
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
ember-svg-jar
Advanced tools
🎮 View Live Demo · 🐞 Report Bug · 🍩 Request Feature · 🤔 Ask Question

Here's some of useful features:
{{svg-jar "asset-name"}}inline and symbol embedding methodsInstallation
$ ember install ember-svg-jar
Start in 3 easy steps
1️⃣ Drop some SVG images to the public directory (e.g. material-design-icons)
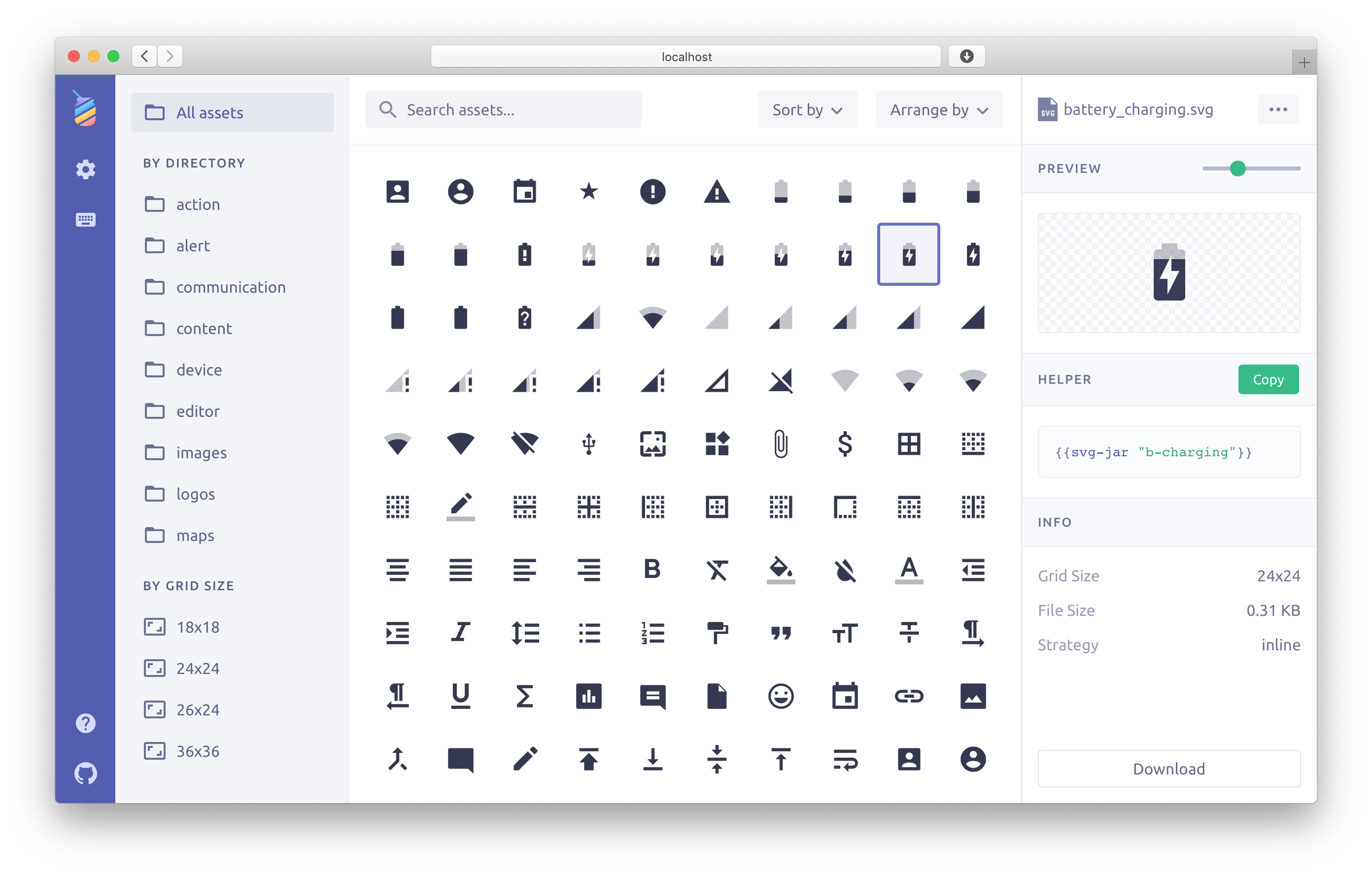
2️⃣ Open the asset viewer and select any icon you like
3️⃣ Copy the helper code from the viewer and paste it to your template
Place your SVG images to the public directory (e.g. ./public/images/my-icon.svg). Then copy the helper code for your image from the asset viewer or just write it by hand like this: {{svg-jar "my-icon"}}.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
If your rootURL is not /, then to use the asset viewer you will need to add rootURL to the addon config.
Use the svg-jar helper to embed SVG images to your application's templates.
For the default inline embedding strategy you can write:
{{svg-jar 'my-cool-icon' class='icon' width='24px'}}
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class='icon' width='24px'>...</svg>
For the symbol strategy you will need to add # to the asset ID like this:
{{svg-jar '#my-cool-icon'}}
In this case the result can look like this:
<svg><use xlink:href='#my-cool-icon'></use></svg>
Pass title, desc, and role as properties to the helper in order to include accessible elements or attributes. aria-labelledby will be automatically added and point to title and/or desc if they are included.
Writing this:
{{svg-jar 'my-cool-icon' role='img' title='Icon' desc='A very cool icon'}}
Will create an SVG that looks like this:
<svg role="img" aria-labelledby="title desc">
<title id="title">Icon</title>
<desc id="desc">A very cool icon<desc>
</svg>
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons',
],
},
});
Click here for more configuration options
Using ember-svg-jar in an addon is the same as in an app, except that in the package.json
of the addon, it should be listed as one of the dependencies and not devDependencies.
The addon should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
Q: Why the SVG files deployed into the dist/assets folder without being fingerprinted?
A: This is done with the default ember cli behaviour. For more information see SVG Fingerprinting.
Q: Why does this matter?
Q: Why would you switch from Font Awesome to SVG?
149 KB as TTF and 88.3 KB as WOFF634 icons and you need just some of them usually84 KB or 145 KB as TTF)9 KBYou can get Font Awesome icons as individual SVG files from font-awesome-svg.
Latest ember-svg-jar currently supports:
Contributions of any kind welcome! See the Contributing guide for details.
Thanks goes to these wonderful people:
This project is distributed under the MIT license.
FAQs
Best way to use SVG images in Ember applications
The npm package ember-svg-jar receives a total of 5,286 weekly downloads. As such, ember-svg-jar popularity was classified as popular.
We found that ember-svg-jar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.