eslint-plugin-flowtype-errors





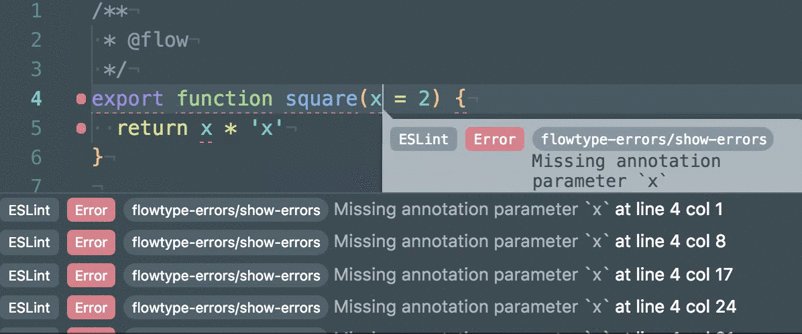
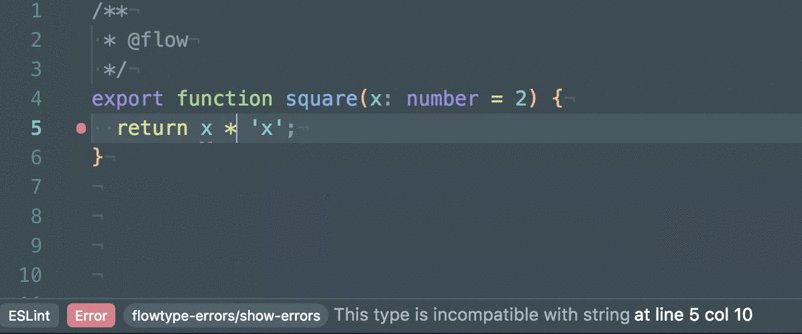
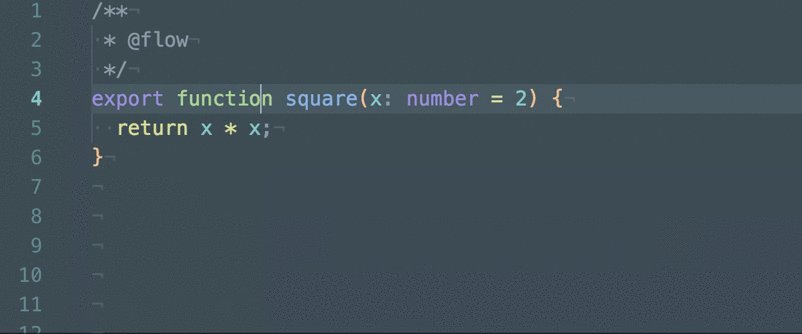
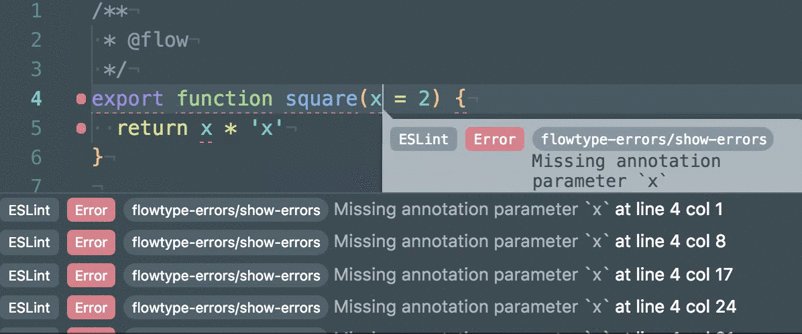
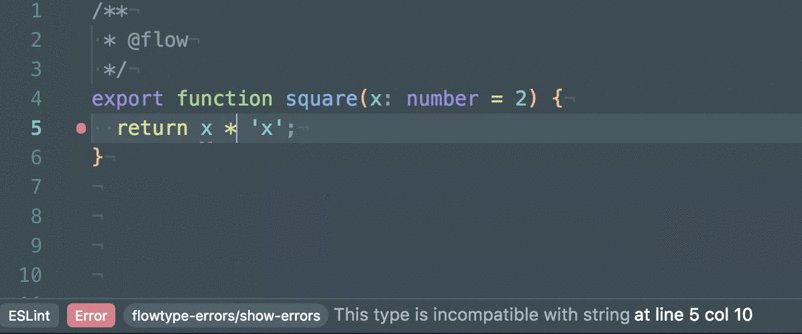
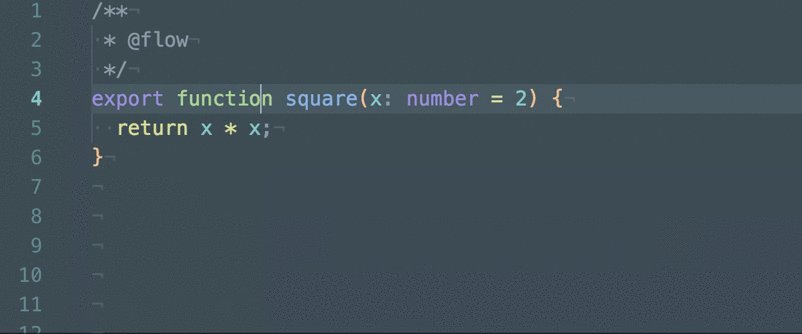
Demo

NOTE: This demo is using Atom and the packages linter, linter-eslint, language-babel
Why?
- Lower barrier: Any editor that has ESLint support now supports Flow 🎉
- Less editor configuration: No need to change your entire workflow to incoroprate flow. No multiple-linters-per-file nonsense.
- Simple: Its literally just an ESLint rule! Just install the dependency, add a flowconfig, and you're good to go!
Getting Started
This guide assumes that you have installed eslint, babel, babel-plugin-transform-flow-strip-types and configured flow. Check out the from-scratch guide for the full guide on getting started.
Step 1. Install
npm install --save-dev eslint-plugin-flowtype-errors
Step 2. Configure
Add this line to the 'rules' section of your .eslintrc
"flowtype-errors/show-errors": 2
Add this line to the 'plugins' section of your .eslintrc
"flowtype-errors"
Add the @flow pragma to files that you want to lint
Also make sure that your .flowconfig is in the root of your project directory
Run eslint and and you're all set!
Editor Configuration
Atom
apm install linter linter-eslint language-babel
Sublime
Others
http://eslint.org/docs/user-guide/integrations#editors
Planned Implementations
- Add more extensive tests
- Allow Flow to be installed as peerDependency (currently uses latest Flow version)
- Allow passing arguments to flow binary
- Fix column number inconsistencies between ESLint and Flow
- Run flow minimal amount of times for faster linting
- Custom formatting of flow error messages
- Enable rules to allow and disallow specific flow errors