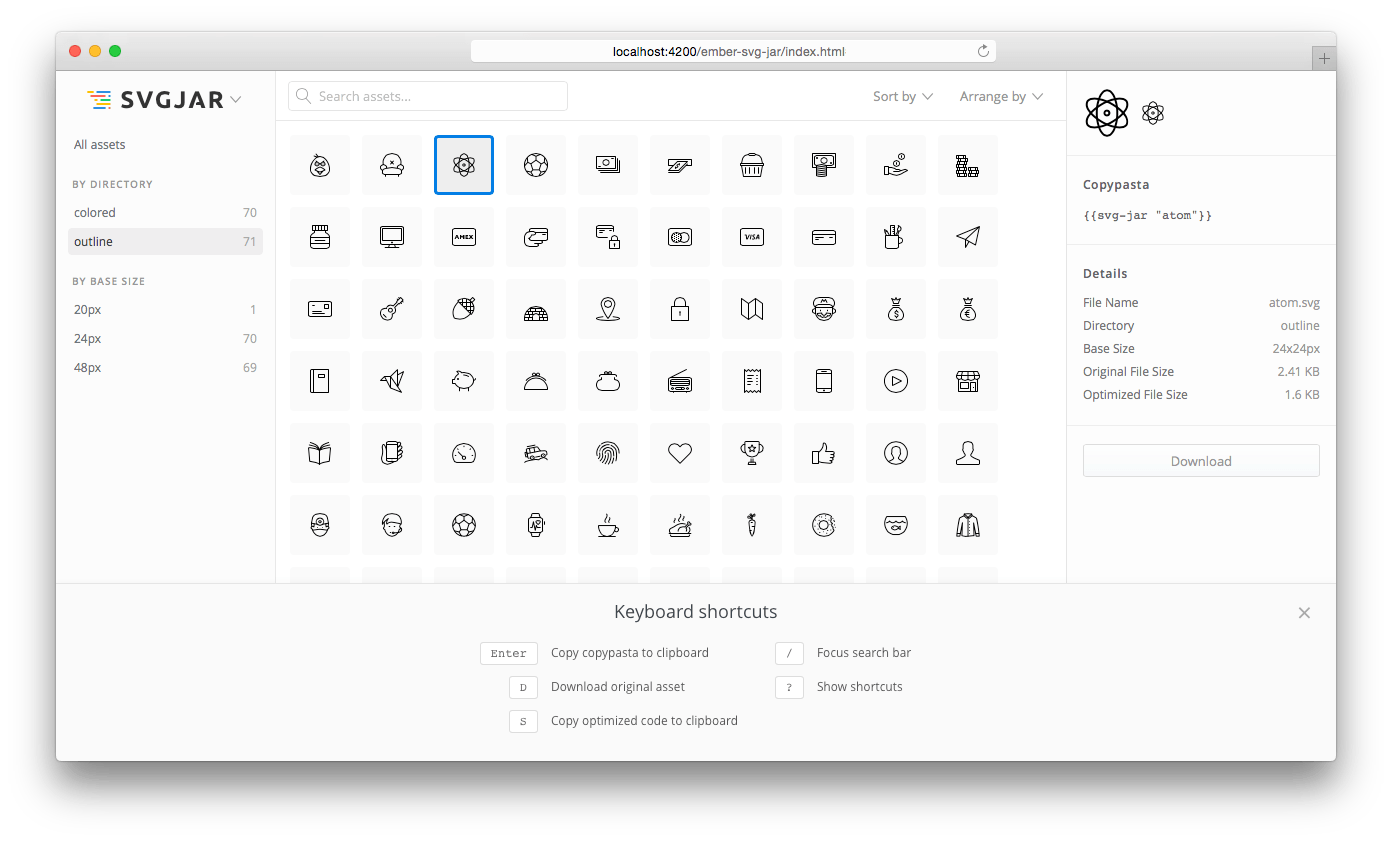
public directory (e.g. get some from font-awesome-svg)Enter to copy it to the clipboard.Drag and drop SVG images to your project's public directory and copy & paste them from the assets viewer to your templates.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons'
]
}
});
Click here for more configuration options
Note: Ember SVGJar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
Use the svg-jar helper to embed SVG images to your application's templates.
For the default inline embedding strategy you can write:
{{svg-jar "my-cool-icon" class="icon" width="24px"}}
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class="icon" width="24px">...</svg>
For the symbol strategy you will need to add # to the asset ID like this:
{{svg-jar "#my-cool-icon"}}
In this case the result can look like this:
<svg><use xlink:href="#my-cool-icon"></use></svg>
Latest ember-svg-jar 1.X.X currently supports:
6.* || >= 8.*1.13.13The old addon versions <= v0.12.0 are compatible with old Node and Ember 1.10.1 and beyond.
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
git clone <repository-url> this repositorycd ember-svg-jarnpm installnpm run buildRun all tests and lint code (npm run lint && npm run nodetest && ember test):
npm test
Test node modules (src directory):
npm run nodetest
Test Ember related code:
ember testember test --serverember try:eachLint all code (src, addon, app, node-tests, tests directories)
npm run lint
ember serveFor more information on using ember-cli, visit https://ember-cli.com/.
The viewer is a separate Ember application, which repository can be found at this link.
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti
FAQs
Best way to use SVG images in Ember applications
The npm package ember-svg-jar receives a total of 5,286 weekly downloads. As such, ember-svg-jar popularity was classified as popular.
We found that ember-svg-jar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.