
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
eslint-plugin-zhlint
Advanced tools
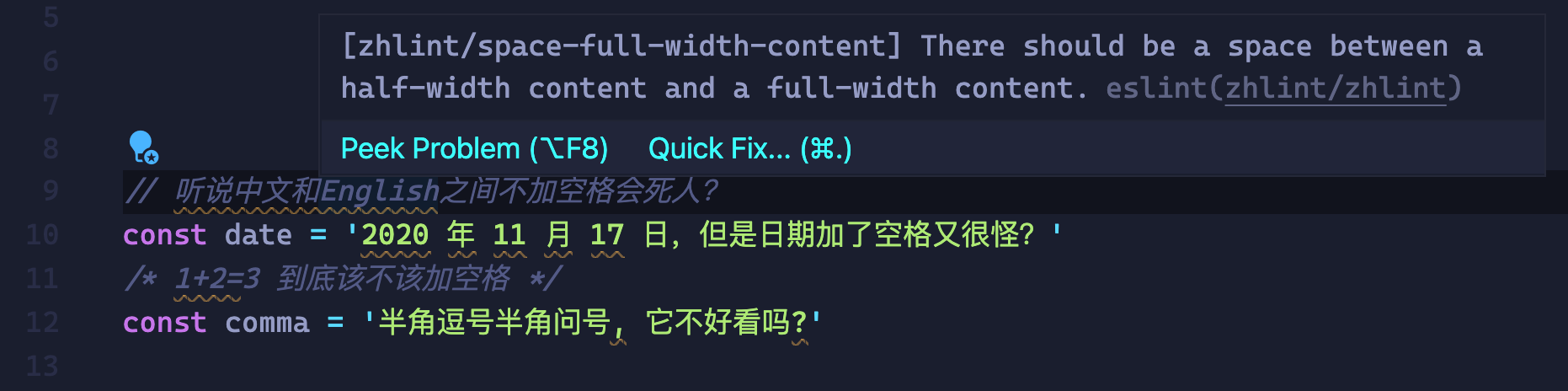
Linting Chinese typographies in JavaScript/TypeScript with zhlint.

You'll first need to install ESLint:
npm i eslint --save-dev
Next, install eslint-plugin-zhlint:
npm install eslint-plugin-zhlint --save-dev
Add zhlint to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": ["zhlint"]
}
Then configure the zhlint/zhlint rule under the rules section.
{
"rules": {
"zhlint/zhlint": ["warn"]
}
}
or with options:
{
"rules": {
"zhlint/zhlint": [
"warn",
{
"lintComments": true,
"lintStringLiterals": true,
"zhlint": {
"rules": {
"fullWidthPunctuation": ",。:;?!“”‘’()",
"unifiedPunctuation": "traditional"
}
}
}
]
}
}
lintComments (boolean, default true): true to enable zhlint in // or /* ... */ commentslintStringLiterals (boolean, default true): true to enable zhlint in string literals (single-quoted / double-quoted strings, and template literals)zhlint (object): options passed down to zhlintSee https://github.com/Jinjiang/zhlint#supported-rules. If no zhlint.rules option provided, all rules are enabled by default.
FAQs
ESLint plugin for Chinese typographies (中文排版) with zhlint
The npm package eslint-plugin-zhlint receives a total of 0 weekly downloads. As such, eslint-plugin-zhlint popularity was classified as not popular.
We found that eslint-plugin-zhlint demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.